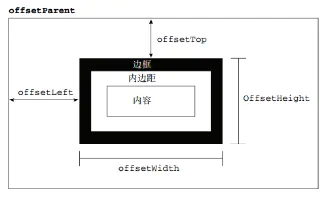
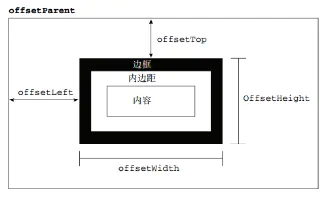
offest系列方法
offsetWidth (height + padding + margin + border)
offsetHeight
offsetLeft 眼睛能看到实际距离第一个有定位的父节点的距离
offsetTop
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div1{width: 100px;height: 100px;background-color: black;border: 1px dashed red;padding: 20px;margin: 20px;}
</style>
<script src="tool.js"></script>
<script>
window.onload = function()
{
var oDiv = document.getElementById("div1");
alert(getStyle(oDiv,"width"));
alert(oDiv.offsetWidth);
}
</script>
</head>
<body>
<div id="div1"></div>
</body>
</html>








 本文介绍了JavaScript中的offsetWidth和offsetHeight属性,它们用于获取元素的实际宽度和高度,包括内边距、边框和外边距。同时,offsetLeft和offsetTop揭示了元素相对于其最近定位祖先元素的位置。通过示例代码展示了如何使用这些属性来获取元素尺寸和位置信息。
本文介绍了JavaScript中的offsetWidth和offsetHeight属性,它们用于获取元素的实际宽度和高度,包括内边距、边框和外边距。同时,offsetLeft和offsetTop揭示了元素相对于其最近定位祖先元素的位置。通过示例代码展示了如何使用这些属性来获取元素尺寸和位置信息。

















 1350
1350

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










