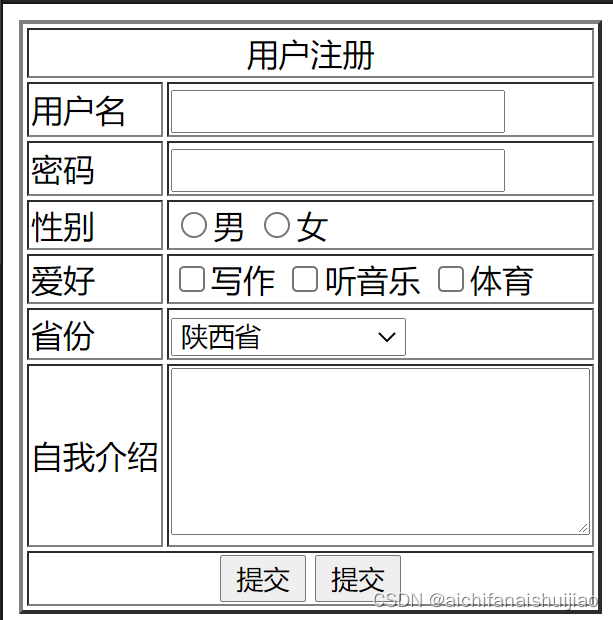
题目:
1.用户名为文本框,名称为 UserName,长度为 15,最大字符数为 20。
2. 密码为密码框,名称为 UserPass,长度为 15,最大字符数为 20。
3. 性别为两个单选按钮,名称为 sex,值分别为男和女,男默认选中。
4. 爱好是三个多选按钮,名称为 like,值分别为写作、听音乐、体育。
5. 省份为下拉框,名称为 province,选项的键-值对为 Key:陕西省,value:shaanxi ;Key:山西省,value:shanx;陕西省默认选中。
6. 自我介绍为多行文本框,名称为 intro,宽 25,高 5,默认值为“这个家伙什么也没留下”。
7. 提交按钮,名称为“send”,标签为“提交”。
8. 重置按钮,名称为“reset”,标签为“重置”。
9. 参照图使用表格定位表单。
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习</title>
<!-- <link rel="stylesheet" href="css/1.css" /> -->
</head>
<body>
<form>
<table border="2">
<div>
<tr>
<td colspan="2" align="center">用户注册</td>
</tr>
<tr>
<td>用户名</td>
<td>
<input type="text" name="UserName" width="20" height="15"/>
</td>
</tr>
<tr>
<td>密码</td>
<td><input type="text" name="UserPass" width="20" height="15">
</td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="性别"/>男
<input type="radio" name="性别"/>女
</td>
</tr>
<tr>
<td>爱好</td>
<td><input type="checkbox" name="爱好" />写作
<input type="checkbox" name="爱好" />听音乐
<input type="checkbox" name="爱好" />体育
</td>
</tr>
<tr>
<td>省份</td>
<td><select name="address">
<option value="-1">请选择您的省份</option>
<option value="山西省">山西省</option>
<option value="陕西省" selected>陕西省</option>
</select>
</td>
</tr>
<tr>
<td>自我介绍</td>
<td><textarea name="comment" rows="5" cols="30" >
</textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" name="提交"/>
<input type="reset" name="重置"/>
</td>
</tr>
</div>
</table>
</form>
</body>
</html>
实现截图:





















 502
502










