
一、优先级
1、当选择器的权重值一致时,他会按照顺序执行,后面的样式会覆盖前面的样式(操作同一个元素时)
2、各个选择器之间的权重:标签0001,class0010,id0100,important最高
3、!important可以提高权重/优先级
4、样式覆盖:相同属性设置操作了相同的元素
5、what:当制作网页的过程中不知道哪个优先显示的时候
6、继承:在父元素上设置的某些属性在子元素上可以起作用
7、为什么要学习继承:知道为什么元素没有设置样式,但是样式发生改变(解决问题)
哪些属性可以继承(了解)
8、字体的继承:font-size都可以继承/color 除了超链接以外的都可以继承...
注意:继承优先级最低,只要在元素自身上设置相同的属性,就可以把继承的样式给覆盖掉
二、css元素类型之间的相互转化
1、什么是元素类型之间的相互转化:元素类型之间的相互变化
2、为什么要进行元素类型之间的相互转化:优化用户的体验(例如1⃣、a标签转化为可以设置宽度高度的元素;1⃣、解决浮动的能解决的一部分问题)
3、怎么进行转化:(块元素和行内元素)dispaly:inline行内元素 block块元素 inline-block行内块元素
4、元素的分类
(1)块元素:h标签,p标签,div,ul li,ol li,dl dt dd,
1⃣、独自占据一行
2⃣、可以设置宽度和高度
3⃣、可以设置text-align
(2)行内元素:a标签,span,文本格式化标签【加粗b、strong、倾斜i、em】
1⃣、不能独自占据一行,
2⃣、除了img之外都不能设置宽度和高度
3⃣、不能用text-align(有争议)
(3)行内块元素:input(不继承父元素宽度)
1⃣、可以设置宽度和高度
2⃣、不能独自占据一行
3⃣、可以用text-align
注意:不能把行内块元素转化为行内元素
5、元素如果想转化为块元素需要在head中加display:block
元素如果想转化为行内元素需要在head中加display:inline
元素如果想转化为行内块元素需要在head中加display:inline-block
三、链接伪类选择器
1、a:link未访问的链接
2、a:visited已访问的链接
3、a:hover鼠标悬停时链接的变化
1⃣、鼠标悬停时内容的隐藏与显示 选择器:hover 要显示的元素【要显示的元素必须在选择器里面】 {}a标签可以切换成其他的选择器
4、a:active鼠标点击时发生的变化 a标签也可以切换为其他的选择器
5、display:none隐藏元素
四、导航栏带滑动下拉的制作
先把ul下的隐藏,然后加上代码,滑动到ul的时候隐藏的li就会显示
li{
display: none;
ul:hover li{
display: block;
}
五、
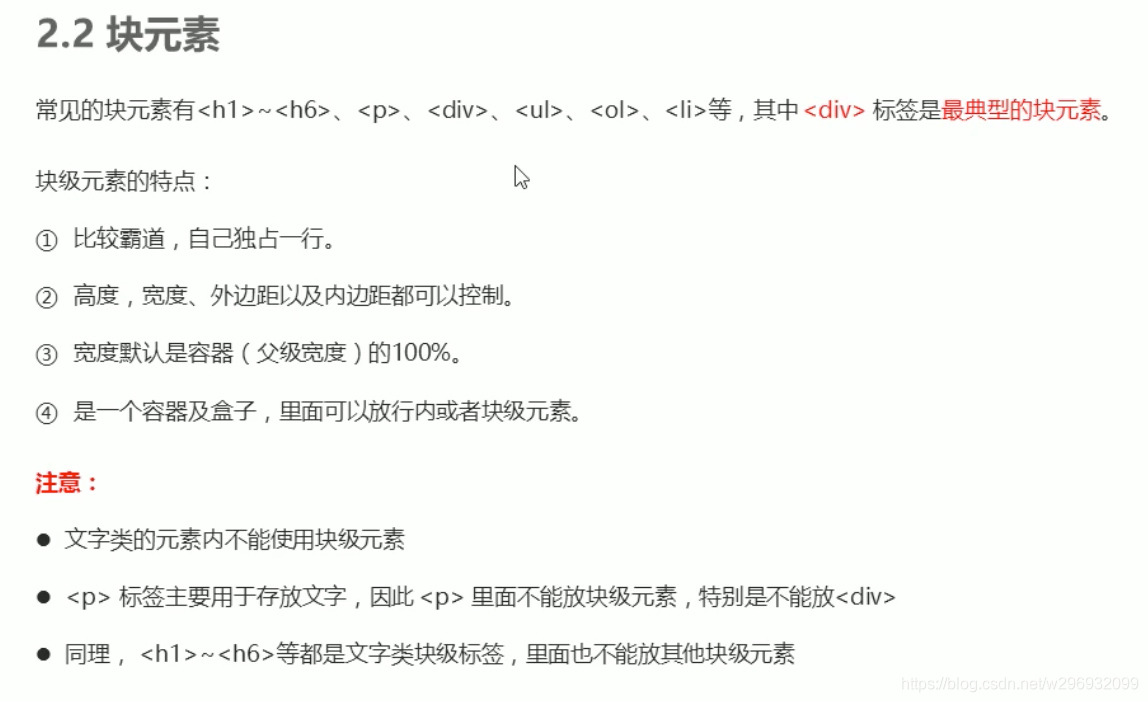
1、块元素

![]()
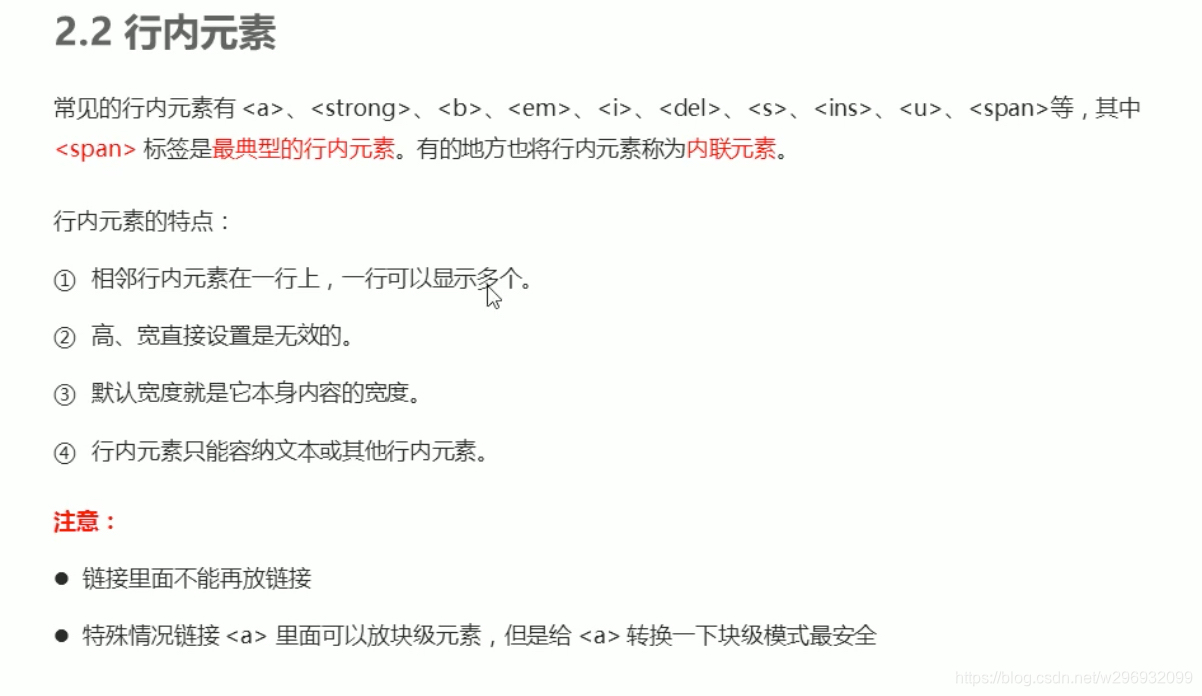
2、行内元素

![]()
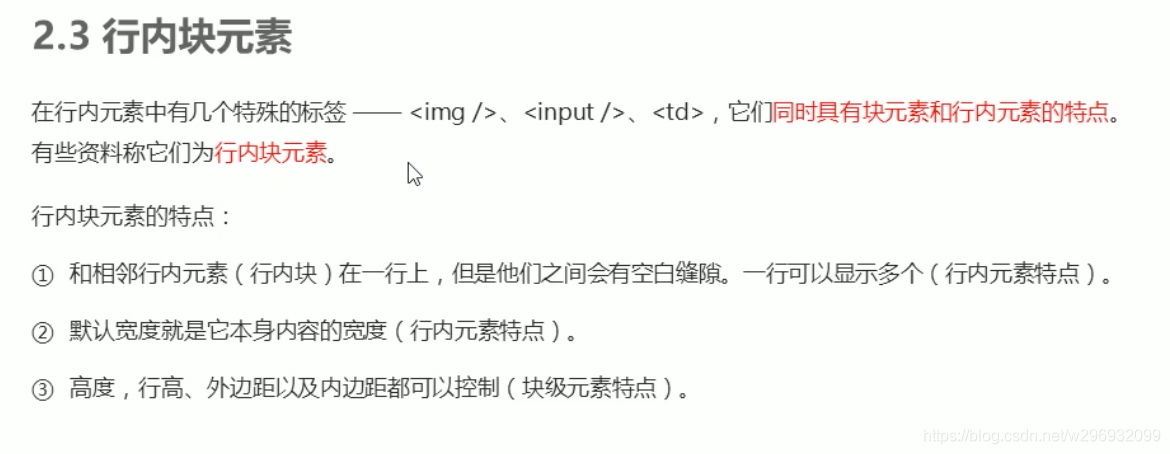
3、行内块元素

![]()
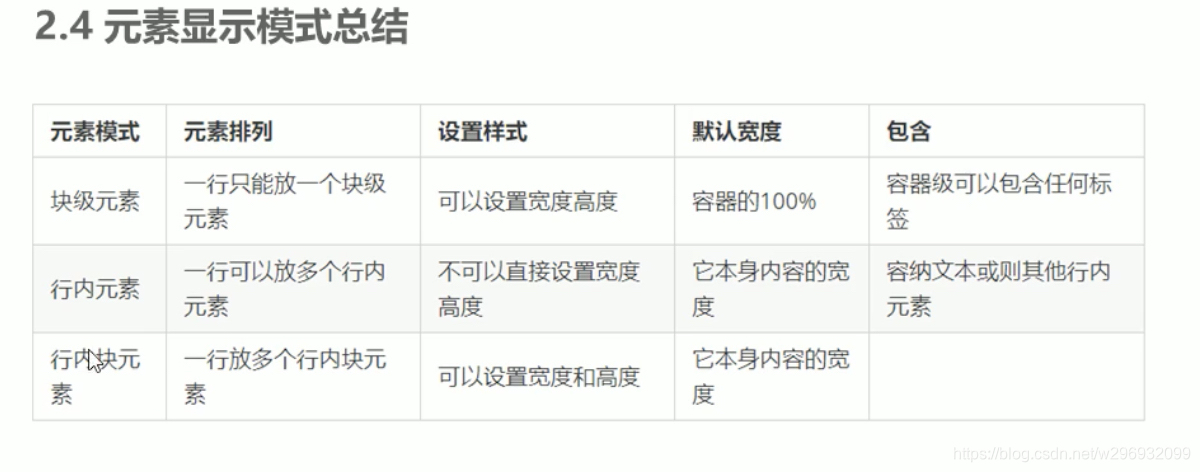
4、总结

![]()
注意:a里面可以放块元素
5、模式转换
![]()
 附注1、下拉列表的制作
附注1、下拉列表的制作

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding: 0;margin: 0;
}
.nav{
width: 100%;
height: 60px;
background-color: black;
}
a{
text-decoration: none;
color: black;
display: block;
}
li{
list-style: none;
}
.one_ul{
width: 1203px;
height: 60px;
background-color: pink;
margin: 0 auto;
}
.one_li{
float: left;
width: 300px;
height: 60px;
line-height: 60px;
text-align: center;
border-right: 1px solid red;
}
#qu{
border-right: none;
}
.two_ul{
display: none;
background-color: seagreen;
}
.one_li:hover .two_ul{
display: block;
}
.one_li:hover{
background-color: seagreen;
}
.two_ul li:hover{
background-color: skyblue;
}
</style>
</head>
<body>
<div class="nav">
<ul class="one_ul">
<li class="one_li">
<a href="#"> 时间就是金钱</a>
<ul class="two_ul">
<li>人脉</li>
<li>资源</li>
<li>权利</li>
</ul>
</li>
<li class="one_li">
<a href="#"> 努力才有收获</a>
<ul class="two_ul">
<li>人脉</li>
<li>资源</li>
<li>权利</li>
</ul>
</li>
<li class="one_li">
<a href="#"> 好好学习</a>
<ul class="two_ul">
<li>人脉</li>
<li>资源</li>
<li>权利</li>
</ul>
</li>
<li class="one_li" id="qu">
<a href="#"> 天天向上</a>
<ul class="two_ul">
<li>人脉</li>
<li>资源</li>
<li>权利</li>
</ul>
</li>
</ul>
</div>
</body>
</html>








 本文介绍了CSS中选择器的优先级规则,包括标签、类、ID和`!important`的权重比较。讲解了元素类型的转换,如如何通过`display`属性将元素转为块级、行内或行内块元素。此外,还详细阐述了链接伪类选择器的用法,如`:link`、`:visited`、`:hover`和`:active`,并展示了制作导航栏带滑动下拉菜单的实现代码。
本文介绍了CSS中选择器的优先级规则,包括标签、类、ID和`!important`的权重比较。讲解了元素类型的转换,如如何通过`display`属性将元素转为块级、行内或行内块元素。此外,还详细阐述了链接伪类选择器的用法,如`:link`、`:visited`、`:hover`和`:active`,并展示了制作导航栏带滑动下拉菜单的实现代码。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








