
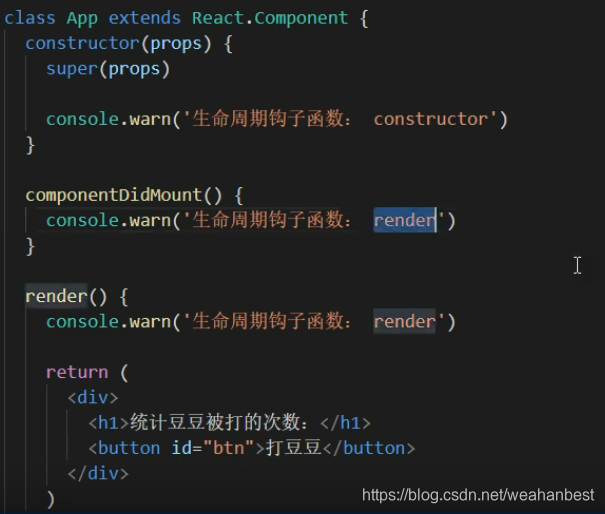
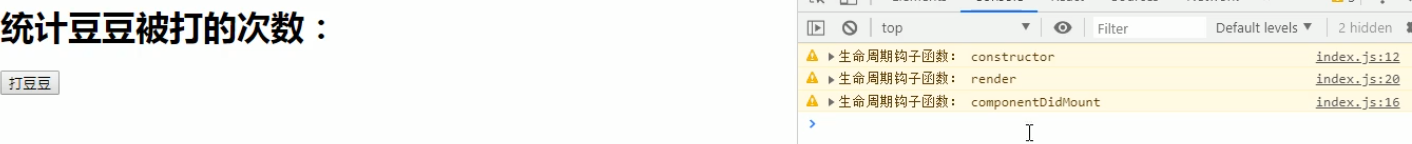
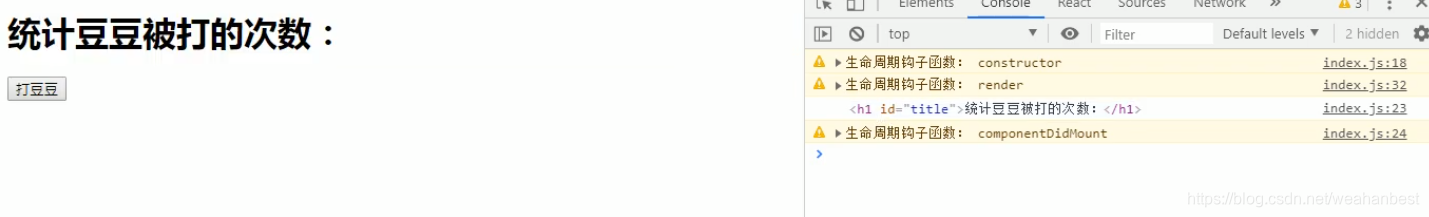
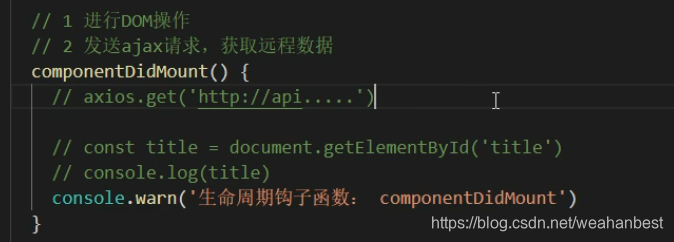
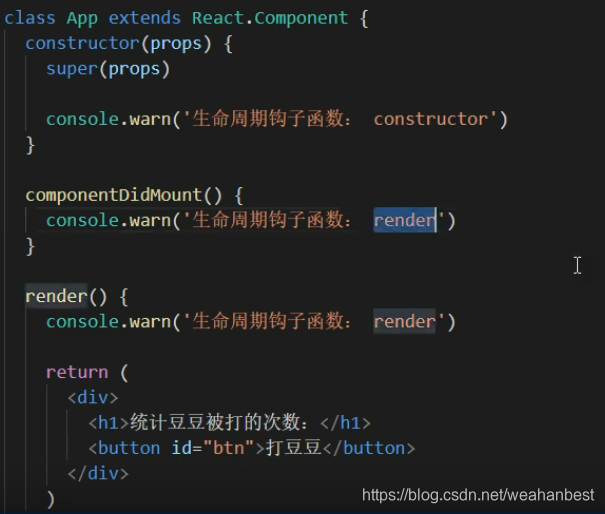
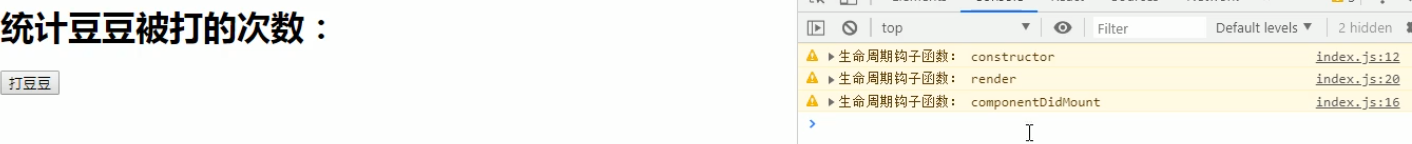
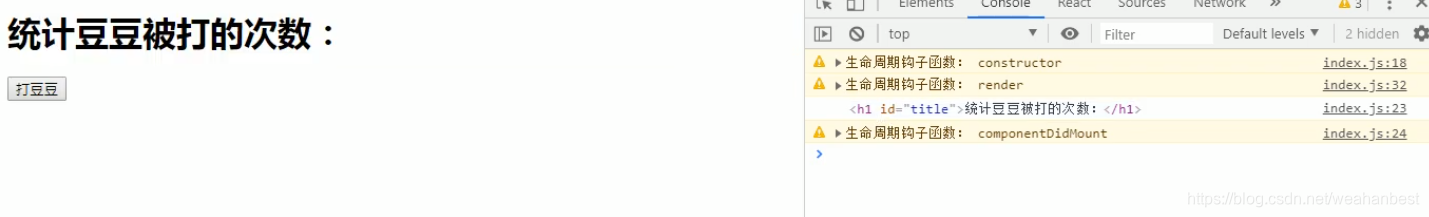
钩子函数?











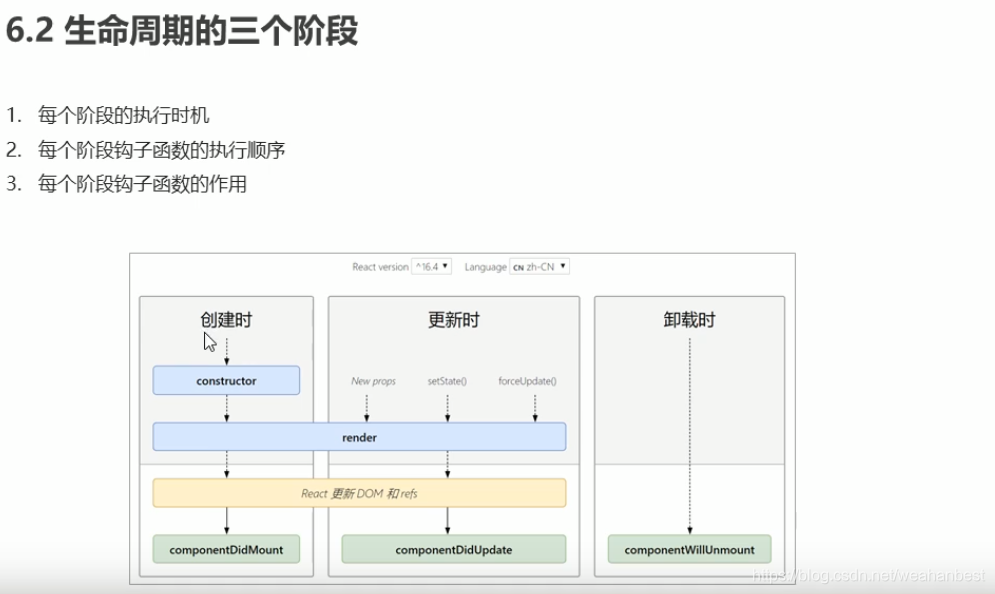
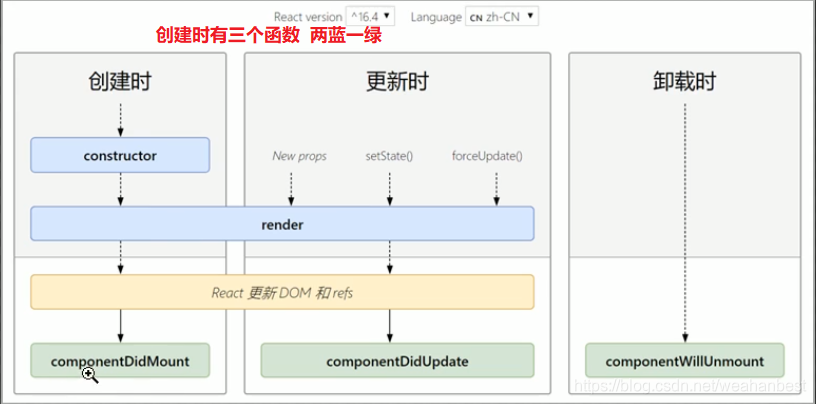
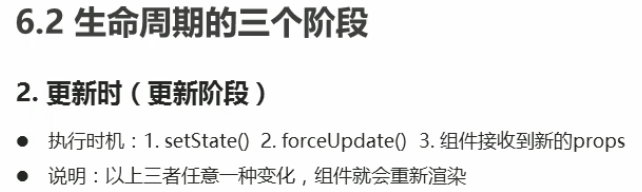
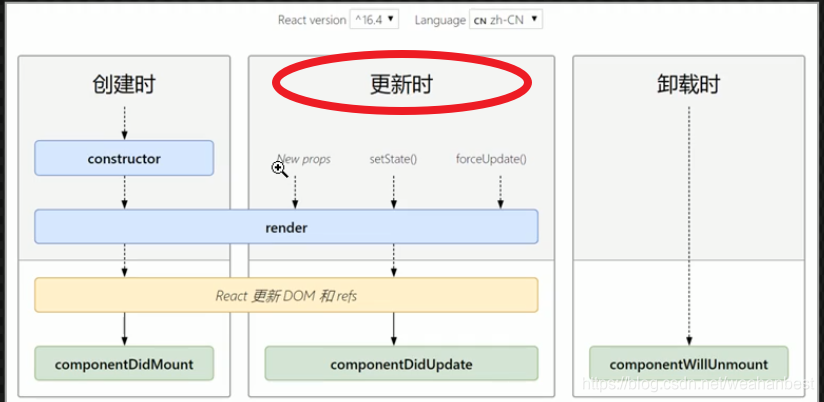
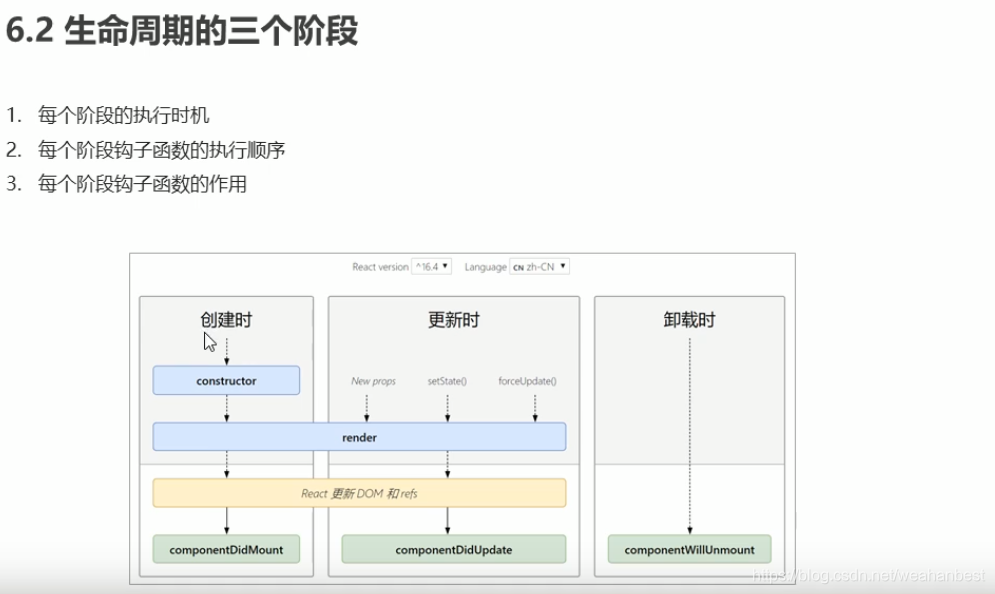
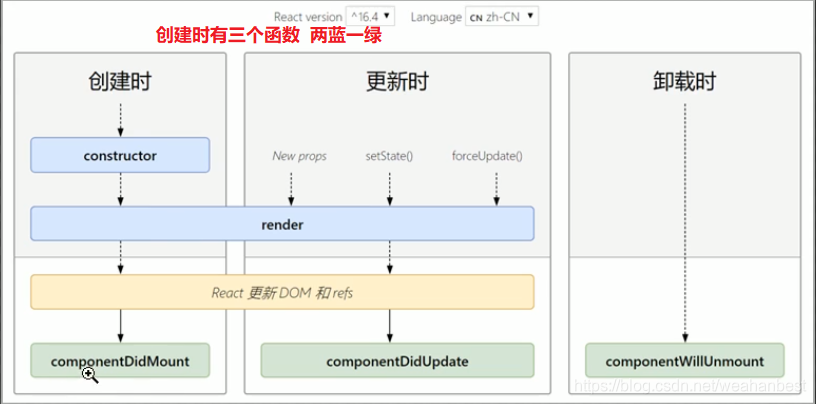
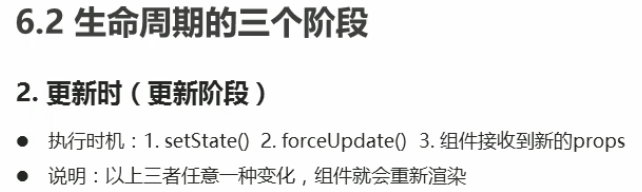
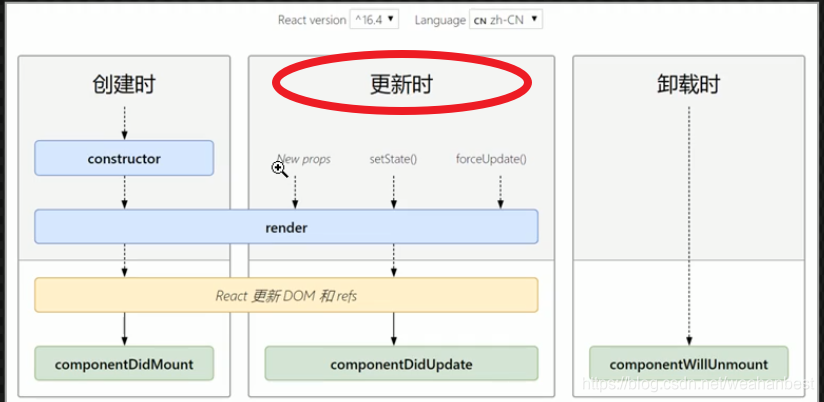
更新时:


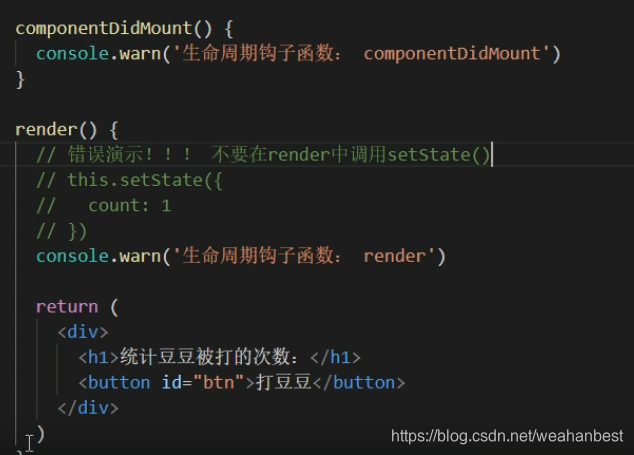
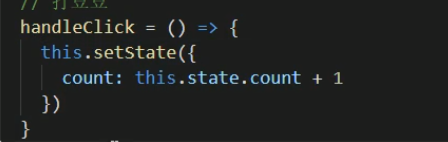
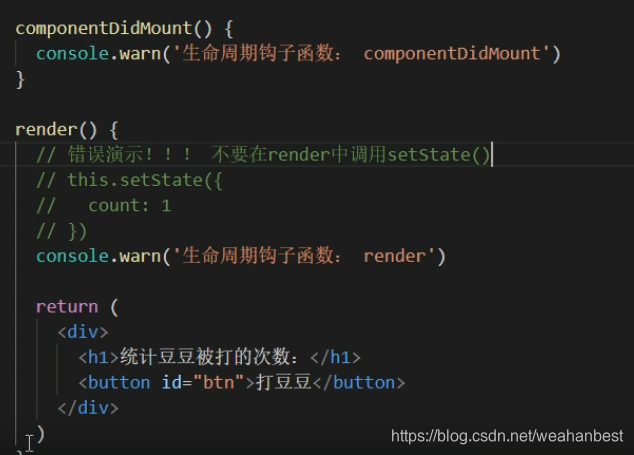
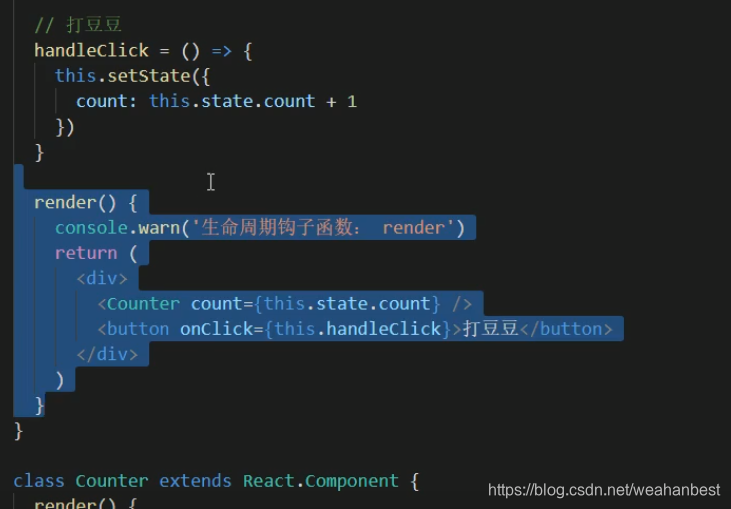
首先时 setstate():



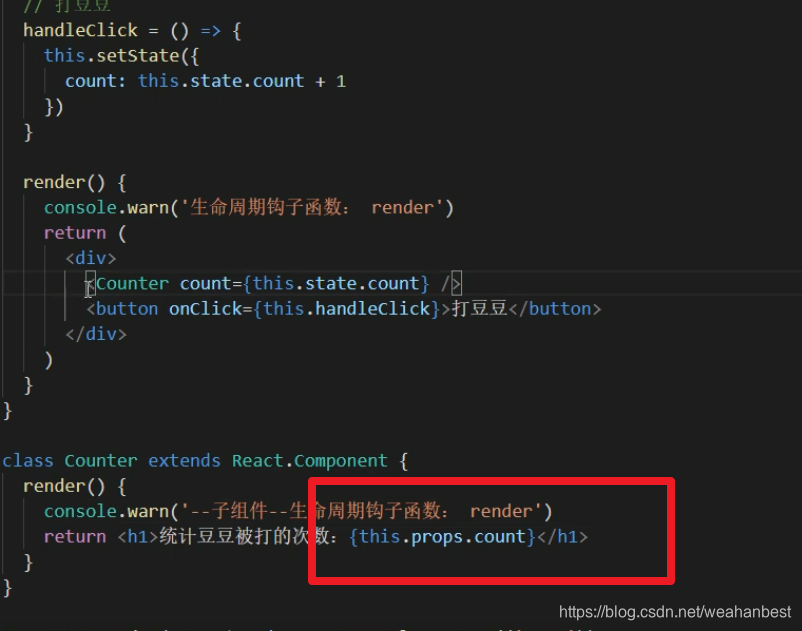
new.props():


forceupdate():


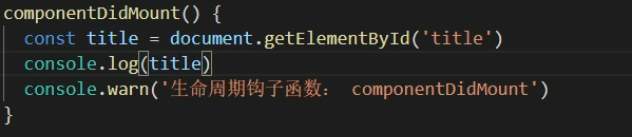
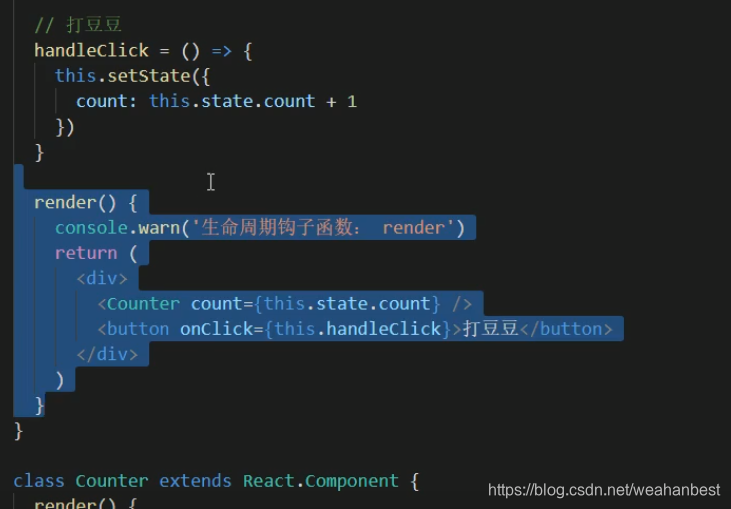
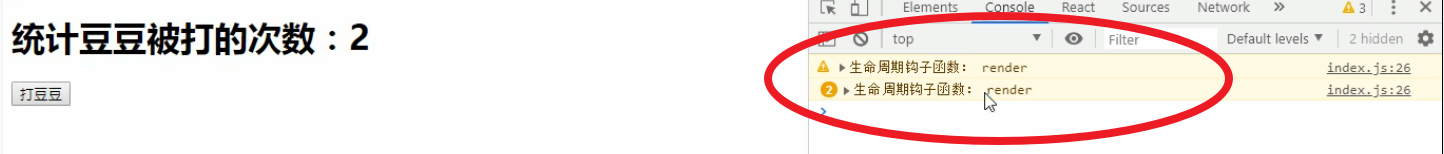
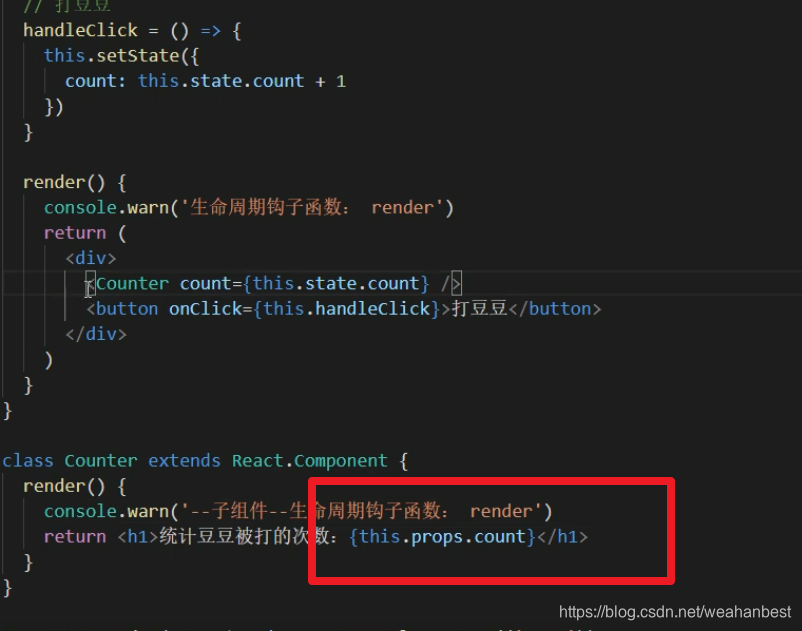
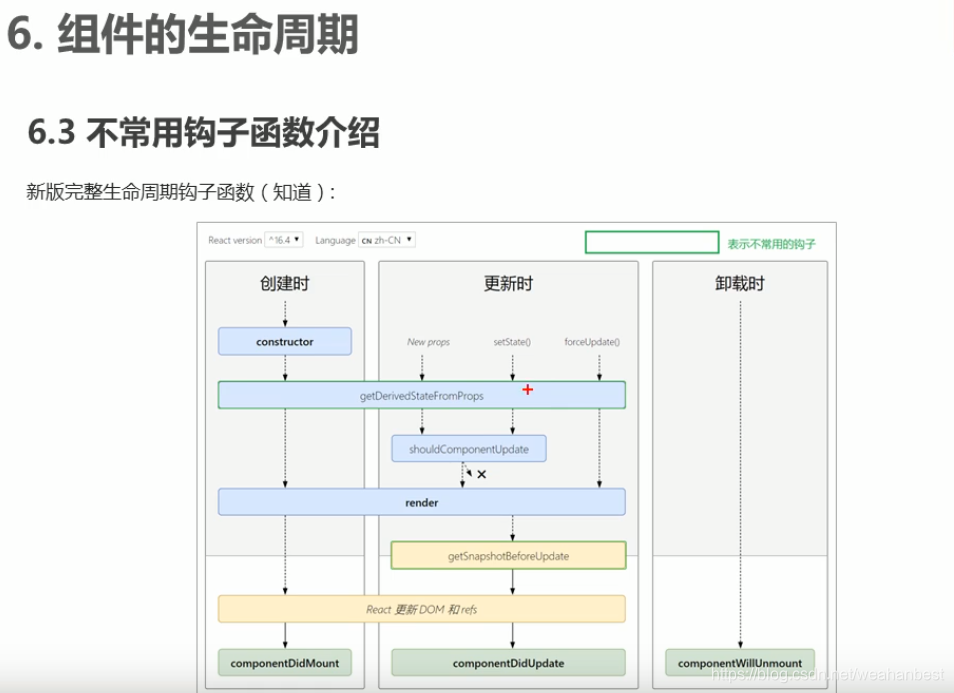
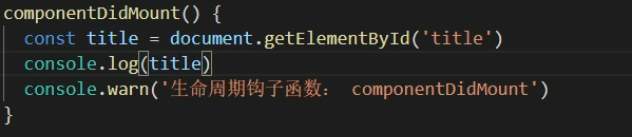
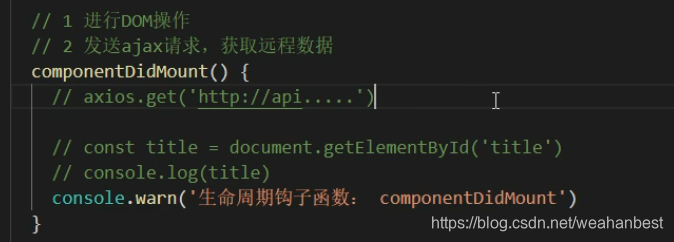
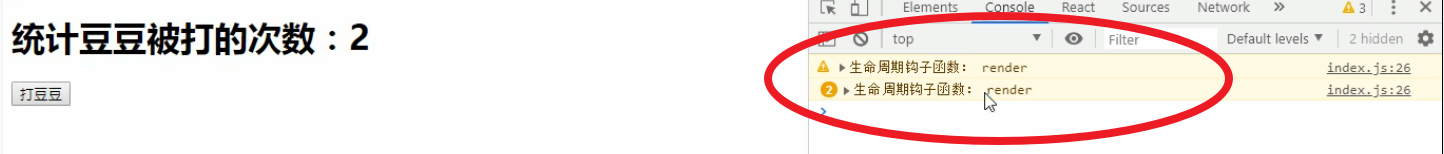
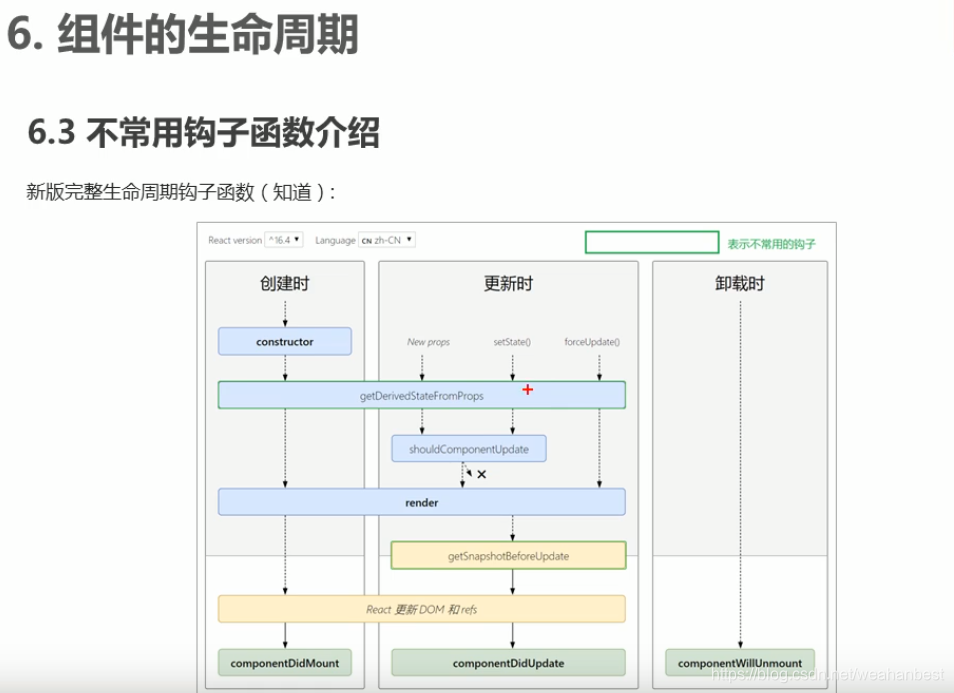
钩子函数
新版:
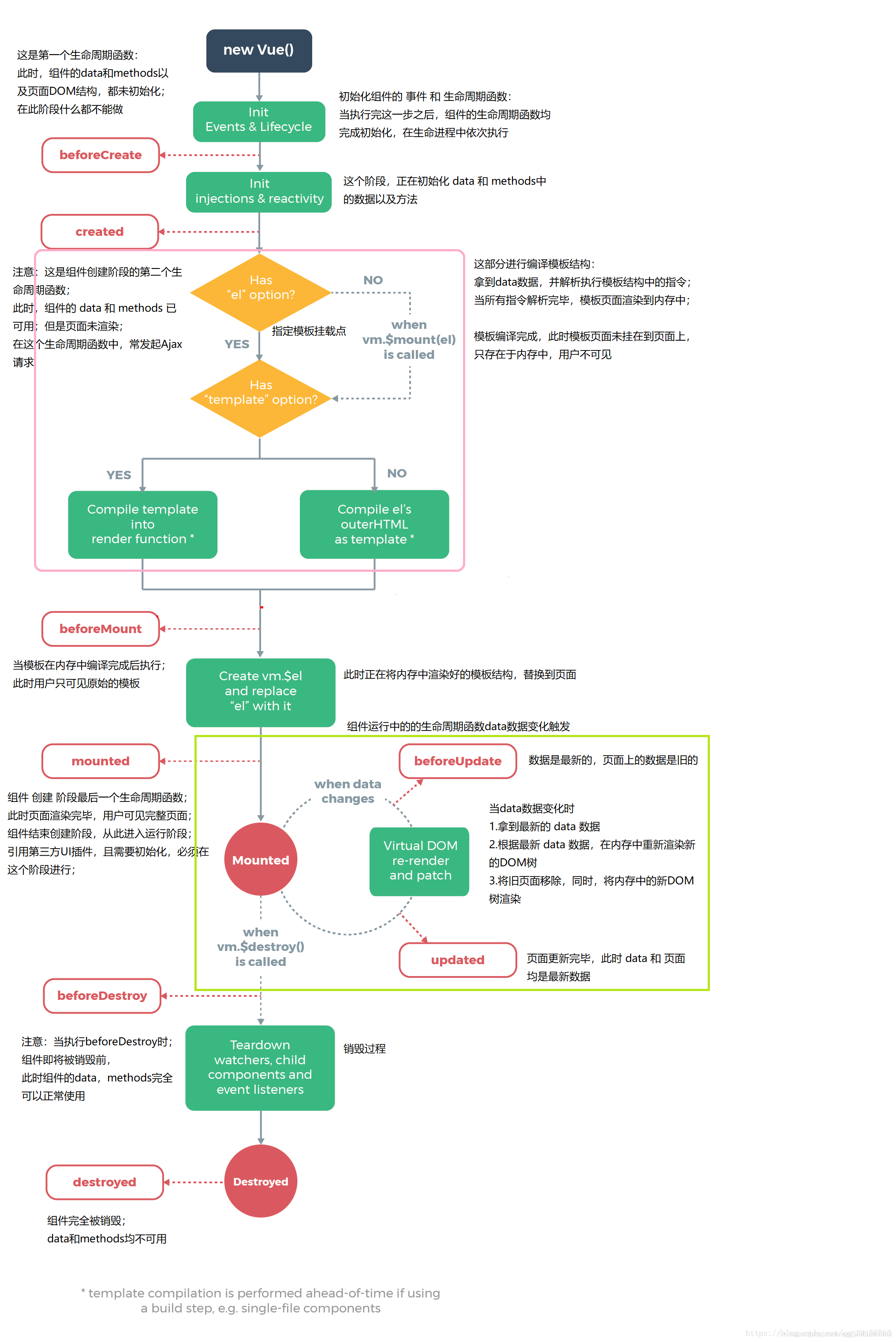
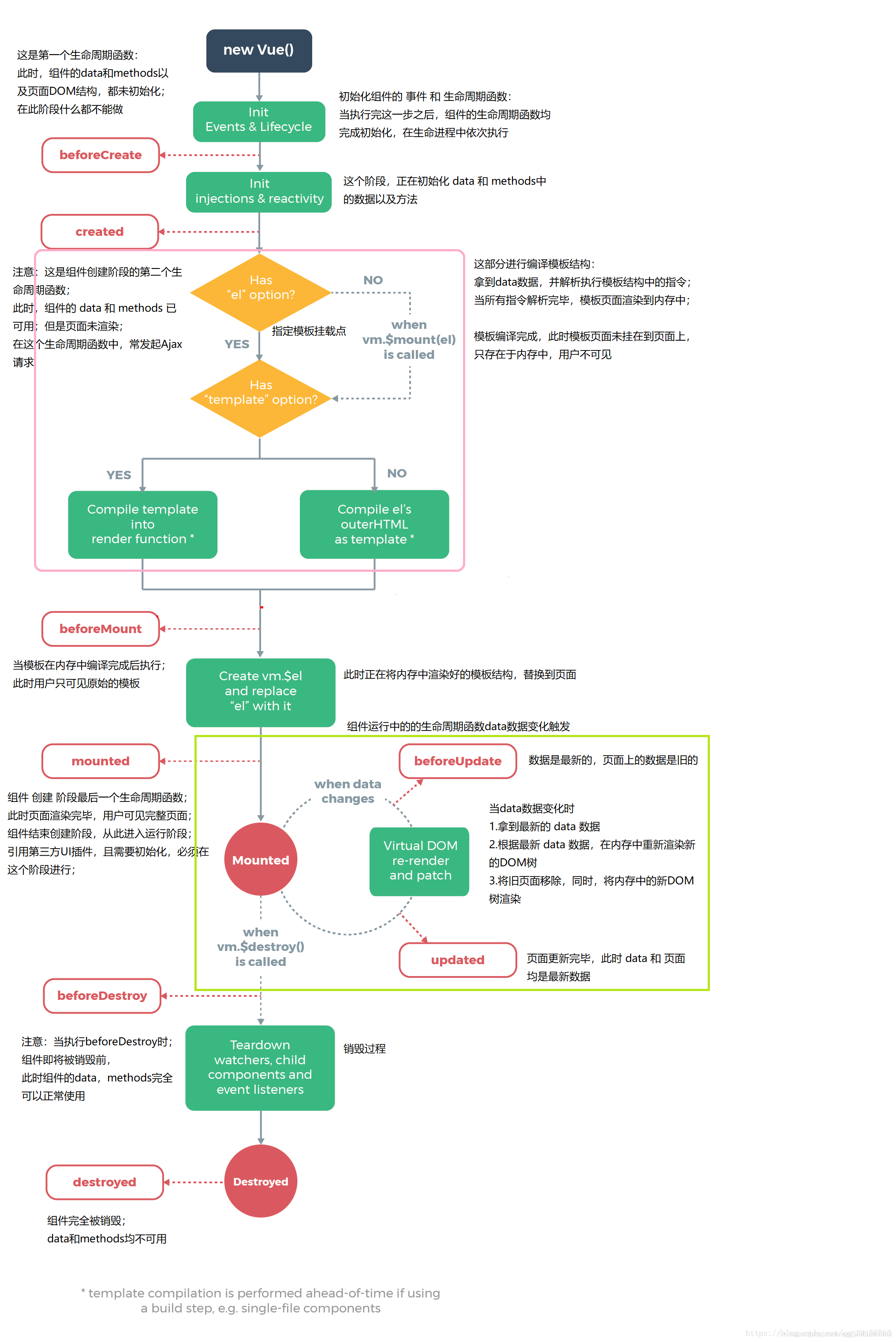
 旧版:
旧版:

 本文探讨了JavaScript中的关键更新机制,包括setState()的异步行为、new.props()的变化检测以及forceupdate()的强制同步更新。钩子函数在新版和旧版中的应用对比展示了它们在组件生命周期中的重要角色,对于理解和优化React应用性能至关重要。
本文探讨了JavaScript中的关键更新机制,包括setState()的异步行为、new.props()的变化检测以及forceupdate()的强制同步更新。钩子函数在新版和旧版中的应用对比展示了它们在组件生命周期中的重要角色,对于理解和优化React应用性能至关重要。

钩子函数?











更新时:


首先时 setstate():



new.props():


forceupdate():


钩子函数
新版:
 旧版:
旧版:

 4301
4301
 2055
2055

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


