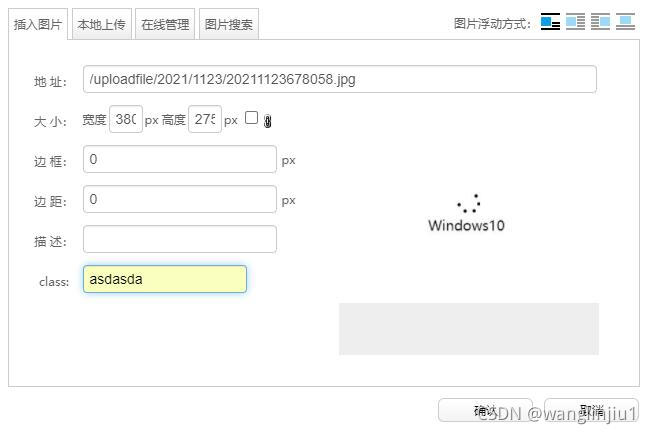
效果如图:

第一步:修改html
打开:ueditor/dialogs/image目录下的image.html
在远程图片中,65行后加入如图代码:
<div class="row">
<label><var id="lang_input_class"></var>class:</label>
<span><input class="text" type="text" id="class"/></span>
</div>

这样在修改图片的时候就有了class这个文本框可以填写了
第二步:修改js
打开:ueditor/dialogs/image目录下的image.js
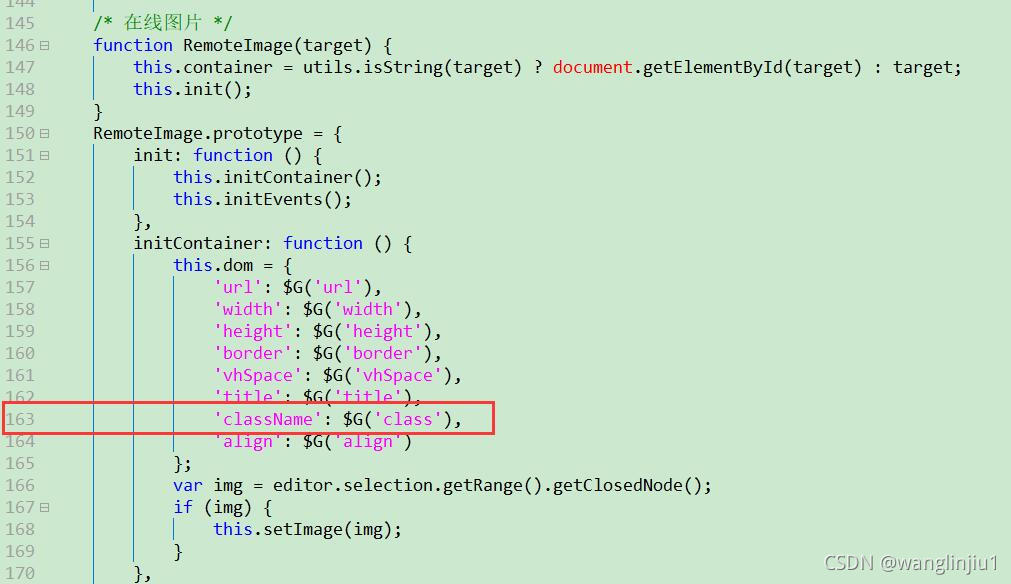
找到RemoteImage.prototype下的initContainer: function ()方法
加入:'className': $G('class'),如图 
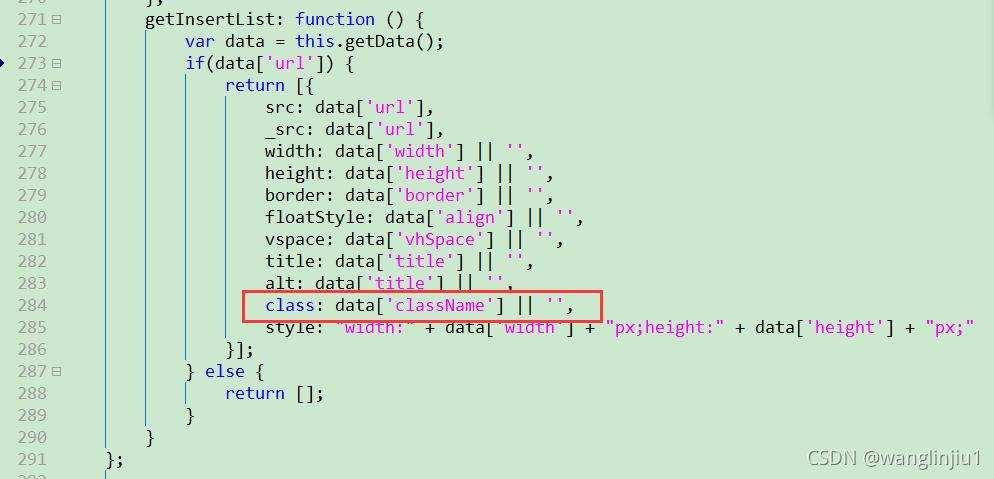
扎到:getInsertList: function ()方法
加入:class: data['className'] || '', 如图 
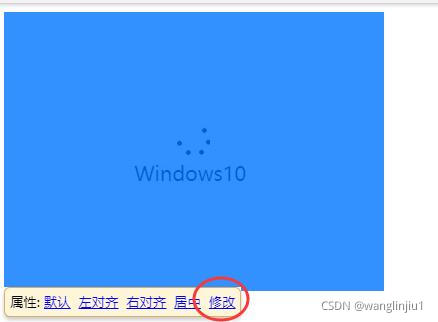
测试效果:选中上传的一张图片,点击修改

填入class名称,然后点确认

切换到html源码:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








