思路
传入规则对象rules,和表单数据formdata。规则对象是key:value形式,这个value是每一项的规则数组。循环变量规则对象的根据规则对象的key去校验formdata对应的数据。返回整个表单数据校验结果valid和错误信息errorMessage
就图一乐,我自己写着玩,真校验害得antdesign,element
源码
/**
* @classdesc 表单校验类
* @private {valid: boolean} 校验结果
* @private {errorMessage: array} 错误信息
* @param {rules: object} 规则对象
* @param {form: object} 表单对象
* @param {rulesItem: objectArray} 规则项对象数组
* @param {required: boolean; min: number;max: number;idcard: boolean; tel:boolean; email: boolean} 规则每一项
*/
class Validate {
constructor(rules, form) {
if (new.target === Validate) {
this.valid = true // 校验结果
this.errorMessage = [] // 错误信息
if (rules === undefined || typeof rules !== 'object') {
throw new Error('必须传入规则对象');
} else {
this.rules = rules // 规则对象
}
if (form === undefined || typeof form !== 'object') {
throw new Error('必须传入表单对象');
} else {
this.form = form // 表单对象
}
} else {
throw new Error('必须使用 new 命令生成实例');
}
}
// 校验必填
checkRequired (field) {
if (!field) return false
return true
}
// 校验身份证
checkIdCard (field) {
if (!/^[1-9]\d{5}(?:18|19|20)\d{2}(?:0[1-9]|10|11|12)(?:0[1-9]|[1-2]\d|30|31)\d{3}[\dXx]$/g.test(field)) return false
return true
}
// 校验手机号(最宽松)
checkTel (field) {
if (!/^(?:(?:\+|00)86)?1\d{10}$/g.test(field)) return false
return true
}
// 校验邮箱
checkEmail (field) {
if (!/^(([^<>()[\]\\.,;:\s@"]+(\.[^<>()[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/g.test(field)) return false
return true
}
// 校验min
checkMin (min, field) {
if (typeof min !== "number" || typeof field !== "number") return false
if (field < min) return false
return true
}
// 校验max
checkMax (max, field) {
if (typeof max !== "number" || typeof field !== "number") return false
if (field > max) return false
return true
}
// 进行校验
__validateForm () {
// 遍历规则对象去表单数据匹配
for (const ruleItemKey of Object.keys(this.rules)) {
let ruleItem = this.rules[ruleItemKey]
for (let i = 0; i < ruleItem.length; i++) {
if (ruleItem[i].required !== undefined && ruleItem[i].required) {
this.valid = this.valid && this.checkRequired(this.form[ruleItemKey])
if (!this.checkRequired(this.form[ruleItemKey])) this.errorMessage.push(ruleItem[i].message)
}
// 该字段必填或者该字段不为空
if (ruleItem[i].required || this.form[ruleItemKey]) {
if (ruleItem[i].idcard !== undefined && ruleItem[i].idcard) {
this.valid = this.valid && this.checkIdCard(this.form[ruleItemKey])
if (!this.checkIdCard(this.form[ruleItemKey])) this.errorMessage.push(ruleItem[i].message)
}
}
if (ruleItem[i].required || this.form[ruleItemKey]) {
if (ruleItem[i].tel !== undefined && ruleItem[i].tel) {
this.valid = this.valid && this.checkTel(this.form[ruleItemKey])
if (!this.checkTel(this.form[ruleItemKey])) this.errorMessage.push(ruleItem[i].message)
}
}
if (ruleItem[i].required || this.form[ruleItemKey]) {
if (ruleItem[i].email !== undefined && ruleItem[i].email) {
this.valid = this.valid && this.checkEmail(this.form[ruleItemKey])
if (!this.checkEmail(this.form[ruleItemKey])) this.errorMessage.push(ruleItem[i].message)
}
}
if (ruleItem[i].required || this.form[ruleItemKey]) {
if (ruleItem[i].min !== undefined && ruleItem[i].min) {
this.valid = this.valid && this.checkMin(ruleItem[i].min, this.form[ruleItemKey])
if (!this.checkMin(ruleItem[i].min, this.form[ruleItemKey])) this.errorMessage.push(ruleItem[i].message)
}
}
if (ruleItem[i].required || this.form[ruleItemKey]) {
if (ruleItem[i].max !== undefined && ruleItem[i].max) {
this.valid = this.valid && this.checkMax(ruleItem[i].max, this.form[ruleItemKey])
if (!this.checkMax(ruleItem[i].max, this.form[ruleItemKey])) this.errorMessage.push(ruleItem[i].message)
}
}
}
}
return this.valid
}
}
const rules = {
sfzh: [
{ required: true, message: 'Please input idcard' },
{ idcard: true, message: 'idCard number should be 18 length character' }
],
tel: [
{ tel: true, message: 'tel should be 11 length character, please input correct tel' }
],
testmin: [
{ min: 6, message: 'you input value should not less than min value' }
],
testmax: [
{ max: 8, message: 'you input value should not greater than max value' }
],
dzyx: [
{ required: true, message: 'Please input email' },
{ email: true, message: 'you input email incorrect, please input correct email' }
]
}
const formData = {
sfzh: '',
name: '',
tel: '1536052111',
testmin: 5,
testmax: 9,
dzyx: '2219455886@qq.com'
}
const valid = new Validate(rules, formData)
const result = valid.__validateForm()
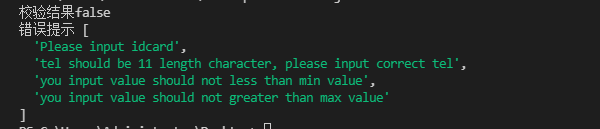
console.log(`校验结果${result}`)
console.log('错误提示', valid.errorMessage)
效果






















 144
144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








