转:https://www.jianshu.com/p/2daa1298a5e6
https://www.jianshu.com/p/41a8ccdf91ed
https://www.jianshu.com/p/1b24ca5e8c12
iPhone分辨率总结
| 设备 iPhone | 屏幕尺寸 Screen Size | 逻辑分辨率 Point | 缩放因子Scale Factor | 设备分辨率 (Pixel) | 物理显示分辨率 (网站数据) | PPI 缩放因子和PPI对应 |
|---|---|---|---|---|---|---|
| 3GS | 3.5-inch | 320*480 | @1x | 320*480 | 163 | |
| 4/4S | 3.5-inch | 320*480 | @2x | 640*960 | 326 | |
| 5/5S/5C/SE | 4-inch | 320*568 | @2x | 640*1136 | 326 | |
| 6/6S/7/8 | 4.7-inch | 375*667 | @2x | 750*1334 | 326 | |
| 6P/6SP/7P/8P | 5.5-inch | 414*736 | @3x | 1242*2208 | 1080*1920 | 401 |
| X/XS/11 Pro | 5.8-inch | 375*812 | @3x | 1125*2436 | 458 | |
| XS Max/11 Pro Max | 6.5-inch | 414*896 | @3x | 1242*2688 | 458 | |
| XR/11 | 6.1-inch | 414*896 | @2x | 828*1792 | 326 | |
| 12 mini | 5.4-inch | 375*812 | @3x | 1125*2436 | 1080*2340 | 476 |
| 12 | 6.1-inch | 390*844 | @3x | 1170*2532 | 1170*2532 | 460 |
| 12 Pro | 6.1-inch | 390*844 | @3x | 1170*2532 | 1170*2532 | 460 |
| 12 Pro Max | 6.7-inch | 428*926 | @3x | 1284*2778 | 1284*2778 | 458 |
逻辑分辨率和物理分辨率
逻辑分辨率以point(pt)为单位,物理分辨率以pixel(px)为单位。
区分逻辑分别率和物理分辨率是因为在早期iPhone 3GS之前,iOS绘制图形以point为单位。在这个时期point和pixel严格对应在一起。在iPhone 3GS上:
1 pt = 1 px
到了iPhone 4开始,苹果引入了Retina屏幕。在一定物理单位内可以显示2倍的像素。iPhone 4的屏幕物理尺寸还是3.5寸,分辨率为640 × 960,提升了4倍。也就是说,原先的1 point可以容纳4个pixel。

到了iPhone 4,逻辑分辨率和物理分辨率的关系就成了:
1 pt = 2 px
缩放因子(scale)
因为逻辑分辨率和物理分辨率存在着一定的比例关系,这种比例的关系称为缩放因子。其对应关系为:
1 pt = scale * px
在iPhone 3GS上,缩放因子为1(以“@1x”来表示)。在iPhone 4上,缩放因子为2(以“@2x”来表示)。
像素密度PPI
像素密度PPI(Pixel Per Inch)是指每英寸上容纳的像素数量。
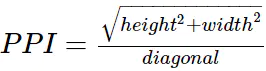
计算PPI,可以简单用勾股定理计算出对线上出现的像素,再除以对角线上长度:

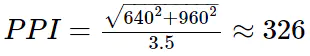
将iPhone 4屏幕数据代入公式:

PPI对显示的影响
我们知道,手机的屏幕是以像素的方式一个一个呈现出来的。PPI值越高,意味着有更细腻的画面。

较低PPI的屏幕看起来有颗粒感。但是当PPI值到达一定程度后,再继续提升肉眼就分别不出来了。





 本文详细介绍了从iPhone 3GS到iPhone 12系列各型号的屏幕尺寸、逻辑分辨率、物理分辨率、缩放因子和像素密度PPI。随着Retina屏幕的引入,iPhone的屏幕显示质量显著提升,不同型号间存在@1x、@2x和@3x的缩放比例。高PPI使得屏幕显示更为细腻,对于视觉体验至关重要。
本文详细介绍了从iPhone 3GS到iPhone 12系列各型号的屏幕尺寸、逻辑分辨率、物理分辨率、缩放因子和像素密度PPI。随着Retina屏幕的引入,iPhone的屏幕显示质量显著提升,不同型号间存在@1x、@2x和@3x的缩放比例。高PPI使得屏幕显示更为细腻,对于视觉体验至关重要。
















 477
477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








