HighCharts 点击无响应问题
背景介绍
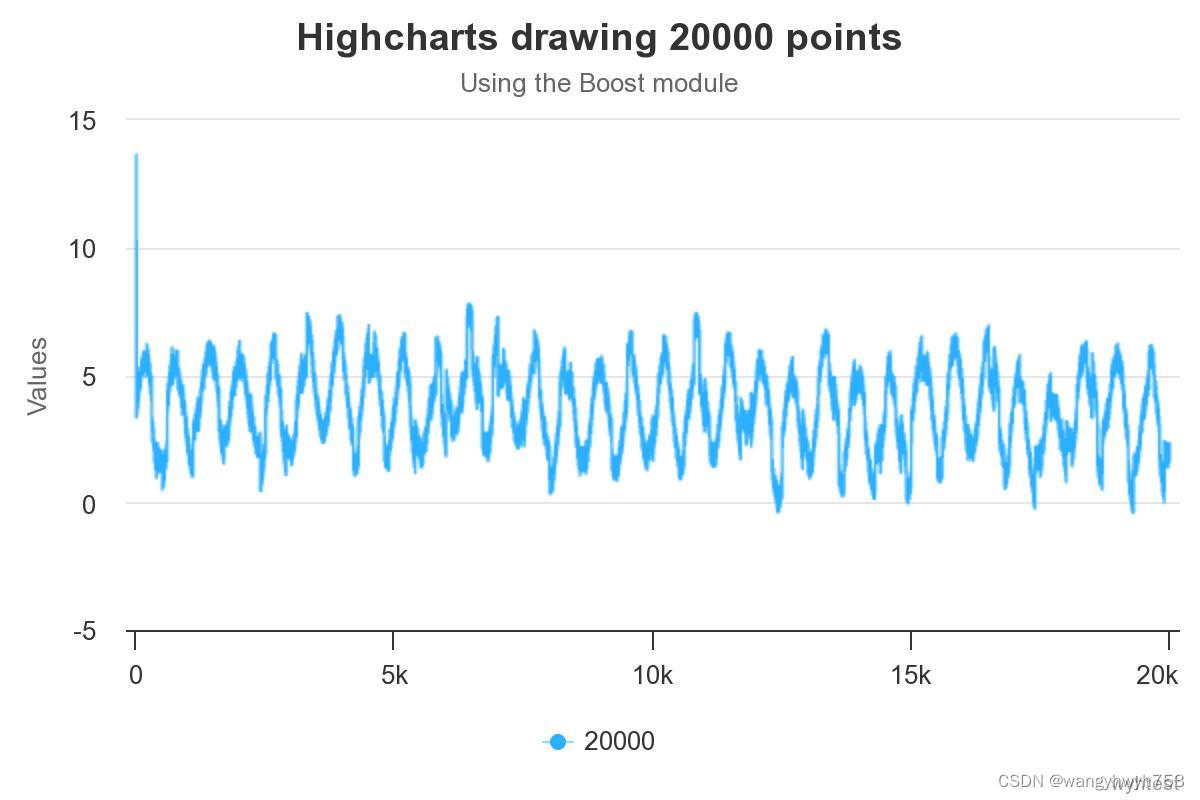
项目需要展示一个小时内日志设备的状态,由于数据量比较大,使用echarts效果不好。于是采用highcharts来处理显示。highcharts使用起来很方便,还有打印照片功能,相当满意。这里采用官网给的例子展示一下效果。
但是问题是我需要点击某些点来跳转其他界面来进一步解析。按照其他人给出的方法,只要对series配置click事件就可以实现。
plotOptions:{
spline: {
marker: {
radius: 4,
lineColor: '#666666',
lineWidth: 1
}
},
series: {
cursor: 'pointer',
events: {
click: function(e) {
console.log(e.point.x);
}
}
}
},
series: [{
name:'20000',
data: this.zhouliu,
lineWidth: 0.5
}]
但是当我点击highcharts中的点时,控制台一直没有坐标打印。但是我在线编辑代码测试时,却能正常响应,到底是哪里出问题了?
问题原因
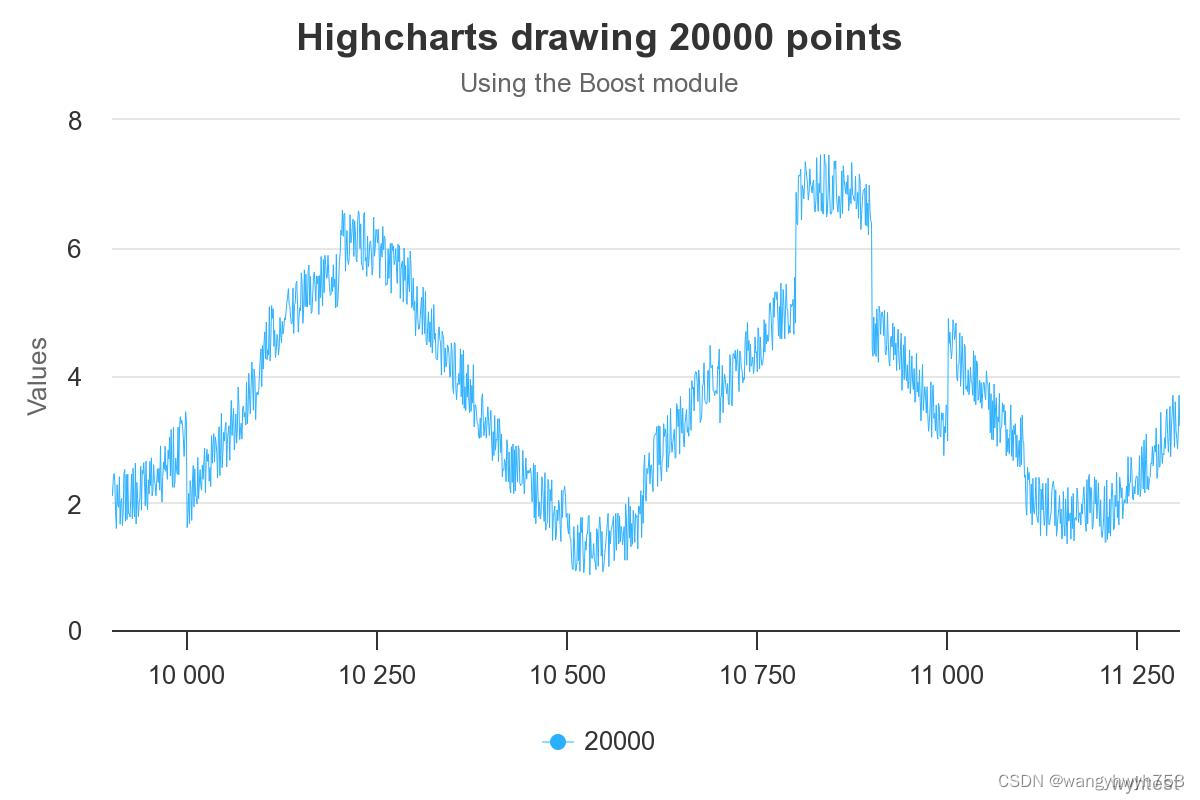
在尝试各种方法无果后,偶然间我发现了highcharts的一个功能,并解决了我这个问题。当数据量比较大时,可以用鼠标选择一小段,然后松手,highcharts自动忽略其他段,只展示选中的这一段。

这是选择了其中的一段,然后在此缩小范围。

此时可以看到左上角有个Reset Zoom,一键点击就可复原最初2w个点的状态。此时点击任意一个点就能正确响应了,这就解释了之前点击没有响应的问题的原因了-鼠标没法准确选中点。我后来在2w点显示情况下也偶然成功过,侧面印证了这个原因。highcharts真是太好用了,还有很多组件都很好用。








 作者在项目中使用HighCharts处理大量数据时遇到点击事件不响应问题。发现是数据量大导致鼠标难以准确选择点,通过调整高亮显示区域和ResetZoom功能解决了问题,强调了HighCharts在处理大数据时的实用性和灵活性。
作者在项目中使用HighCharts处理大量数据时遇到点击事件不响应问题。发现是数据量大导致鼠标难以准确选择点,通过调整高亮显示区域和ResetZoom功能解决了问题,强调了HighCharts在处理大数据时的实用性和灵活性。
















 3200
3200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








