效果
平常我们在刷一些列表是会发现点击按钮会弹出类似菜单,小程序好像没看到有类型组件,所以打算自己实现。


实现思路
- 整个列表项要设置成相对布局
position relative,popover菜单设置成绝对布局position absolute,正所谓子绝父相 - popover菜单的小三角是
纯css画的,它是popover菜单的before伪类其实after也是一样的 - 需要根据点击处的坐标来设置popover菜单的
left,根据x坐标减去一部分的宽度style="left:{{x-(55*0.8)}}px;",以保证不会超出界面。
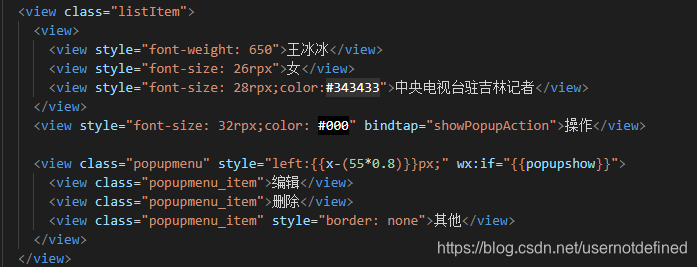
代码

<template>
<view class="container" style="height: {{mainHeight}}px">
<view class="infoBar"
><text style="font-weight: 600">注意:</text
>中间页并不属于tabbar页面属于二级页面(自定义tabbar在app的json中不注册中间这页即可)</view
>
<view class="listItem">
<view>
<view style="font-weight: 650">王冰冰</view>
<view style="font-size: 26rpx">女</view>
<view style="font-size: 28rpx;color:#343433">中央电视台驻吉林记者</view>
</view>
<view style="font-size: 32rpx;color: #000" bindtap="showPopupAction">操作</view>
<view class="popupmenu" style="left:{{x-(55*0.8)}}px;" wx:if="{{popupshow}}">
<view class="popupmenu_item">编辑</view>
<view class="popupmenu_item">删除</view>
<view class="popupmenu_item" style="border: none">其他</view>
</view>
</view>
</view>
</template>
<script>
import { createPage } from '@mpxjs/core'
import store from '../../store'
const app = getApp()
createPage({
data: {
x: null,
y: null,
popupshow: false,
mainHeight: app.globalData.mainHeight
},
onShow() {},
methods: {
// 展示popup菜单
showPopupAction(e) {
// console.log(e.detail)
let { x, y } = e.detail
this.setData({
x,
y,
popupshow: !this.popupshow
})
}
}
})
</script>
<style lang="stylus" scoped>
.container
width 100%
box-sizing border-box
overflow scroll
--webkit-overflow-scrolling touch-action
padding 30rpx 32rpx
.infoBar
color #34495e
font-size 14px
box-sizing border-box
border-radius 12rpx
position relative
padding 24rpx 12rpx 24rpx 32rpx
width 100%
background #ecf9ff
&::before
display inline-block /* 这个要有 */
position absolute
border-radius 12rpx 0 0 12rpx
top 0
left 0
content '' /* 这个要有 */
width 6px
height 100%
background #50bfff
.listItem
margin-top 60rpx
box-sizing border-box
background #ecf9ff
padding 20rpx 32rpx
display flex
justify-content space-between
position relative
.popupmenu
position absolute
top 80rpx
background rgba(0, 0, 0, 0.8)
color #fff
padding 20rpx
width 110rpx
height 190rpx
border-radius 6rpx
.popupmenu_item
border-bottom 0.5rpx solid rgba(255, 255, 255, 0.4)
padding-bottom 10rpx
font-size 26rpx
text-align center
&::before
position absolute
top -10rpx
left 55rpx
content ''
width 0
height 0
border-left 10rpx solid transparent
border-right 10rpx solid transparent
border-bottom 10rpx solid rgba(0, 0, 0, 0.8)
</style>
<script type='application/json'>
{
"navigationBarTitleText": "中间页"
}
</script>







 本文介绍如何在微信小程序中创建一个自定义的弹出菜单。通过设置列表项为相对布局,菜单为绝对布局,并利用CSS伪类实现小三角效果,根据点击位置动态调整菜单显示。代码示例详细展示了实现过程。
本文介绍如何在微信小程序中创建一个自定义的弹出菜单。通过设置列表项为相对布局,菜单为绝对布局,并利用CSS伪类实现小三角效果,根据点击位置动态调整菜单显示。代码示例详细展示了实现过程。
















 3532
3532

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








