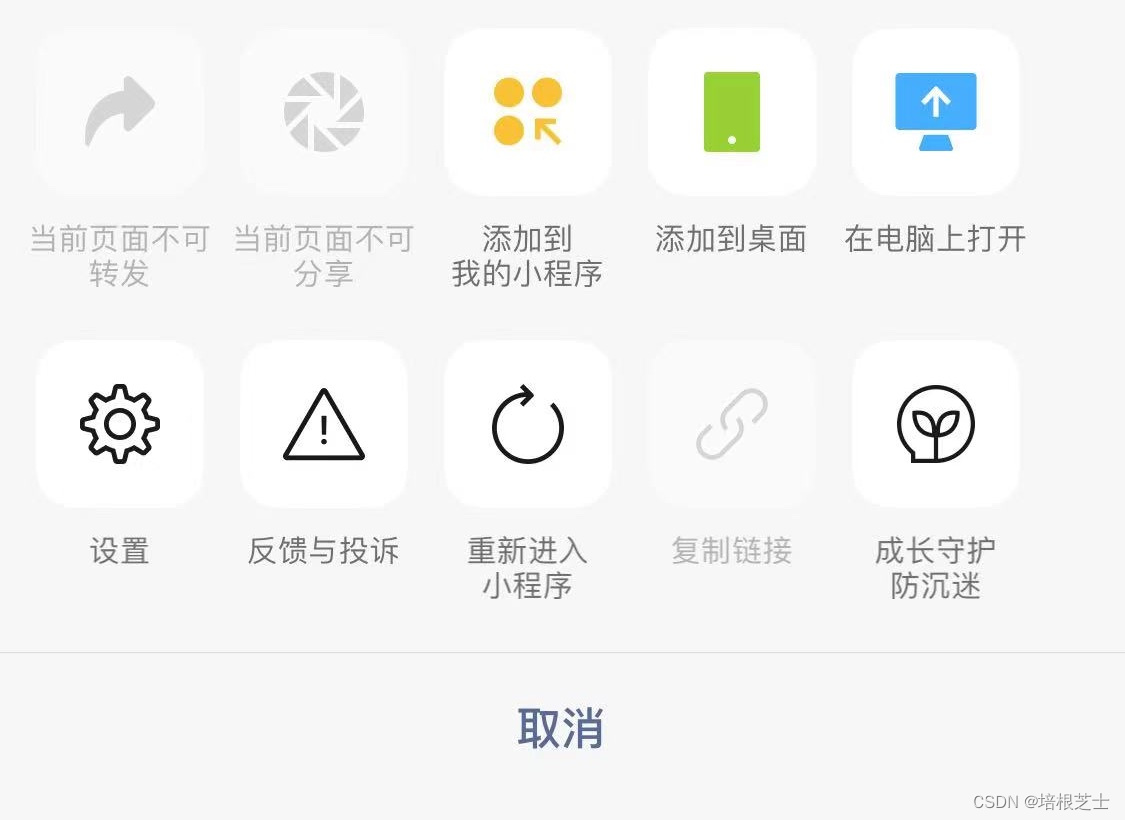
uni-app的小程序页面默认是不可分享的,点击页面右上角按钮进行分享时会提示:“当前页面不可转发/当前页面不可分享”

配置
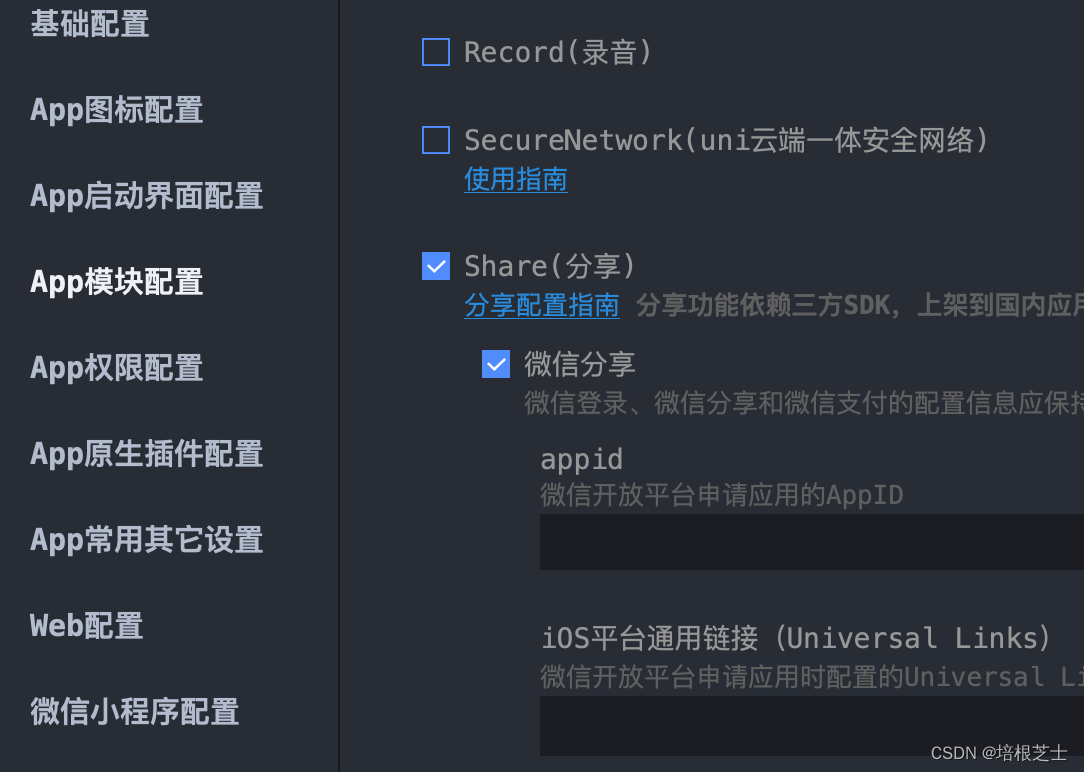
打开项目的manifest.json文件,在“App模块配置”项的“Share(分享)”下,勾选“微信分享”:

在代码中开启分享转发按钮
<script>
export default {
created() {
//#ifdef MP-WEIXIN
wx.showShareMenu({
withShareTicket: true,
menus: ['shareAppMessage', 'shareTimeline']
});
//#endif
},
data() {
return {
title:'标题',
thumb:'https://img.demo.com/static/images/1.jpg'
}
},
onShareAppMessage(res) { //发送给朋友
return {
title: this.title,
imageUrl: this.thumb,
}
},
onShareTimeline(res) { //分享到朋友圈
return {
title: this.title,
imageUrl: this.thumb,
}
},
methods: {
}
}
</script>
再次打开小程序页面,会发现已经可以分享了。





 文章介绍了如何在uni-app中启用小程序页面的分享功能。首先,需要在manifest.json的App模块配置中勾选微信分享。然后,在代码中使用wx.showShareMenu方法开启分享转发按钮,并定义onShareAppMessage和onShareTimeline方法来定制分享内容。这样,用户就可以正常分享小程序页面了。
文章介绍了如何在uni-app中启用小程序页面的分享功能。首先,需要在manifest.json的App模块配置中勾选微信分享。然后,在代码中使用wx.showShareMenu方法开启分享转发按钮,并定义onShareAppMessage和onShareTimeline方法来定制分享内容。这样,用户就可以正常分享小程序页面了。

















 3089
3089










