WPF布局学习
一、布局容器概述
在 WPF 应用程序开发中,布局管理是构建用户界面的关键环节。合理的布局能够使界面元素排列整齐、美观,并且适应不同的屏幕尺寸和分辨率。WPF 提供了丰富的布局容器,每个容器都有其独特的功能和特点,下面将详细介绍几种常用的布局容器及其使用方法。
Grid:表格布局
Grid 是基于表格结构的布局容器,通过自定义行列实现灵活布局,可精确控制单元格大小和位置来放置子控件。在定义 Grid 的行和列时,我们可以使用RowDefinition和ColumnDefinition元素来设置行高和列宽。它们的大小可以通过以下三种方式来定义:
固定值:使用具体的数值来指定行高或列宽,例如Height="50"或Width="100",这种方式适用于需要固定尺寸的场景。
自动值:设置为Auto,表示行高或列宽会根据子控件的内容自动调整,例如Height="Auto",这样可以确保行或列能够适应子控件的大小。
比例值:使用*来表示按比例分配剩余空间,例如Width="2*"表示该列占用剩余空间的两份,而Width="*"则表示占用一份,通过这种方式可以实现灵活的比例布局。
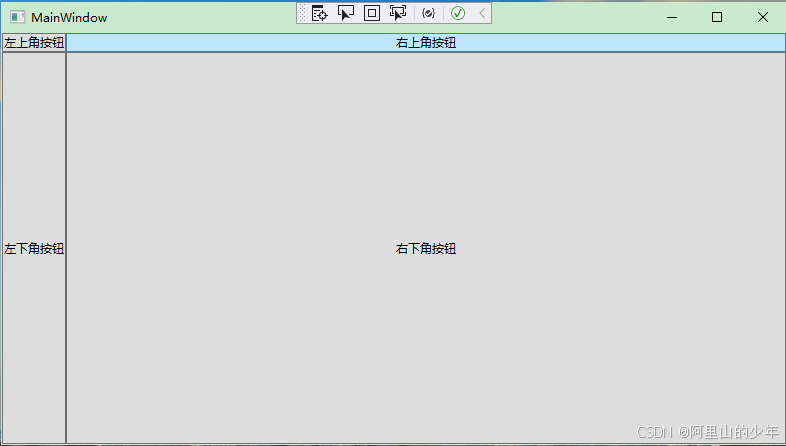
下面是一个简单的代码示例,展示如何创建一个包含两行两列的 Grid 布局,并在其中放置按钮:

<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
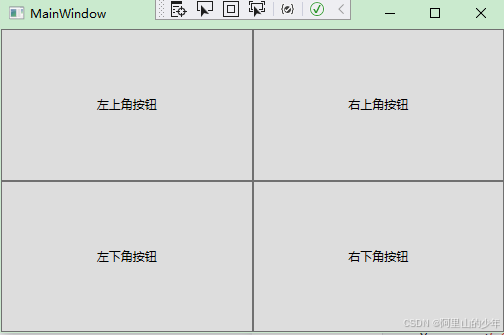
<Button Content="左上角按钮" Grid.Row="0" Grid.Column="0" Margin="5"/>
<Button Content="右上角按钮" Grid.Row="0" Grid.Column="1" Margin="5"/>
<Button Content="左下角按钮" Grid.Row="1" Grid.Column="0" Margin="5"/>
<Button Content="右下角按钮" Grid.Row="1" Grid.Column="1" Margin="5"/>
</Grid>
上述示例中,第一行高度设为Auto会依按钮内容自动调整,设为*则占剩余空间;第一列宽度设为Auto会自动调整,设为*占剩余空间。可通过Grid.Row和Grid.Column附加属性指定按钮在 Grid 中的位置。
StackPanel:线性排列
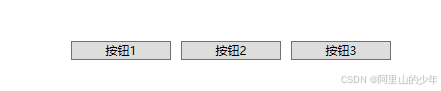
StackPanel 是简单布局容器,可按行或列排列子控件。设置Orientation属性控制排列方向,取值Horizontal(水平)或Vertical(垂直),默认Vertical。以下是一个水平排列按钮的代码示例:

<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Content="按钮1" Width="100" Margin="5"/>
<Button Content="按钮2" Width="100" Margin="5"/>
<Button Content="按钮3" Width="100" Margin="5"/>
</StackPanel>
在该示例中,StackPanel的Orientation设为Horizontal让按钮水平排列,HorizontalAlignment和VerticalAlignment均设为Center,使其在父容器中水平、垂直居中。每个按钮设Margin="5"以增间距。
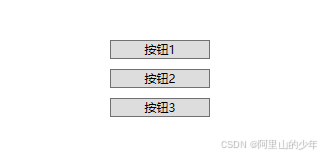
如果将Orientation属性设置为Vertical,则按钮会垂直排列,如下所示:

<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Content="按钮1" Width="100" Margin="5"/>
<Button Content="按钮2" Width="100" Margin="5"/>
<Button Content="按钮3" Width="100" Margin="5"/>
</StackPanel>
DockPanel:停靠布局
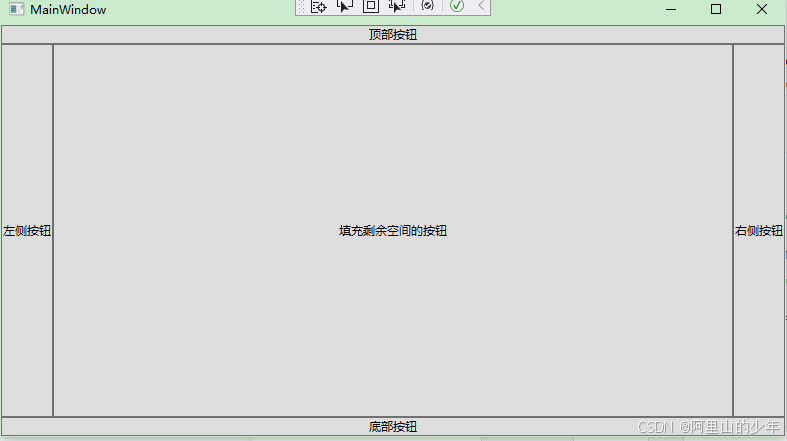
DockPanel 允许子元素停靠在面板的某条边,通过设置DockPanel.Dock附加属性指定停靠位置,取值有Top、Bottom、Left和Right 。它还有LastChildFill属性,用于设置最后一个子元素是否填充满剩余空间,默认值为True。以下是一个示例,展示如何使用 DockPanel 实现元素的停靠布局:

<DockPanel LastChildFill="True">
<Button DockPanel.Dock="Top" Content="顶部按钮"/>
<Button DockPanel.Dock="Bottom" Content="底部按钮"/>
<Button DockPanel.Dock="Left" Content="左侧按钮"/>
<Button DockPanel.Dock="Right" Content="右侧按钮"/>
<Button Content="填充剩余空间的按钮"/>
</DockPanel>
上述代码中,LastChildFill属性设为True,最后一个按钮填充剩余空间,前四个按钮分别停靠在 DockPanel 的顶、底、左、右侧。如果将LastChildFill属性设置为False,则最后一个按钮不会填充剩余空间,而是保持其自身的大小。
WrapPanel:自动换行
WrapPanel 是一种灵活的布局容器,它可以在空间不足时自动换行排列子控件。这使得它非常适合用于展示数量不定的元素,如图标、按钮等。
WrapPanel 主要属性有:Orientation控制子控件排列方向,取值Horizontal(水平)或Vertical(垂直),默认Horizontal;HorizontalAlignment和VerticalAlignment设置子控件对齐方式;FlowDirection设置内容流动方向,默认LeftToRight,也可为RightToLeft。

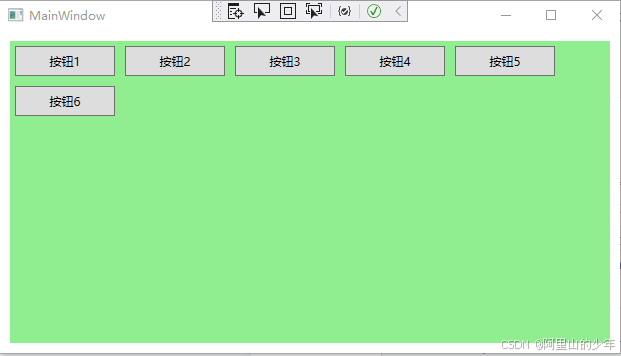
<WrapPanel Orientation="Horizontal" Background="LightGreen" Margin="10">
<Button Content="按钮1" Width="100" Height="30" Margin="5"/>
<Button Content="按钮2" Width="100" Height="30" Margin="5"/>
<Button Content="按钮3" Width="100" Height="30" Margin="5"/>
<Button Content="按钮4" Width="100" Height="30" Margin="5"/>
<Button Content="按钮5" Width="100" Height="30" Margin="5"/>
<Button Content="按钮6" Width="100" Height="30" Margin="5"/>
</WrapPanel>
在该示例中,WrapPanel的Orientation属性设为Horizontal,按钮会水平从左到右排列,超宽时自动换行。其Background属性设背景色为浅蓝色 ,Margin属性设外边距为 10。
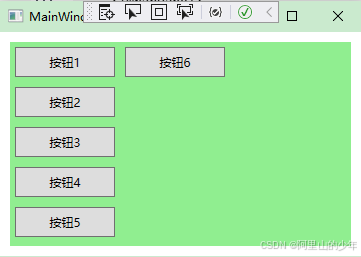
如果将Orientation属性设置为Vertical,则按钮会从上到下垂直排列,当按钮数量超出WrapPanel的高度时,会自动换列。

UniformGrid:均匀布局
UniformGrid 是 Grid 的简化版本,能让子控件均匀分布在网格中,单元格大小相同。使用时可设Rows和Columns属性指定网格行数和列数。如果不设置Rows和Columns属性,UniformGrid 会根据子控件的数量自动计算行数和列数。例如,如果有 9 个子控件,UniformGrid 会创建一个 3 行 3 列的网格。
如果只设置Rows属性,UniformGrid 会根据子控件的数量和行数自动计算列数。例如,设置Rows="3",有 6 个子控件,则会创建一个 3 行 2 列的网格。
如果只设置Columns属性,UniformGrid 会根据子控件的数量和列数自动计算行数。例如,设置Columns="2",有 6 个子控件,则会创建一个 3 行 2 列的网格。

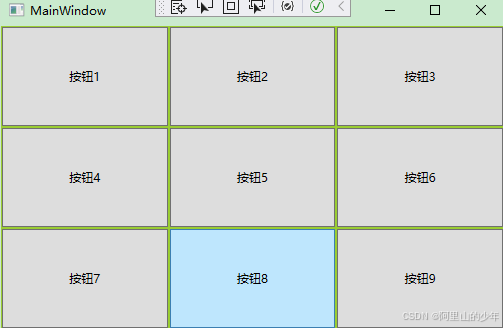
<UniformGrid Rows="3" Columns="3" Background="YellowGreen">
<Button Content="按钮1" Margin="1"/>
<Button Content="按钮2" Margin="1"/>
<Button Content="按钮3" Margin="1"/>
<Button Content="按钮4" Margin="1"/>
<Button Content="按钮5" Margin="1"/>
<Button Content="按钮6" Margin="1"/>
<Button Content="按钮7" Margin="1"/>
<Button Content="按钮8" Margin="1"/>
<Button Content="按钮9" Margin="1"/>
</UniformGrid>
在这个示例中,UniformGrid设置为 3 行 3 列,背景颜色为黄绿色。每个按钮都设置了Margin="1",以增加它们之间的间距。按钮会均匀地分布在网格中,每个单元格的大小相同。
二、布局属性
除了布局容器,WPF 还提供了一系列布局属性,用于更精细地控制界面元素的位置、大小和对齐方式。这些属性可以与布局容器结合使用,实现各种复杂的布局效果。
Grid.Row 与 Grid.Column:精准定位
在 Grid 布局中,Grid.Row和Grid.Column是重要附加属性,用于指定子元素在行和列的位置,其值从 0 开始计数,代表行索引和列索引。例如,我们要在一个 2 行 2 列的 Grid 中放置四个按钮,代码如下:

<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button Content="左上角按钮" Grid.Row="0" Grid.Column="0"/>
<Button Content="右上角按钮" Grid.Row="0" Grid.Column="1"/>
<Button Content="左下角按钮" Grid.Row="1" Grid.Column="0"/>
<Button Content="右下角按钮" Grid.Row="1" Grid.Column="1"/>
</Grid>
在上述代码中,第一个按钮的Grid.Row属性为 0,Grid.Column属性为 0,所以它位于 Grid 的第一行第一列(左上角);第二个按钮的Grid.Row属性为 0,Grid.Column属性为 1,位于第一行第二列(右上角);以此类推。
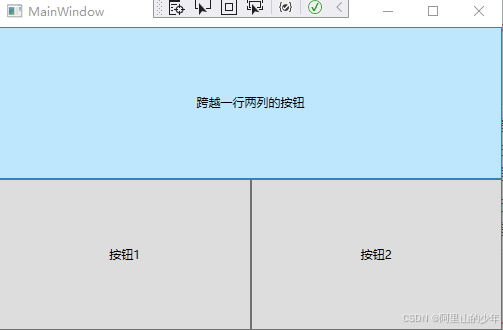
如果需要让一个元素跨越多个行或列,可以使用Grid.RowSpan和Grid.ColumnSpan属性。例如,让一个按钮跨越一行两列,代码如下:

<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button Content="跨越一行两列的按钮" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2"/>
<Button Content="按钮1" Grid.Row="1" Grid.Column="0" />
<Button Content="按钮2" Grid.Row="1" Grid.Column="1" />
</Grid>
在这个例子中,按钮的Grid.RowSpan属性为 2,表示跨越两行;Grid.ColumnSpan属性为 2,表示跨越两列。
Margin 与 Padding:空间控制
Margin属性用于设置元素的外边距,即元素与周围元素之间的距离。它有四个方向的设置:Margin.Left、Margin.Top、Margin.Right和Margin.Bottom,分别表示左、上、右、下外边距。也可以使用一个统一的值来设置四个方向的外边距,例如Margin="10",表示四个方向的外边距均为 10 像素;还可以使用四个值分别设置不同方向的外边距,例如Margin="5, 10, 15, 20",依次表示左、上、右、下外边距。
下面是一个设置按钮外边距的示例:
<Button Content="设置了外边距的按钮" Margin="10, 5, 10, 5"/>
在这个例子中,按钮的左、右外边距为 10 像素,上、下外边距为 5 像素。
Padding属性用于设置元素的内边距,即元素内部内容与元素边框之间的距离。它的设置方式与Margin类似,也有四个方向的设置。
例如,设置一个文本框的内边距:
<TextBox Text="设置了内边距的文本框" Padding="5"/>
在这个例子中,文本框的四个方向内边距均为 5 像素,使得文本与文本框边框之间有一定的间隔。
HorizontalAlignment 与 VerticalAlignment:完美对齐
HorizontalAlignment和VerticalAlignment属性用于设置元素在其所在容器中的水平和垂直对齐方式。
HorizontalAlignment属性的常见取值有:
Left:元素左对齐。
Center:元素居中对齐。
Right:元素右对齐。
Stretch:元素拉伸以填充容器的水平空间(默认值)。
VerticalAlignment属性的常见取值有:
Top:元素顶部对齐。
Center:元素垂直居中对齐。
Bottom:元素底部对齐。
Stretch:元素拉伸以填充容器的垂直空间(默认值)。
下面是一个设置按钮对齐方式的示例:
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Content="水平和垂直居中对齐的按钮" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</StackPanel>
在这个例子中,StackPanel在父容器中水平和垂直居中对齐,按钮在StackPanel中也水平和垂直居中对齐。
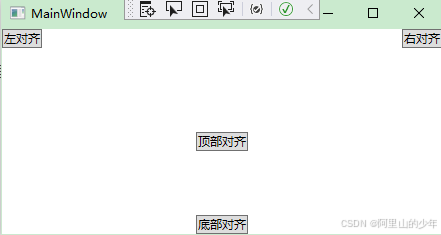
再看一个设置不同对齐方式的示例:

<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button Content="左对齐" HorizontalAlignment="Left" VerticalAlignment="Top" Grid.Row="0"/>
<Button Content="右对齐" HorizontalAlignment="Right" VerticalAlignment="Top" Grid.Row="0"/>
<Button Content="顶部对齐" HorizontalAlignment="Center" VerticalAlignment="Top" Grid.Row="1"/>
<Button Content="底部对齐" HorizontalAlignment="Center" VerticalAlignment="Bottom" Grid.Row="1"/>
</Grid>
在这个 Grid 布局中,四个按钮分别展示了不同的水平和垂直对齐方式。通过合理设置这些对齐属性,可以使界面元素排列得更加整齐和美观。
三、 总结
在 WPF 布局管理学习中,我们探索了多种布局容器和关键布局属性。Grid 以表格布局构建复杂界面;StackPanel 线性排列元素;DockPanel 让元素依指定边停靠;WrapPanel 自动换行展示大量元素;UniformGrid 实现元素均匀分布,保持界面规整。
布局属性方面,Grid.Row和Grid.Column赋予了我们在 Grid 中精确放置元素的能力,Grid.RowSpan和Grid.ColumnSpan更是实现了元素跨行跨列的布局效果;Margin和Padding属性则从外部和内部两个层面,精细地控制了元素之间以及元素与内容之间的空间间隔;HorizontalAlignment和VerticalAlignment属性则确保了元素在容器中的对齐方式,使界面更加整齐美观。
掌握布局容器和属性是创建美观、灵活且适配各类设备的用户界面的关键,能提升应用视觉效果与用户体验。希望大家在项目实践中积极运用布局知识,探索新技巧,比如嵌套不同布局容器,结合数据绑定和样式设置,让布局随数据变化动态调整,带来智能化交互体验。不断实践探索,定能在 WPF 布局管理领域取得更大进步,打造惊艳用户界面。






















 988
988

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








