**前言:每次在android、rn跟h5中切换的时候,代码总是会闹各种笑话,比如在rn中变量都是包含在“{}”只有一层花括号,但是在vue中“{ {}}”会有两层花括号,样式的话rn是驼峰fontSize这种,但在h5中是font-size,然后在android中老喜欢把一个字符串定义为String a=‘123’,/苦笑,说多了都是泪啊,也做了1年多的rn了,总觉得自己react上手应该问题不大,哈哈,今天偶然看到app中有一个页面是用react写的,然后有一个bug,就是在部分手机(ios8、某米4)上,h5代码中一直报“Uncaught ReferenceError: Set is not defined ”,无奈只能自己去探索一下了,于是就照着react的官网创建了我的第一个react项目,哈哈~ **
怎么样创建react项目我就不在这说了哈,跟着官网走,或者网上一搜一大把,我这里的demo是直接用的react的脚手架“create-react-app”创建的,然后我开心的把项目跑起来的:

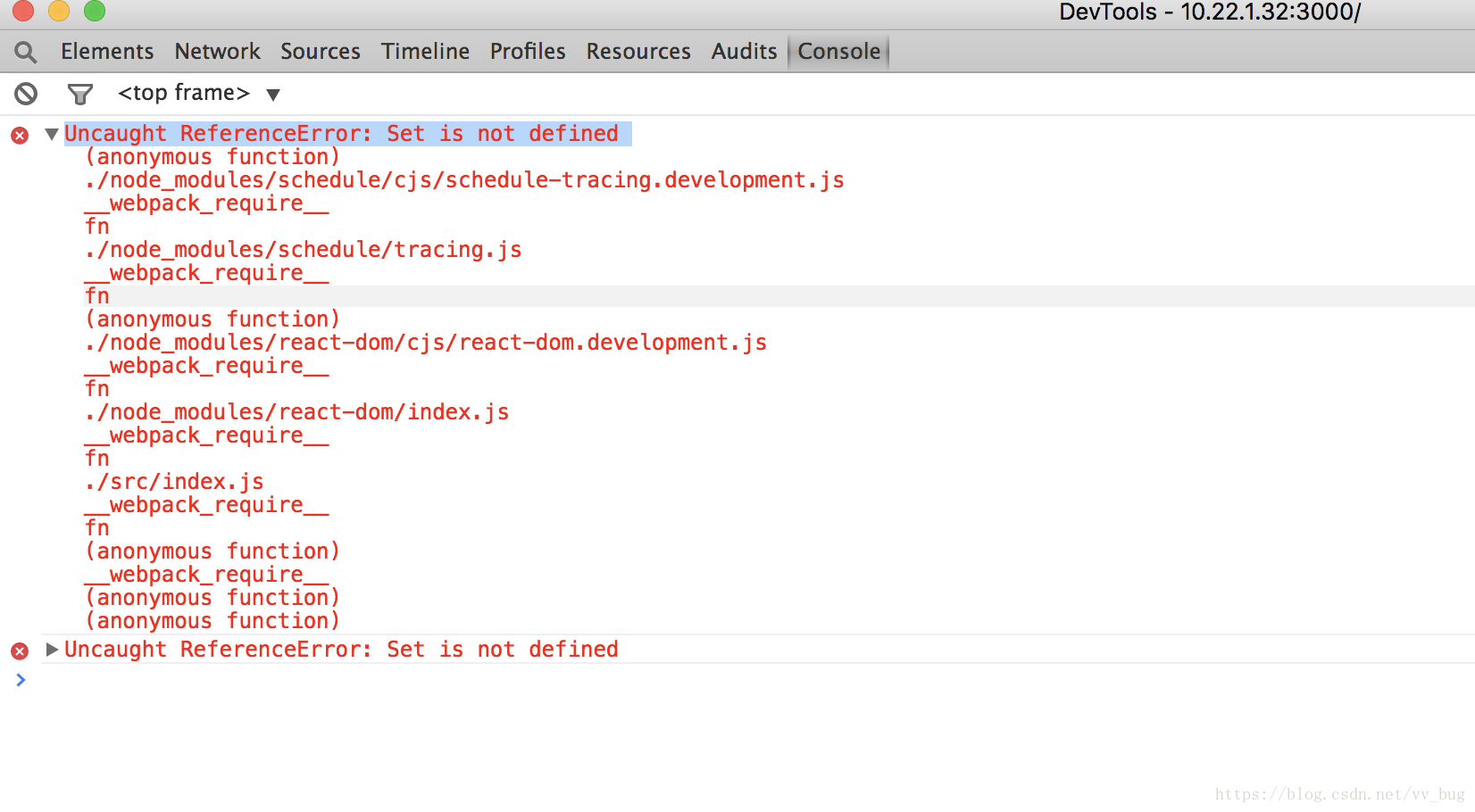
然后跑到我的某米四手机上的时候,一片空白,唉唉~~ 很懵逼,于是adb连接电脑,然后用谷歌浏览器调试了一下,发现报错了:

好吧,看到这个bug的时候,我是既惊喜又慌乱,惊喜的是“项目中的h5的bug终于是在react工程中重现了”,慌乱的是"我该怎么解决这bug呢?",“set is no defined”,很明显就是提示,set在当前js环境中不存在,set小伙伴可以自己去查一下,是es6中支持的集合对象,因为做web前端不是很久,所以之前也是隐约的知道很多浏览器对es6的兼容性不是很强,所以在创建工程的时候会导入“babel”、"babel-polyfi





 本文讲述了作者在初次接触React项目时遇到的一个问题:在部分老旧设备上运行时出现“Uncaught ReferenceError: Set is not defined”的错误。通过排查,作者发现是由于这些设备的浏览器不支持ES6的Set API。解决方案是引入`babel-polyfill`,确保在不支持ES6特性的环境下也能正常运行。作者分享了如何安装和配置`babel-polyfill`以解决这个问题。
本文讲述了作者在初次接触React项目时遇到的一个问题:在部分老旧设备上运行时出现“Uncaught ReferenceError: Set is not defined”的错误。通过排查,作者发现是由于这些设备的浏览器不支持ES6的Set API。解决方案是引入`babel-polyfill`,确保在不支持ES6特性的环境下也能正常运行。作者分享了如何安装和配置`babel-polyfill`以解决这个问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4159
4159

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








