以下解决方案 针对微信小程序和uni-app框架 语法为uni-app
1.小程序原生组件层级最高,我们可以使用cover-view组件代替,cover-view组件注意事项请参照官方文档
2.在我们使用textarea组件时,会发现placerholder文字会在不同手机型号出现兼容问题,这种问题的解决方案可以通过getSystemInfo这个方法判断手机型号去设置样式
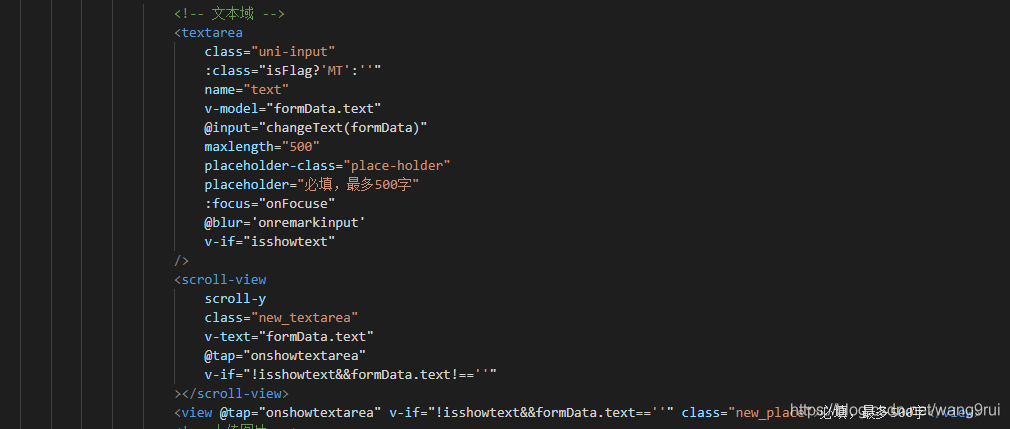
3.遇见textarea组件需要上滑操作,我们会发现placeholder文字穿透现象
解决思路:用scroll-view 和一个静态标签存放placeholder内容,scroll-view的作用是输入文字过多时实现上下滑动
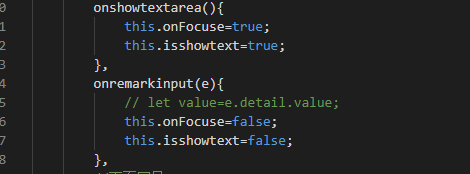
注意事项:这里v-show和v-if的区别需要了解,v-if有更高的切换消耗,如果使用v-show会导致焦点无法自动聚焦问题
解决方案:





 本文介绍了解决微信小程序和uni-app框架下组件层级、textarea兼容性和上滑操作中placeholder穿透问题的方法。通过使用cover-view组件、getSystemInfo方法判断手机型号设置样式以及结合scroll-view和静态标签,有效提升用户体验。
本文介绍了解决微信小程序和uni-app框架下组件层级、textarea兼容性和上滑操作中placeholder穿透问题的方法。通过使用cover-view组件、getSystemInfo方法判断手机型号设置样式以及结合scroll-view和静态标签,有效提升用户体验。
















 1013
1013

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








