浏览器有很多功能,比如网络请求、页面渲染、JavaScript 执行和 Web 安全防范等等,而这些功能是分散在浏览器的各个功能组件中的,比较多也比较散,那么通过学习浏览器的多进程架构来把这些知识点串起来是很有必要的。
在学习多进程架构之前先来理解一些概念,比如并行和并发、进程和线程。
并发和并行
- 并发:分别有任务 A 和 任务 B,在一段时间内通过任务之间的切换来完成这两个任务,这个情况是并发。
- 并行:还是任务 A 和任务 B,但是 CPU 存在两个核心,可以同时执行这两个任务,这种情况是并行。
就好比我现在在敲代码,面前有一杯可乐,但是我必须先敲完代码才能去喝可乐,这种情况下我既不是并发也不是并行。
还是敲代码和喝可乐,我先敲一段代码,然后再去喝一口可乐之后继续敲代码,通过敲代码和喝可乐之间的切换,我完成了这两个任务,这种情况叫并发。
还是敲代码和喝可乐,我可以一边敲代码一边喝可乐,这两个任务可以同时执行,实在是快乐,这种情况叫并行。
- 并发的关键是要有处理多个任务的能力,不一定要同时。
- 并行的关键是要有同时处理多个任务的能力。
关键在于:是否是同时。
进程和线程
- 进程:一个进程就是一个程序的运行实例。详细解释就是,启动一个程序的时候,操作系统会为该程序创建一块内存,用来存放代码、运行中的数据和一个执行任务的主线程,我们把这样的一个运行环境叫进程。
- 线程:线程是依附于进程存在,而进程中使用多线程并行处理能提升运算效率。
进程和线程之间的关系有以下特点:
- 一个进程可以包含有多个线程;
- 线程之间可以共享进程中的数据;
- 进程之间的内容相互隔离,不同进程数据不能共享;
- 进程中的任意一线程执行出错,都会导致整个进程的崩溃;
- 当一个进程关闭之后,操作系统会回收进程所占用的内存。
一个进程还可以要求操作系统生成另一个进程来执行不同的任务,系统会为新的进程分配独立的内存,两个进程之间可以通过 IPC 机制(Inter Process Communication)来进行通信。很多应用都会采用这样的设计,如果一个工作进程反应迟钝,重启这个进程不会影响应用其它进程的工作。
浏览器的多进程架构
不同的浏览器会采用不同的架构模式,并不存在标准,这里的分析是以 Chrome 浏览器作为例子。
Chrome 浏览器采用多进程架构,其顶层存在一个浏览器主进程(Browser process)用以协调浏览器的其它进程。

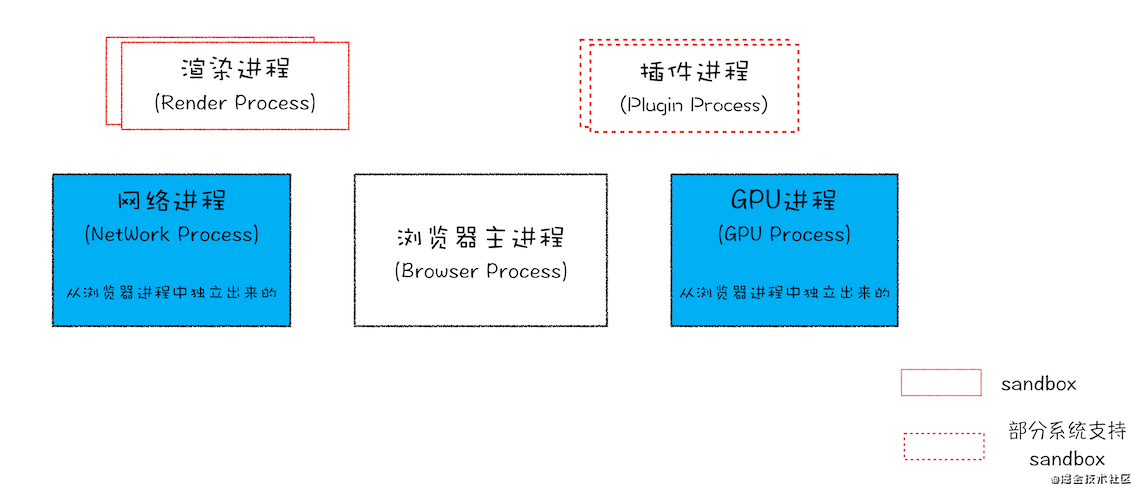
最新的 Chrome 浏览器包括:1 个浏览器主进程(Browser Process)、1 个 GPU 进程(GPU Process)、1 个网络进程(NetWork Process)、多个渲染进程(Renderer Process)和多个插件进程(Plugin Process)。
- 浏览器主进程:主要负责页面显示、用户交互、子进程管理、文件存储等功能。
- 渲染进程:核心任务是将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页。
- 排版引擎 Blink 和 JavaScript 引擎 V8 都是运行在该进程中,默认情况下,Chrome 会为每个 Tab 标签创建一个渲染进程。
- 出于安全考虑,渲染进程都是运行在沙箱模式下。
- GPU 进程:负责处理 GPU 相关的任务。
- 网页、Chrome 的 UI 界面都选择采用 GPU 来绘制,使得 GPU 成为浏览器普遍的需求,最后,Chrome 在其多进程架构上也引入了 GPU 进程。
- 网络进程:主要负责页面的网络资源加载,之前是作为一个模块运行在浏览器进程里面的,之后独立处理成为一个单独的进程。
- 插件进程:主要负责控制一个网页用到的所有插件。
- 因为插件容易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响。
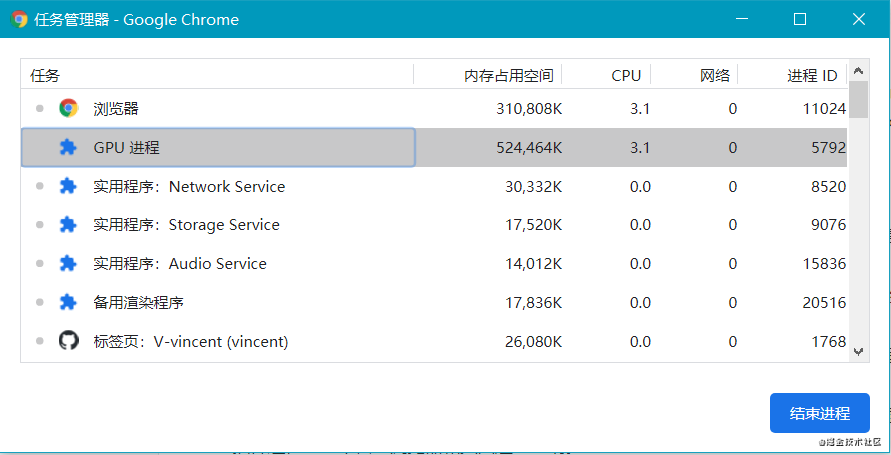
我们可以通过 Chrome 浏览器提供的 任务管理器 功能来查看当前浏览器中运行的所有进程和每个进程所占用的系统资源,右键单击还可以查看更多类别信息。
通过浏览器右上角的三个点->更多工具->任务管理器或者快捷键 Shift + Esc 可以打开任务管理器面板:

浏览器采用多进程的架构模型,通过进程之间的协作来实现网络请求、页面渲染、JavaScript 执行和 Web 安全防范等功能,并且 提升了浏览器的稳定性、流畅性和安全性。
- 稳定性:进程之间相互隔离,某一个进程出现问题不会影响到其他进程。
- 例如插件是比较容易出现问题的模块,如果是运行在同一个进程里面,插件的意外崩溃会引起整个浏览器的崩溃。
- 流畅性:网络请求、页面渲染、JavaScript 执行环境和插件等运行在不同的进程里面,减少了线程阻塞的可能性。
- 例如 JavaScript 是运行在渲染进程中的,所以即使 JavaScript 阻塞了渲染进程,影响到的也只是当前的渲染页面,而并不会影响浏览器和其他页面,因为其他页面的脚本是运行在它们自己的渲染进程中的。
- 安全性:浏览器在系统层面上限定了不同进程的权限。
- 例如渲染进程是运行在安全沙箱里面的,因为渲染进程所有的内容都是通过网络获取的,会存在一些恶意代码利用浏览器漏洞对系统进行攻击,所以运行在渲染进程里面的代码是不被信任的。
不过凡事都有两面性,虽然浏览器的多进程模型提升了浏览器的稳定性、流畅性和安全性,但是也带来了一些其它的问题:例如更高的资源占用和更复杂的体系结构。
对于上面这两个问题,Chrome 团队也一直在寻求一种弹性方案,既可以解决资源占用高的问题,也可以解决复杂的体系架构的问题。
总结
- 区分并发和并行的关键在于是否是同时处理多个任务。
- 进程是一个程序运行的实例,线程依附于进程存在,进程中使用多线程并行处理能提升运算效率。
- 现在的 Chrome 浏览器是多进程架构,由 1 个浏览器主进程、1 个 GPU 进程、1 个网络进程、多个渲染进程和多个插件进程组成。





 本文介绍了浏览器的多进程架构,以Chrome为例,包括浏览器主进程、渲染进程、GPU进程、网络进程和插件进程,阐述了各进程的功能和如何提升浏览器的稳定性、流畅性和安全性。同时,讨论了并发与并行的区别,以及进程和线程的概念。通过进程隔离,浏览器能够更好地管理资源,防止一个组件的故障影响整个浏览器。然而,多进程架构也带来了资源消耗和复杂性等问题,Chrome团队正寻求解决方案。
本文介绍了浏览器的多进程架构,以Chrome为例,包括浏览器主进程、渲染进程、GPU进程、网络进程和插件进程,阐述了各进程的功能和如何提升浏览器的稳定性、流畅性和安全性。同时,讨论了并发与并行的区别,以及进程和线程的概念。通过进程隔离,浏览器能够更好地管理资源,防止一个组件的故障影响整个浏览器。然而,多进程架构也带来了资源消耗和复杂性等问题,Chrome团队正寻求解决方案。

















多进程架构&spm=1001.2101.3001.5002&articleId=118087039&d=1&t=3&u=b62b059e61e94e3683027a4ade8433ea)
 172万+
172万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










