安装相关的依赖
npm i lib-flexible --save
npm i postcss-px2rem --save
主要用来暴露项目配置
npm run eject
!如果运行npm run eject报错,出错的原因应该是仓库里面代码没有提交,如下提交一下
git add .
git commit -m '自定义名'
npm run eject
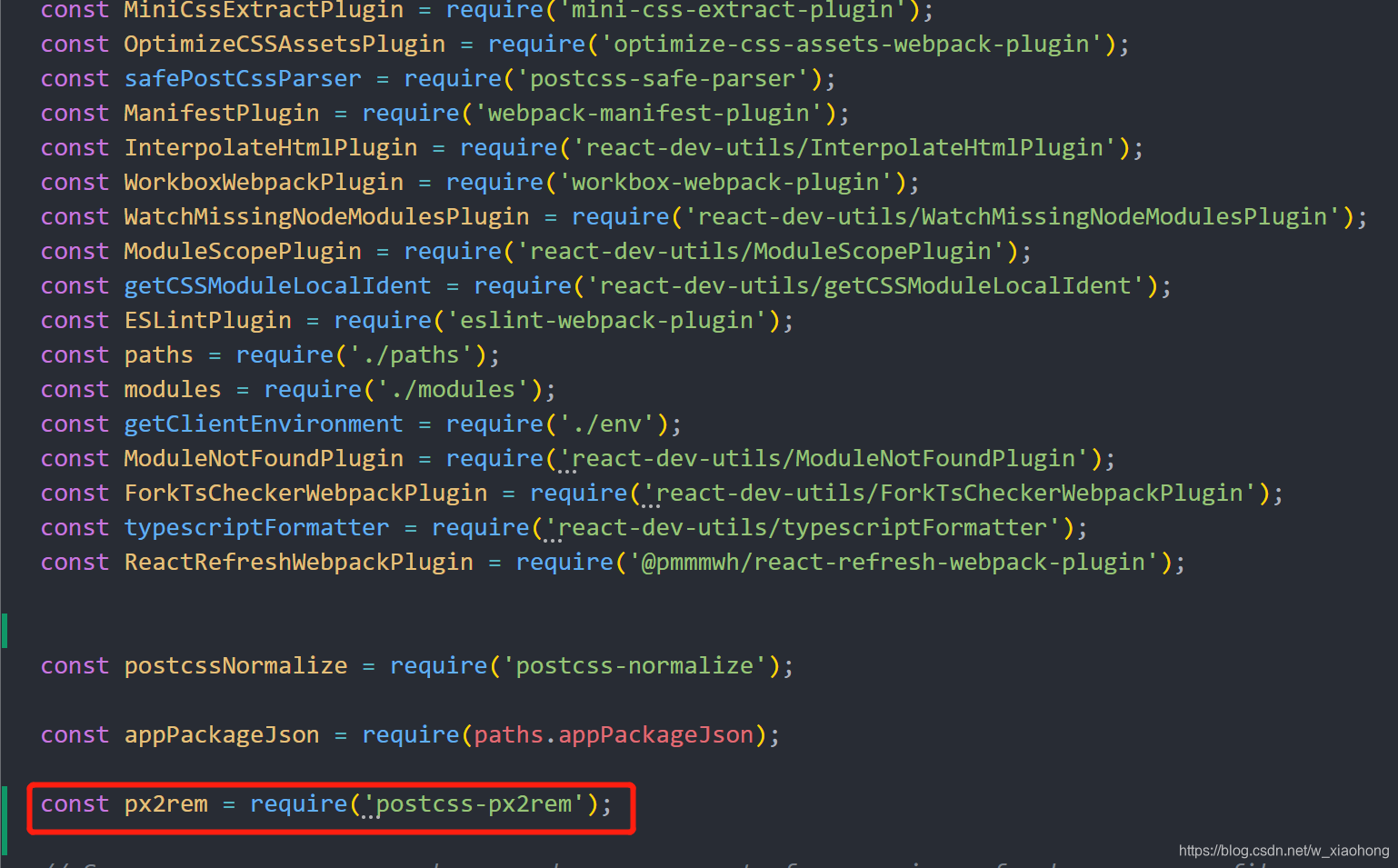
然后打开项目中 config->webpack.config.js 进行配置
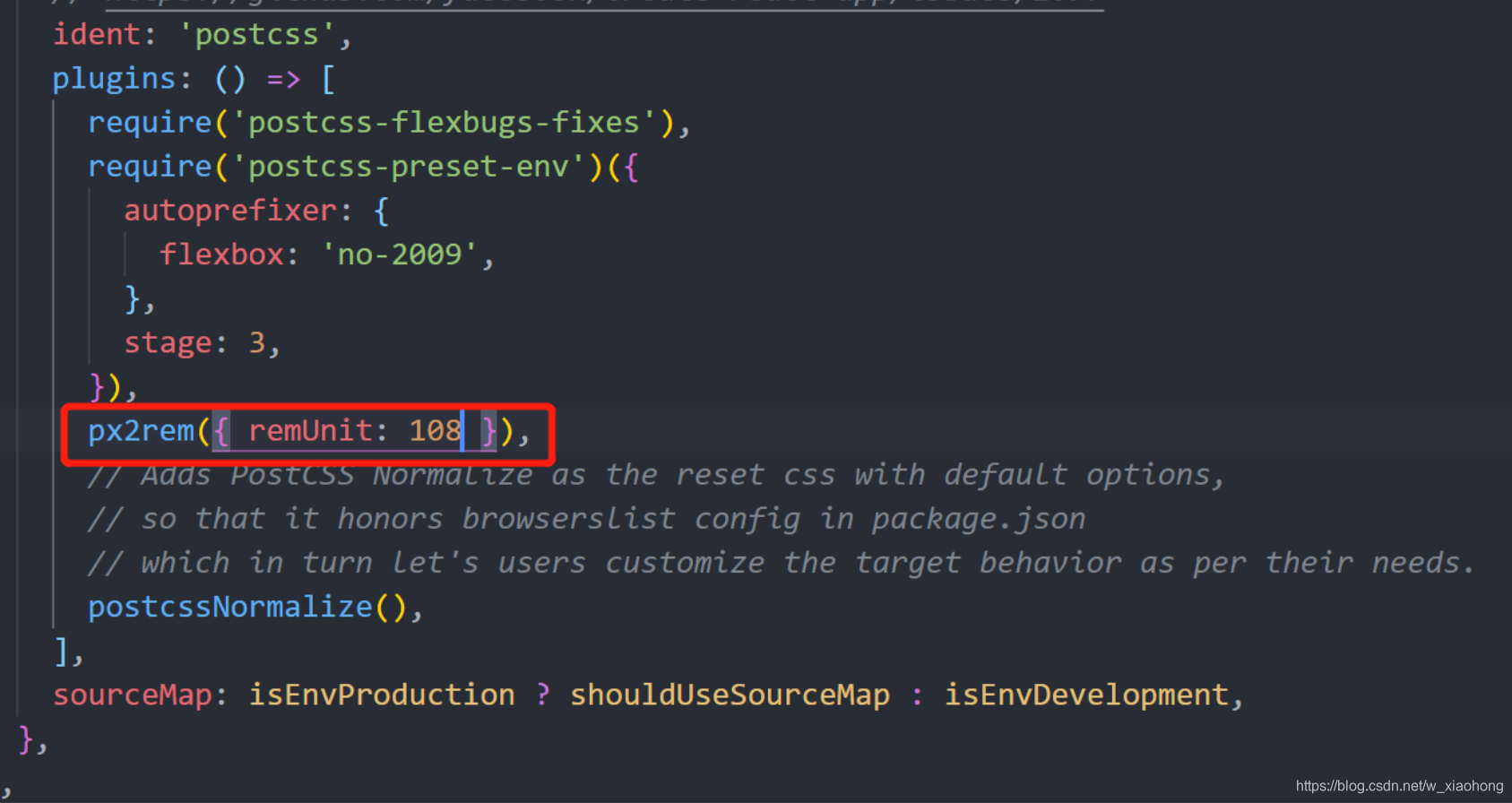
// 在配置文件中添加如下两行代码
// px2rem({ remUnit: 75 }) 的意思就是1rem = 75px 这个是根据750px设计稿来的,如果是620 的就写 62const px2rem = require('postcss-px2rem');
px2rem({ remUnit: 75 })

按照设计图大小设置 如:108=1080px/10

引入 lib-flexible:在入口文件index.js中引入lib-flexible文件
import 'lib-flexible'
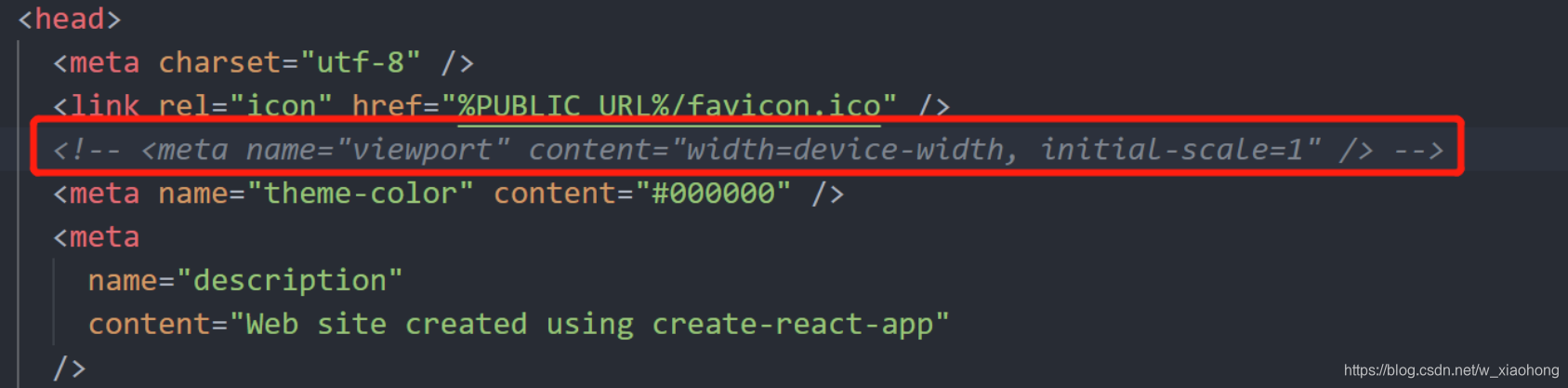
在 public->index.html 文件里把下面的这段代码注释掉

配置完成之后 重启项目







 本文介绍了如何通过npm安装flexible和postcss-px2rem来实现项目的px到rem转换,以适配不同屏幕尺寸。首先,你需要运行npm命令安装依赖,然后在webpack.config.js中引入并配置px2rem插件,设置remUnit为75。如果遇到问题,确保代码已提交。接着,在入口文件中引入lib-flexible,并注释掉index.html中的相应代码。最后,重启项目以应用更改。
本文介绍了如何通过npm安装flexible和postcss-px2rem来实现项目的px到rem转换,以适配不同屏幕尺寸。首先,你需要运行npm命令安装依赖,然后在webpack.config.js中引入并配置px2rem插件,设置remUnit为75。如果遇到问题,确保代码已提交。接着,在入口文件中引入lib-flexible,并注释掉index.html中的相应代码。最后,重启项目以应用更改。
















 361
361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








