前言
2025全新毕业设计项目
💗博主介绍:✌全网粉丝10W+,优快云全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计精品项目案例-500套
[2025年毕业设计]最新最全最有创意的基于微信小程序云开发的计算机专业毕设选题精选推荐汇总
基于Java SpringBoot的微信校园二手交易小程序平台开发系列(一)
基于校园二手物品交易小程序系统设计与实现系列(二)
基于云开发微信小程序二手闲置商城校园跳蚤物品交换系统设计与实现(三)
微信小程序商城系统源码优秀毕业设计作品系统
基于毕业设计的图书馆管理系统设计与实现
基于Java的在线考试系统设计与实现(优秀毕业设计)
基于Java(spring-boot)的微信校园闲置二手小程序交易商城+毕业论文+答辩PPT
🌟文末获取源码+数据库+文档🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多的人
系统介绍
微信小程序最近太火爆了。大学里自学了小程序开发技术。学校里学不到多少东西,只能靠自己自学了。所以大学课程项目就选择做了一个微信小程序餐饮点餐系统。餐饮小程序,也许对于普通人来说,对小程序还没有那么大的敏感度,但是对于餐饮行业来说,小程序绝对是火了整个餐饮行业,目前,餐饮小程序已经为很多餐饮企业带来了红利,这个是整个餐饮行业的需求现状。还是很值得尝试的。
主要功能如下
1、首页(菜品推荐、功能布局)
2、全部菜品展示
3、购物车
4、地址管理
5、个人信息管理
6、购买支付
7、订单管理
8、座位预定
9、会员管理
10、优惠券
11、权限管理
12、菜品信息管理
等等…功能很多,具备一个商业系统的要求!
下面看下首页的代码实现吧!
系统代码实现
<!--index.wxml-->
<view class="container">
<!--轮播-->
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" style='width:100%;height:200px;'>
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item.photo}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
<!--方形-->
<view class="system">
<view class="system_ding" wx:for="{{indeximg}}" >
<image data-id="{{item.id}}" bindtap="system" class="system_img" src="{{item.photo}}" data-ptype="{{item.ptype}}">
</image>
<text bindtap="system" data-ptype="{{item.ptype}}"> {{item.name}} </text>
</view>
</view>
<!--我是一条分割线-->
<view class="xian"></view>
<view class="classname">{{mini.classname}}</view>
<!--横滑动-->
<scroll-view scroll-x="true" class="sc" >
<view class="miu" wx:for="{{prolist}}" data-id="{{item.id}}" data-name="{{item.name}}" bindtap='jj'>
<image src="{{item.photo_x}}" class="ie"></image>
<viem class='mi'>{{item.cname}}</viem>
<viem class='ma'>{{item.name}}</viem>
</view>
</scroll-view>
</view>
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
imgUrls: [],
indeximg: [],
prolist: [],
mini: {},
},
//事件处理函数
onLoad: function () {
},
//页面加载时间
onShow: function () {
wx.showToast({
title: '加载中...',
icon: 'loading'
});
// 生命周期函数--监听页面显示
var that = this;
wx.request({
url: app.d.ceshiUrl + '/Api/Index/index',
method: 'post',
data: {
uid: app.d.userId
},
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function (res) {
var ggtop = res.data.ggtop;
var indeximg = res.data.indeximg;
var prolist = res.data.prolist;
var mini = res.data.mini;
that.setData({
imgUrls: ggtop,
indeximg: indeximg,
prolist: prolist,
mini: mini,
});
},
fail: function (e) {
wx.showToast({
title: '网络异常!',
duration: 2000
});
},
});
},
system: function (e) {
var ptype = e.currentTarget.dataset.ptype;
//预约座位
if (ptype == 'ydzw') {
wx.navigateTo({
url: '../dinner/dinner',
success: function (res) { },
fail: function (res) { },
complete: function (res) { },
})
}
//口味推荐
if (ptype == 'tuijian') {
wx.navigateTo({
url: '../flavor/flavor?a=tuijian',
success: function (res) { },
fail: function (res) { },
complete: function (res) { },
})
}
//菜单列表
if (ptype == 'all'){
wx.navigateTo({
url: '../ordering/ordering?a=all',
success: function(res) {},
fail: function(res) {},
complete: function(res) {},
})
}
//商家活动
if (ptype == 'dphd') {
wx.navigateTo({
url: '../activity/activity',
success: function (res) { },
fail: function (res) { },
complete: function (res) { },
})
}
//优惠券
if (ptype == 'vou') {
wx.navigateTo({
url: '../ritual/ritual',
success: function (res) { },
fail: function (res) { },
complete: function (res) { },
})
}
},
//菜品详情页
jj:function(e) {
var pid = e.currentTarget.dataset.id;
var title = e.currentTarget.dataset.name;
wx.navigateTo({
url: '../product/product?productId=' + pid + '&title=' + title,
})
},
onReady: function () {
//页面渲染完成
wx.hideToast();
},
onShareAppMessage: function () {
return {
title: '餐饮版',
desc: '餐饮版!',
path: '/pages/index/index',
success: function (res) {
// 分享成功
},
fail: function (res) {
// 分享失败
}
}
}
})
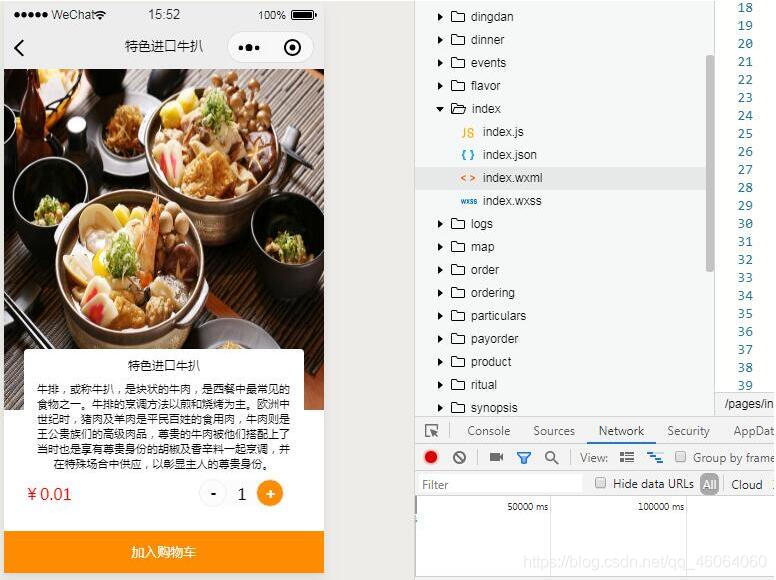
系统界面截图




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








