1、安装nodejs
2、安装vue-cli脚手架工具
npm install vue-li –g
安装完成之后,执行vue-V(大写V),如下图表示安装成功
![]()
3、在D盘下创建文件vueworks
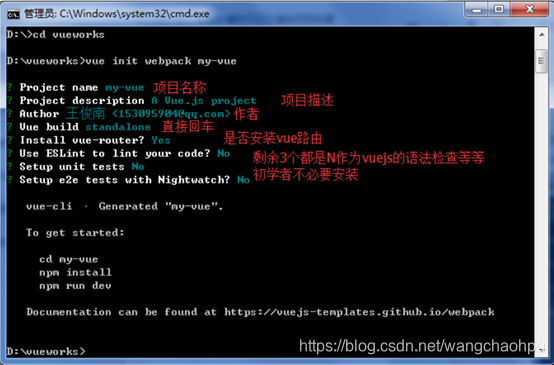
4、利用webpack初始化项目
在vueworks路径下,使用 vue init webpack my-vue 命令创建名叫 my-vue 的项目(注意:my-vue不能有大写字母)

至此,我们用刚刚安装的 vue-cli 脚手架命令 vue ,初始化 init 一个以 webpack 为模板的名叫 my-vue 的项目。
5、cd my-vue 进入my-vue目录
执行下面两个命令
npm install //安装依赖包
npm run dev //以开发模式运行项目
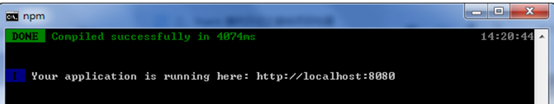
如果出现如下图提示,则表示运行成功,可以打开浏览器输入以下的网址进行预览了

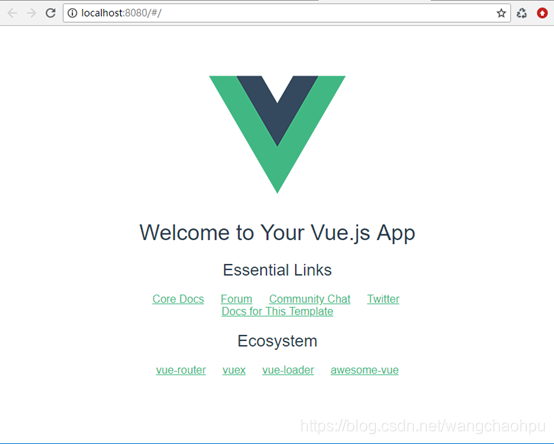
如果浏览器打开和我一样,则表示Node.js和vue-cli构建的项目已经完全没有问题了,你的第一个vue项目已经顺利跑起来了。






 本文详细介绍如何从零开始搭建一个Vue项目,包括安装Node.js、Vue-cli脚手架工具,使用webpack模板初始化项目,以及运行和预览项目的过程。
本文详细介绍如何从零开始搭建一个Vue项目,包括安装Node.js、Vue-cli脚手架工具,使用webpack模板初始化项目,以及运行和预览项目的过程。
















 2329
2329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








