-
在浏览器中通过点击实现切换肤色的效果
-
开发工具与关键技术:Visual Studio 2015
-
因用到jQuery方法 所有需要提前引入jQuery插件

之后还需把项目所需的文件先引用好 而后在对其开始布局如下:
首先搭建基础布局 做出样式 如下图: 
这样我们就可得到大概轮廓了 而后对此添加CSS样式
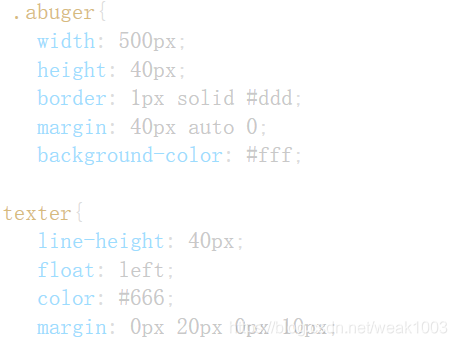
使其更加美观 如下图给他添加样式:

这里是给他设置外部边框 之后设置他们的内外边距
从而得到分开的效果 并且使用margin 使其居中对齐
设置line-helght 会使文本具有居中对齐的效果

从而得到以下样式 样式可自己添加 下图便是样
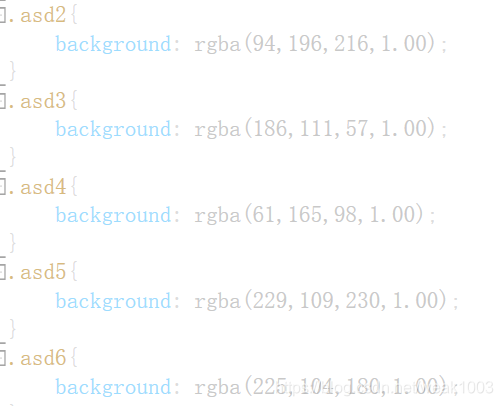
因是给网页更换背景 所有我们先给body标签添加个属性
因为要改变多个样式 而后设置多个按钮点击 所有给他们不同的属性
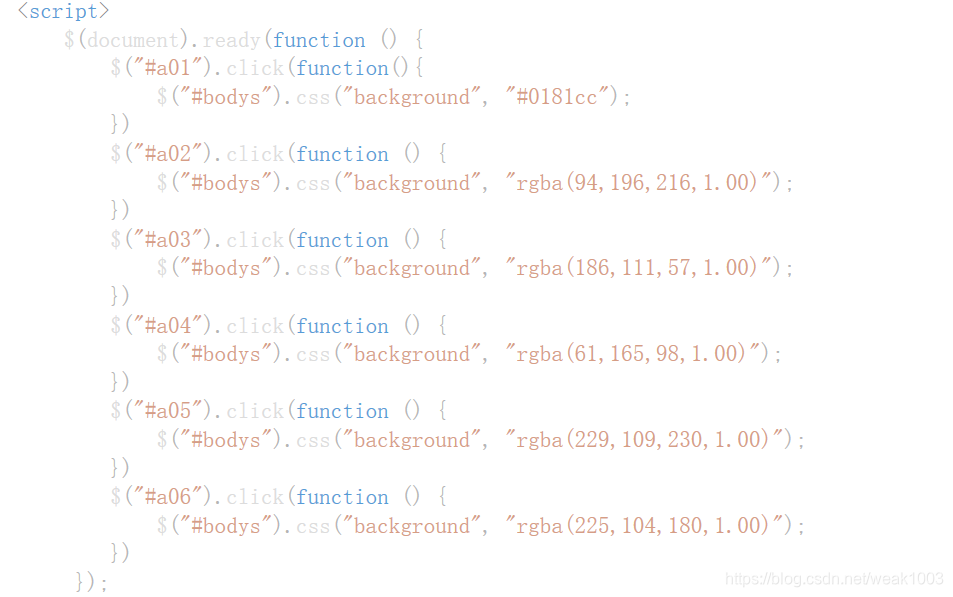
之后用jQuery里的$()获取他们每个的ID 并且给他们添加点击事件
(click)使其点击后执行代码 然后选定body标签的ID 给他用css方法给他
添加背景颜色(颜色可自选)下图便是我写的非常非常简易的一个jQuery代码:

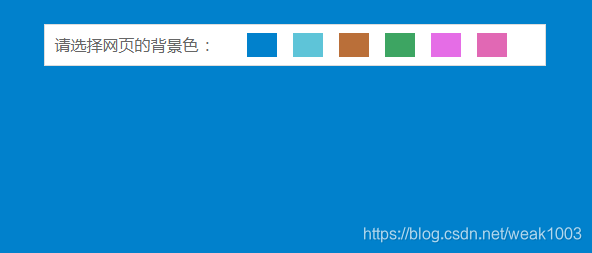
这样便可以得到一个简易的点击页面背景切换的效果:






 本文介绍了如何使用jQuery在浏览器中实现点击切换网页背景颜色的功能。通过设置元素的内外边距、行高以及利用jQuery的$(document).ready()和click事件,结合CSS修改body标签的背景色,创建了一个简单的换肤效果。
本文介绍了如何使用jQuery在浏览器中实现点击切换网页背景颜色的功能。通过设置元素的内外边距、行高以及利用jQuery的$(document).ready()和click事件,结合CSS修改body标签的背景色,创建了一个简单的换肤效果。
















 978
978

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








