(一)、构造函数的原理
记住当使用new的时候,到底发生了什么事情,在使用new操作符来调用一个构造函数的时候,发生了什么呢?其实很简单,就发生了四件事:
var obj ={}; //创建对象的一种方式obj.__proto__ = CO.prototype;CO.call(obj);returnobj;
第一行,创建一个空对象obj。
第二行,将这个空对象的__proto__成员指向了构造函数对象的prototype成员对象,这是最关键的一步,具体细节将在下文描述。
第三行,将构造函数的作用域赋给新对象,因此CA函数中的this指向新对象obj,然后再调用CO函数。于是我们就给obj对象赋值了一个成员变量p,这个成员变量的值是” I’min constructed object”。
第四行,返回新对象obj。当构造函数里包含返回语句时情况比较特殊,这种情况会在下文中说到。
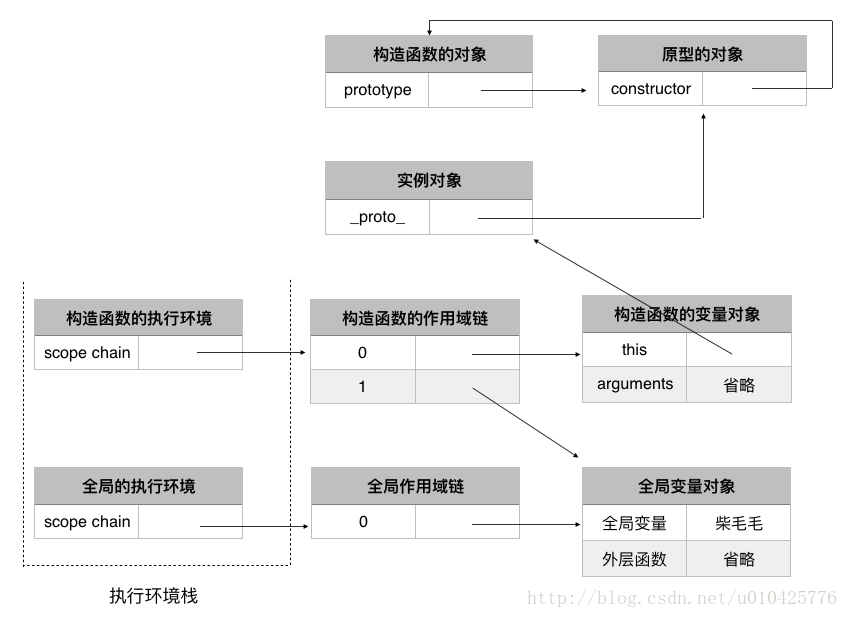
(二)、构造函数的内存分配

总结:是使用对象new Object()中的this作为构造函数的this来执行,所以this就是联系不同对象
其实就是obj.__proto__ = CO.prototype;和CO.call(obj);
(三)、构造函数和普通函数的区别
1、如果不是使用new,而是直接调用函数,就是普通的函数调用。如果该函数有返回值,那么就是该指向函数的对象就有值,否则只是undefiend
2、 通过上面两段代码,我们可以得出一个猜测,如果函数返回值为常规意义上的值类型(Number、String、Boolean)时,new函数将会返回一个该函数的实例对象,而如果函数返回一个引用类型(Object、Array、Function),则new函数与直接调用函数产生的结果等同。也就是都是函数的返回值。通过在 Test函数中返回不同类型的值进行测试,可以证实这一点。
(四)、对象的创建方式
第一种:var person=new Object()
第二种:var person={name:"nini"};
如果要添加属性,可以使用es5添加的功能:var person={};Object.definedProperty{person,"name",{vaule:"nini"}}





 本文详细解析了构造函数的工作原理,包括使用new操作符时的四步过程,构造函数与普通函数的区别,以及对象的两种主要创建方式。深入探讨了构造函数在内存分配中的作用,以及如何通过构造函数为对象添加属性。
本文详细解析了构造函数的工作原理,包括使用new操作符时的四步过程,构造函数与普通函数的区别,以及对象的两种主要创建方式。深入探讨了构造函数在内存分配中的作用,以及如何通过构造函数为对象添加属性。
















 2226
2226


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







