
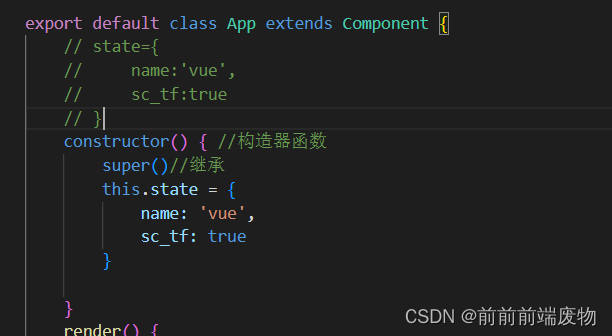
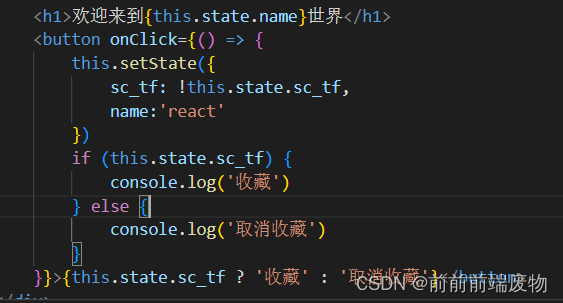
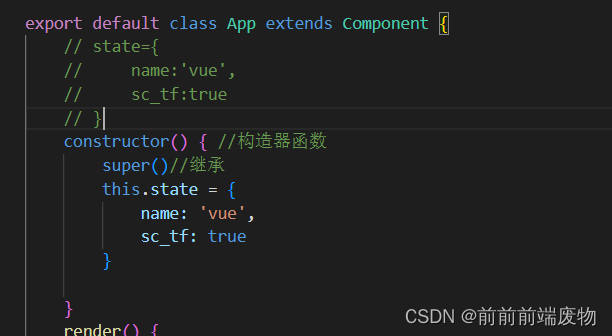
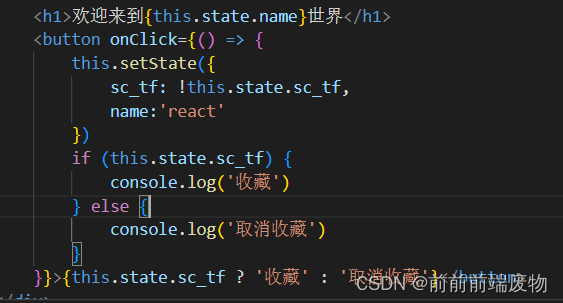
有像这样的两种
state中的值没有办法直接改变
需要借助this.setState()

他这vue中的data差不多一样
 这篇博客探讨了React和Vue中如何处理组件状态的改变。作者指出,不能直接修改state中的值,而是需要使用this.setState()来实现。这与Vue的data属性更新机制有异曲同工之妙,都是为了确保组件视图的正确更新。文章通过比较这两种技术,帮助读者理解它们在状态管理上的共通点。
这篇博客探讨了React和Vue中如何处理组件状态的改变。作者指出,不能直接修改state中的值,而是需要使用this.setState()来实现。这与Vue的data属性更新机制有异曲同工之妙,都是为了确保组件视图的正确更新。文章通过比较这两种技术,帮助读者理解它们在状态管理上的共通点。

有像这样的两种
state中的值没有办法直接改变
需要借助this.setState()

他这vue中的data差不多一样
 3459
3459
 504
504

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


