contentMode是UIView的属性,可以设置内容展示模式。
typedef NS_ENUM(NSInteger, UIViewContentMode) {
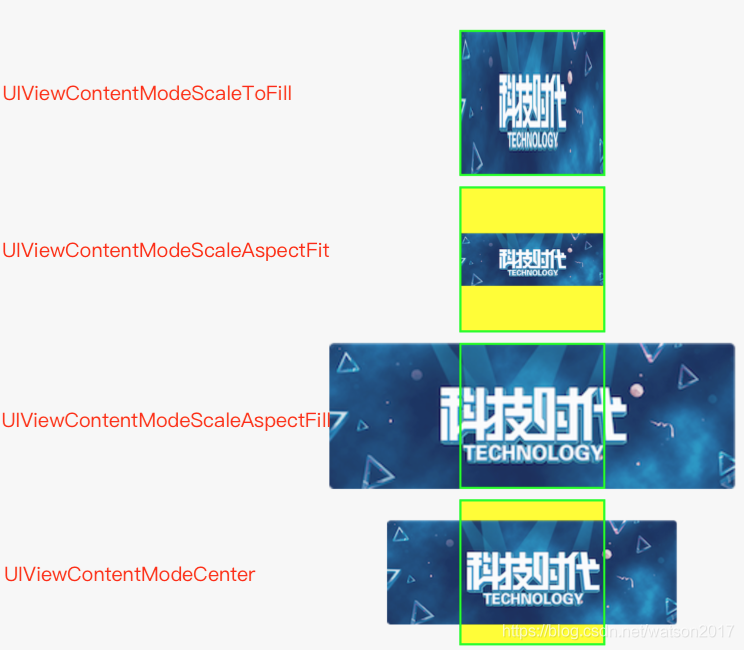
UIViewContentModeScaleToFill,
UIViewContentModeScaleAspectFit, // contents scaled to fit with fixed aspect. remainder is transparent
UIViewContentModeScaleAspectFill, // contents scaled to fill with fixed aspect. some portion of content may be clipped.
UIViewContentModeRedraw, // redraw on bounds change (calls -setNeedsDisplay)
UIViewContentModeCenter, // contents remain same size. positioned adjusted.
UIViewContentModeTop,
UIViewContentModeBottom,
UIViewContentModeLeft,
UIViewContentModeRight,
UIViewContentModeTopLeft,
UIViewContentModeTopRight,
UIViewContentModeBottomLeft,
UIViewContentModeBottomRight,
};
UIViewContentModeScaleToFill,表示通过缩放来填满view,也就是说图片会变形。
UIViewContentModeScaleAspectFit,表示按比例缩放并且图片要完全显示出来,意味着view可能会留有空白
UIViewContentModeScaleAspectFill,表示按比例缩放并且填满view,意味着图片可能超出view,可能被裁减掉,实际应用中通过view.clipToBounds = YES把超出部分裁减掉。
UIViewContentModeCenter,表示图片居中显示,尺寸按照图片实际尺寸,意味着图片可能会留白,也可能会超出view。






 本文深入解析了UIView的contentMode属性,详细介绍了不同模式下视图内容的展示方式,包括缩放填充、保持宽高比适应、居中显示等,帮助开发者理解并选择适合的展示效果。
本文深入解析了UIView的contentMode属性,详细介绍了不同模式下视图内容的展示方式,包括缩放填充、保持宽高比适应、居中显示等,帮助开发者理解并选择适合的展示效果。
















 3347
3347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








