1. 保证在同一个局域网里面,手机电脑连接同一个wifi
2.下载并打开Charles抓包软件 进行端口号配置,端口配置在下面

3.设置手机wifi代理 改成手动代理,填写电脑端的ip地址,端口填charles里面配置的端口

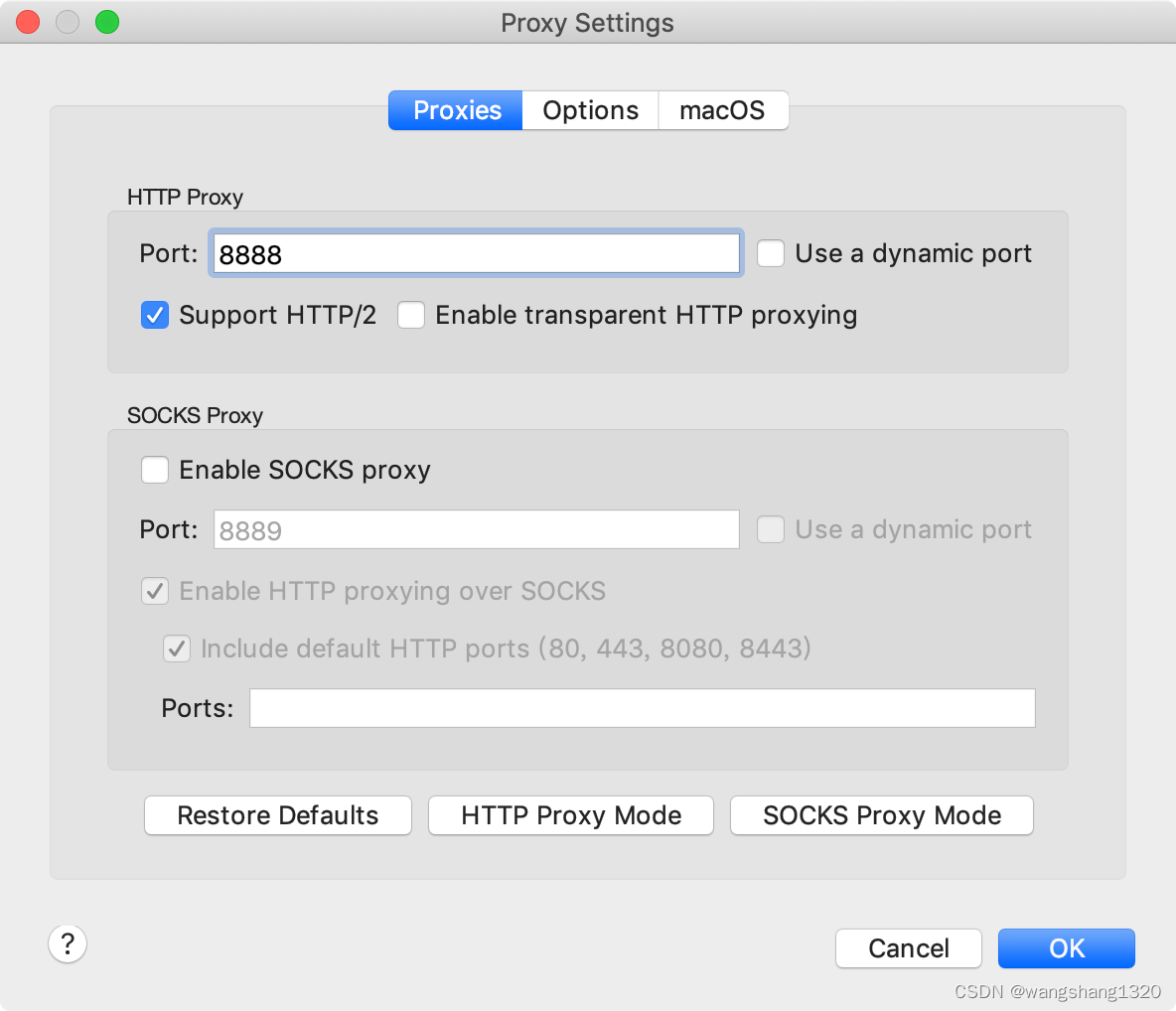
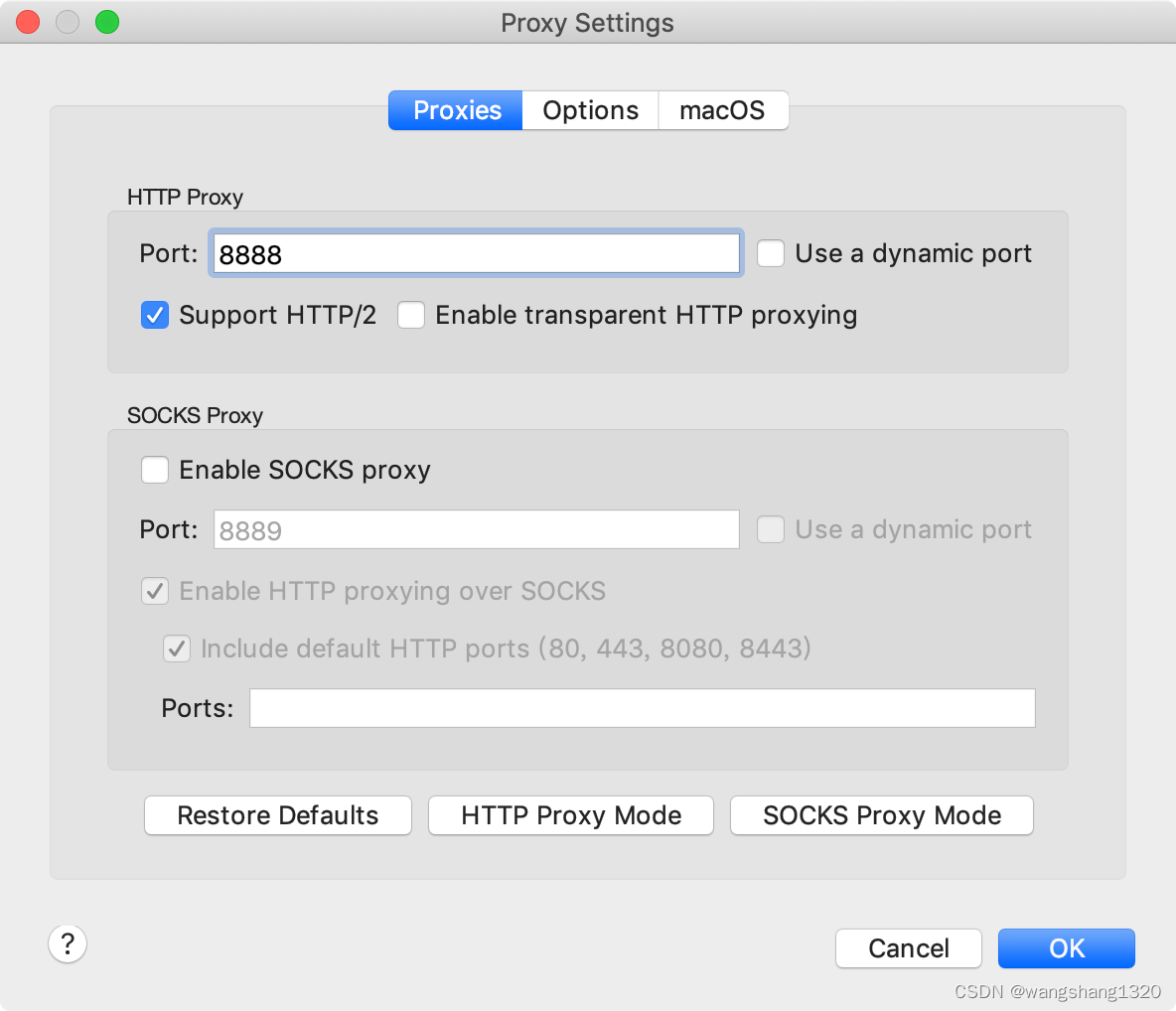
Charles中的端口配置: Proxy->Proxy Setting
4.手机操作。电脑上面就能看到相应的地址请求的network或者console
注: 网站请求没有加密的才能看到,有些做了保护的就看不到了
1. 保证在同一个局域网里面,手机电脑连接同一个wifi
2.下载并打开Charles抓包软件 进行端口号配置,端口配置在下面

3.设置手机wifi代理 改成手动代理,填写电脑端的ip地址,端口填charles里面配置的端口

Charles中的端口配置: Proxy->Proxy Setting
4.手机操作。电脑上面就能看到相应的地址请求的network或者console
注: 网站请求没有加密的才能看到,有些做了保护的就看不到了
 1076
1076
 1188
1188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


