代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--最新版本的Bootstrap核心css文件-->
<link rel="stylesheet" href="css/bootstrap.css" />
<!--最新的Bootstrap核心JavaScript文件-->
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<!--需要引入JQuery-->
<script type="text/javascript" src="js/bootstrap.js"></script>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<!--
引入bootstrap相关的头文件
1.div布局容器 class = " container"
2.放8行 row
-->
</head>
<body>
<!--最外层的布局容器-->
<div class="container">
<!--LOGO部分-->
<div class="row">
<div class="col-md-4">
<img src="img/logo2.png">
</div>
<div class="col-md-4">
<img src="img/header.png">
</div>
<div class="col-md-4" style="line-height: 50px;height: 50px;">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<!--导航栏部分-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!--Brand and toggle get grouped for better mobile display-->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">首页</a>
</div>
<!--Collect the nav links,forms,and other content for toggling-->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">手机数码<span class="sr-only">(current)</span></a>
</li>
<li>
<a href="#">电脑办公</a>
</li>
<li>
<a href="#">鞋靴箱包</a>
</li>
<li>
<a href="#">香烟酒水</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">全部分类<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li>
<a href="#">手机数码<</a> </li> <li>
<a href="#">电脑办公</a>
</li>
<li>
<a href="#">鞋靴箱包</a>
</li>
<li>
<a href="#">香烟酒水</a>
</li>
<li class="divider"></li>
<li>
<a href="#">花生瓜子</a>
</li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search" />
</div>
<button type="sumbit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
</nav>
<!--轮播图-->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel" data-interval="2000">
<!--Indicators-->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!--Wrapper for slides-->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/1.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="img/2.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="img/3.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
</div>
<!--Controls-->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!--最新商品-->
<div class="row">
<div class="col-md-12">
<h3>最新商品<img src="img/title2.jpg"></h3>
</div>
</div>
<!--商品部分-->
<div class="row">
<!--左边大图部分-->
<div class="col-md-2" style="height: 480px;">
<img src="img/big01.jpg" />
</div>
<!--右边商品项部分-->
<div class="col-md-10">
<!--投影神券来袭-->
<div class="col-md-6" style="height: 240px;">
<img src="img/middle01.jpg" />
</div>
<div class="col-md-2" style="text-align: center;height: 240px;">
<img src="img/small03.jpg" />
<p>新款锅</p>
<p style="color: red;">$998</p>
</div>
<div class="col-md-2" style="text-align: center;height: 240px;">
<img src="img/small03.jpg" />
<p>新款锅</p>
<p style="color: red;">$998</p>
</div>
<div class="col-md-2" style="text-align: center;height: 240px;">
<img src="img/small03.jpg" />
<p>新款锅</p>
<p style="color: red;">$998</p>
</div>
<div class="col-md-2" style="text-align: center;height: 240px;">
<img src="img/small03.jpg" />
<p>新款锅</p>
<p style="color: red;">$998</p>
</div>
<div class="col-md-2" style="text-align: center;height: 240px;">
<img src="img/small03.jpg" />
<p>新款锅</p>
<p style="color: red;">$998</p>
</div>
<div class="col-md-2" style="text-align: center;height: 240px;">
<img src="img/small03.jpg" />
<p>新款锅</p>
<p style="color: red;">$998</p>
</div>
<div class="col-md-2" style="text-align: center;height: 240px;">
<img src="img/small03.jpg" />
<p>新款锅</p>
<p style="color: red;">$998</p>
</div>
<div class="col-md-2" style="text-align: center;height: 240px;">
<img src="img/small03.jpg" />
<p>新款锅</p>
<p style="color: red;">$998</p>
</div>
<div class="col-md-2" style="text-align: center;height: 240px;">
<img src="img/small03.jpg" />
<p>新款锅</p>
<p style="color: red;">$998</p>
</div>
</div>
</div>
<!---->
<div class="row">
<div class="col-md-12">
<img src="img/ad.jpg" width="100%" />
</div>
</div>
<!--最新商品-->
<div class="row">
<div class="col-md-12">
<h3>最新商品<img src="img/title2.jpg"></h3>
</div>
</div>
<!--商品部分-->
<div class="row">
<!--左边大图部分-->
<div class="col-md-2" style="height: 480px;">
<img src="img/big01.jpg" />
</div>
<!--右边商品项部分-->
<div class="col-md-10">
<!--投影神券来袭-->
<div class="col-md-6" style="height: 240px;">
<img src="img/middle01.jpg" />
</div>
<div class="col-md-2" style="text-align: center;height: 240px;">
<img src="img/small03.jpg" />
<p>新款锅</p>
<p style="color: red;">$998</p>
</div>
<div class="col-md-2" style="text-align: center;height: 240px;">
<img src="img/small03.jpg" />
<p>新款锅</p>
<p style="color: red;">$998</p>
</div>
<div class="col-md-2" style="text-align: center;height: 240px;">
<img src="img/small03.jpg" />
<p>新款锅</p>
<p style="color: red;">$998</p>
</div>
<div class="col-md-2" style="text-align: center;height: 240px;">
<img src="img/small03.jpg" />
<p>新款锅</p>
<p style="color: red;">$998</p>
</div>
<div class="col-md-2" style="text-align: center;height: 240px;">
<img src="img/small03.jpg" />
<p>新款锅</p>
<p style="color: red;">$998</p>
</div>
<div class="col-md-2" style="text-align: center;height: 240px;">
<img src="img/small03.jpg" />
<p>新款锅</p>
<p style="color: red;">$998</p>
</div>
<div class="col-md-2" style="text-align: center;height: 240px;">
<img src="img/small03.jpg" />
<p>新款锅</p>
<p style="color: red;">$998</p>
</div>
<div class="col-md-2" style="text-align: center;height: 240px;">
<img src="img/small03.jpg" />
<p>新款锅</p>
<p style="color: red;">$998</p>
</div>
<div class="col-md-2" style="text-align: center;height: 240px;">
<img src="img/small03.jpg" />
<p>新款锅</p>
<p style="color: red;">$998</p>
</div>
</div>
</div>
<!--footer-->
<div class="row">
<div class="col-md-12">
<img src="img/footer.jpg" width="100%" />
</div>
</div>
<div style="text-align: center;">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<br />
Copyright © 2005-2016 传智商城 版权所有
</div>
</div>
</body>
</html>
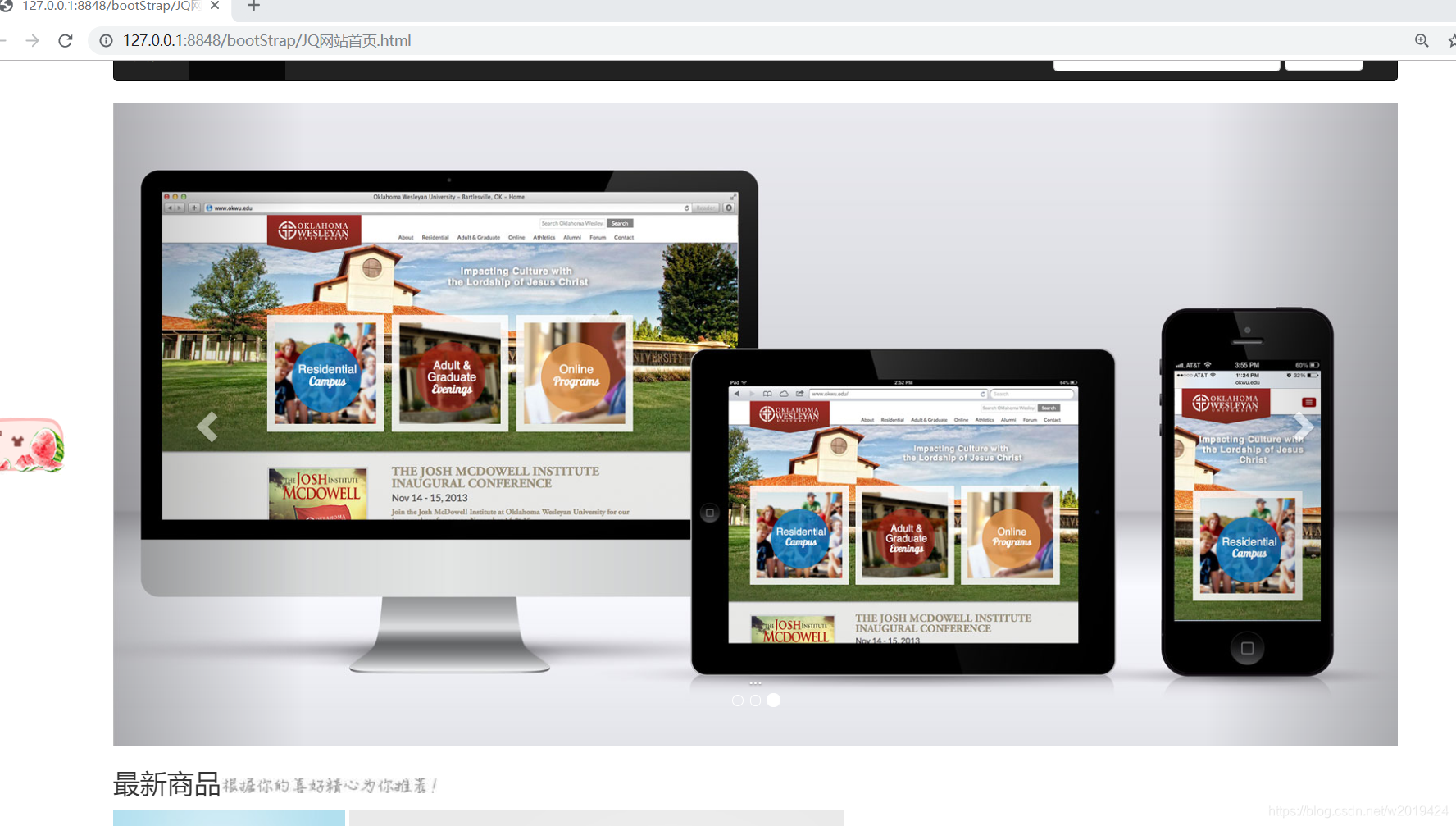
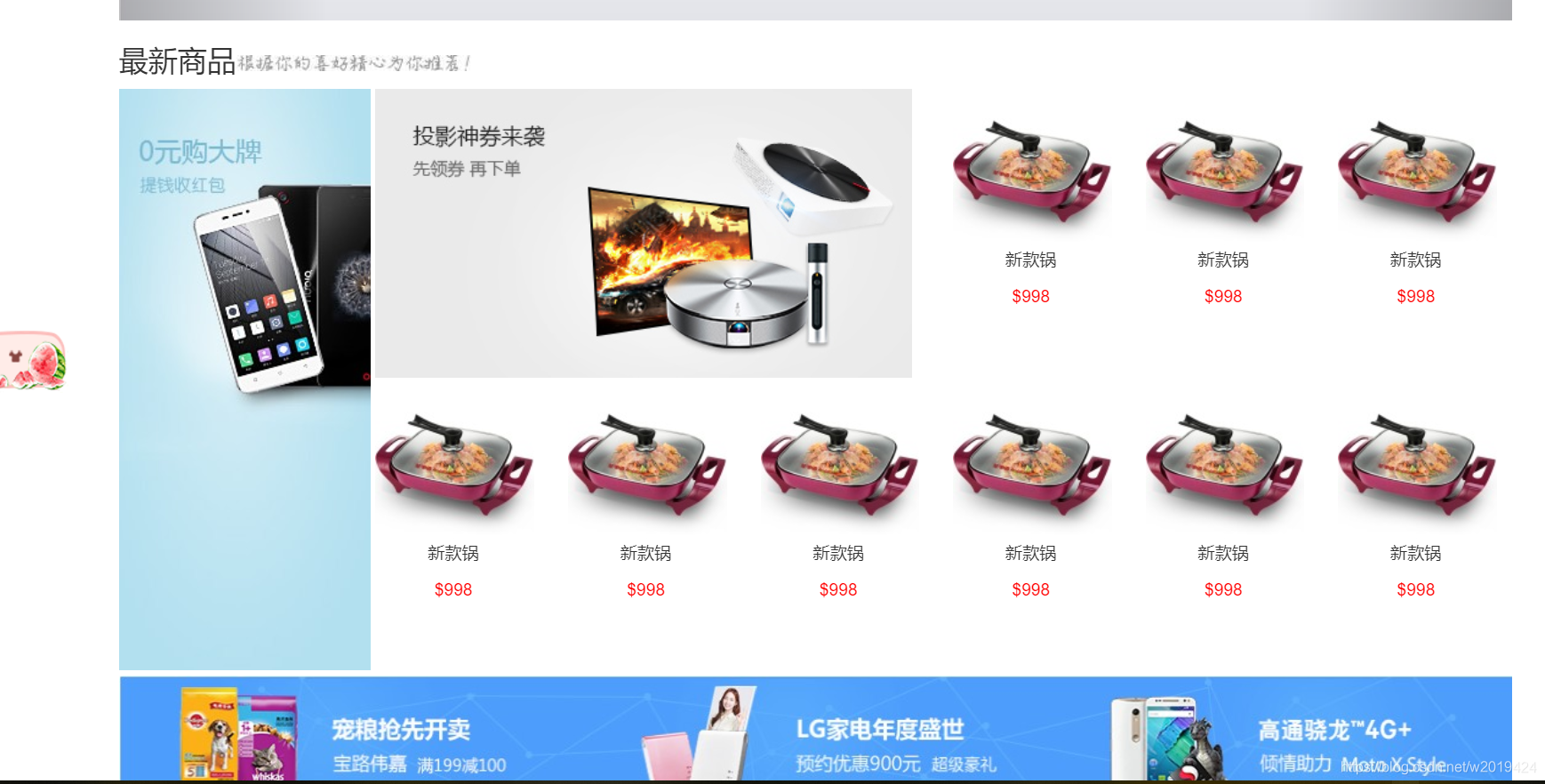
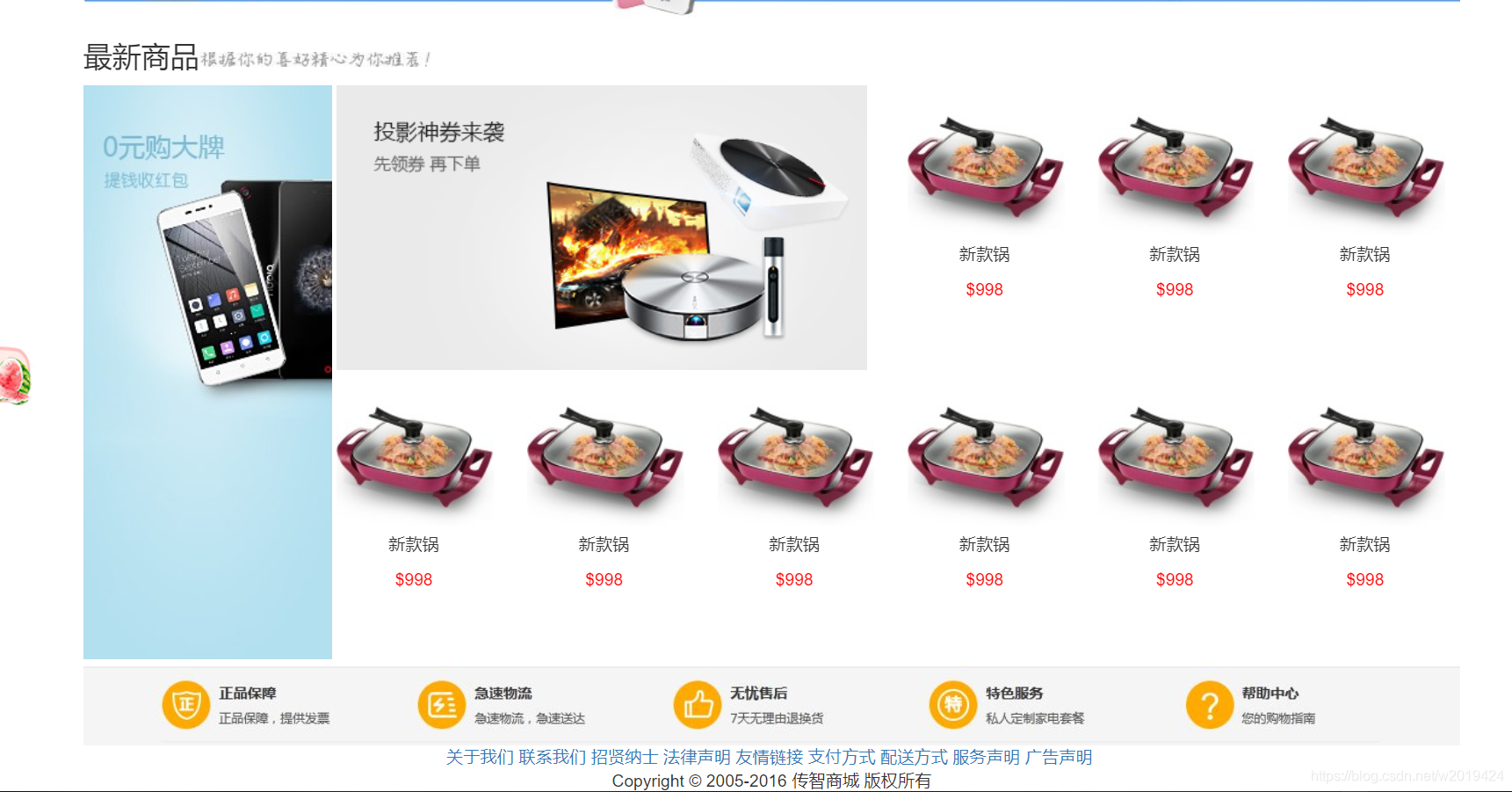
运行效果如图所示:


 轮播效果是随着设置的时间而自动播放
轮播效果是随着设置的时间而自动播放




 本文介绍了如何使用Bootstrap创建一个自动轮播效果的网站首页。通过设置特定时间,轮播图片能够自动切换,提供良好的用户体验。
本文介绍了如何使用Bootstrap创建一个自动轮播效果的网站首页。通过设置特定时间,轮播图片能够自动切换,提供良好的用户体验。
















 1016
1016

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








