

Random rd = new Random();
int[] RandomNumber = new int[1000];
for (int i = 0; i < 1000; i++)
{
RandomNumber[i] = rd.Next(1, 100);
}
// 设置曲线的样式
Series series = chart1.Series[0];
// 画样条曲线(Spline)
series.ChartType = SeriesChartType.Line;
// 线宽2个像素
series.BorderWidth = 2;
// 线的颜色:红色
series.Color = System.Drawing.Color.Blue;
// 图示上的文字
series.LegendText = "演示曲线";
//
series.IsVisibleInLegend = false;
//设置点样式
series.MarkerStyle = MarkerStyle.Circle;
//设置显示示数
//series.IsValueShownAsLabel = true;
//鼠标移动到对应点显示数值
series.ToolTip = "#VAL";
// 准备数据
float[] values = { 95, 30, 20, 23, 60, 87, 42, 77, 92, 51, 29 };
// 在chart中显示数据
int x = 1;
foreach (float v in RandomNumber)
{
series.Points.AddXY(x, v);
x++;
}
// 设置显示范围
ChartArea chartArea = chart1.ChartAreas[0];
chartArea.AxisX.Minimum = 0;
chartArea.AxisX.Maximum = 1000;
chartArea.AxisY.Minimum = 0d;
chartArea.AxisY.Maximum = 100d;
chartArea.AxisY.Interval = 25;
chartArea.AxisX.Interval = 100;
//删除或添加 坚游标(竖红线) 属性
chartArea.CursorX.IsUserEnabled = false;
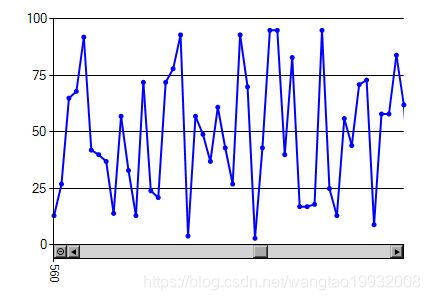
//选中图表区范围(放大)
chartArea.CursorX.IsUserSelectionEnabled = true;
//轴显示角度
chartArea.AxisX.LabelStyle.Angle = 90;








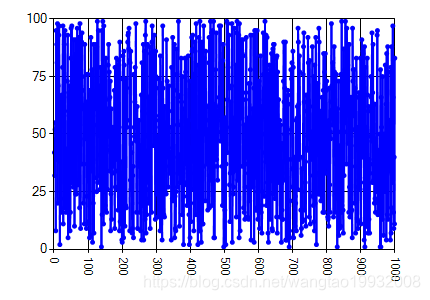
 本文详细介绍了一种使用C#生成随机数并将其应用于图表绘制的方法。通过创建一个包含1000个随机数的数组,并利用这些随机数在图表上绘制样条曲线,展示了如何设置曲线样式、点样式及图表的显示范围。此外,还介绍了如何通过代码控制图表的轴显示、游标属性和数据点的显示方式。
本文详细介绍了一种使用C#生成随机数并将其应用于图表绘制的方法。通过创建一个包含1000个随机数的数组,并利用这些随机数在图表上绘制样条曲线,展示了如何设置曲线样式、点样式及图表的显示范围。此外,还介绍了如何通过代码控制图表的轴显示、游标属性和数据点的显示方式。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








