
JSON Editor
<link href="css/jsoneditor.css" rel="stylesheet" type="text/css"/>
<div id="jsoneditor" style="height:100%;border: solid 0px #0FAC81;"></div>
<script src="./js/jsoneditor.js?ver=2.2.0"></script>
Demand
var container = document.getElementById('jsoneditor');
var editor = null;
var triggerDemand = function() {
var timerInterval, bofTime = 0, eofTime = 0;
bofTime = timeStamp();
Swal.fire({
title: 'Loading',
timer: 300,
showConfirmButton: false,
timerProgressBar: true,
onBeforeOpen: function onBeforeOpen() {
Swal.showLoading();
$.ajax({
type: 'GET',
url: '/api/redis/dictionary/list?master=' + myToken + '&' + tsTail(),
contentType: 'application/json; charset=utf-8',
data: {},
success: function(data) {
var alpha = JSON.parse(data);
if (editor) {
editor.destroy();
}
editor = new JSONEditor(container, {mode: 'view'});
if (editor) {
$('.jsoneditor').css('border', 'solid 0px green');
$('.jsoneditor-menu').addClass('hide');
$('.jsoneditor-navigation-bar').addClass('hide');
}
editor.set(alpha);
editor.expandAll();
},
error: function(data) {
}
});
timerInterval = setInterval(function () {}, 100);
},
onClose: function onClose() {
clearInterval(timerInterval);
}
}).then(function (result) {
});
};

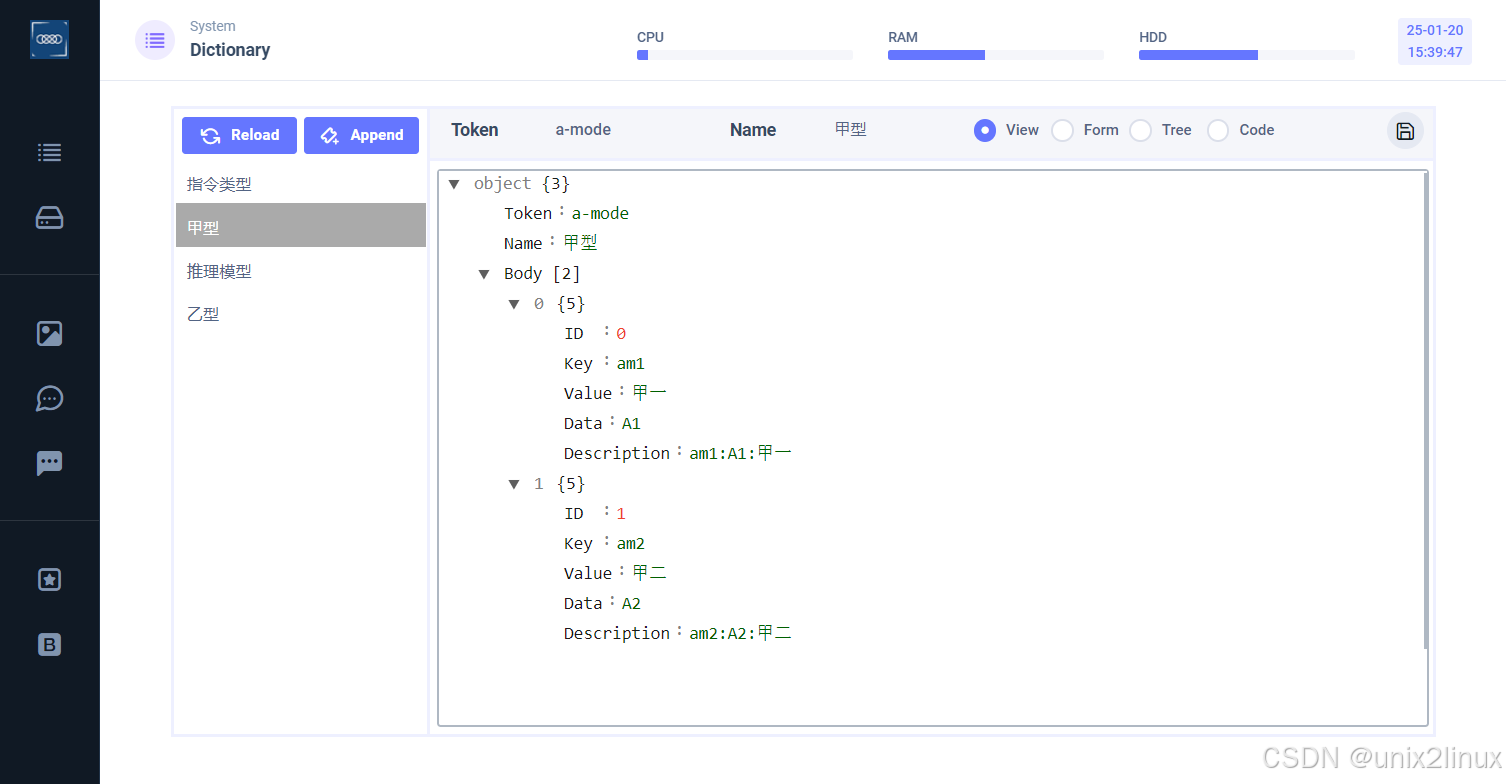
Mode Choice
<div class="row">
<div class="col-3">
<div class="custom-control custom-control-sm custom-radio">
<input type="radio" class="custom-control-input json-mode" name="jsonMode" id="jsonMode1" value="view" checked>
<label class="custom-control-label" for="jsonMode1">View</label>
</div>
</div>
<div class="col-3">
<div class="custom-control custom-control-sm custom-radio">
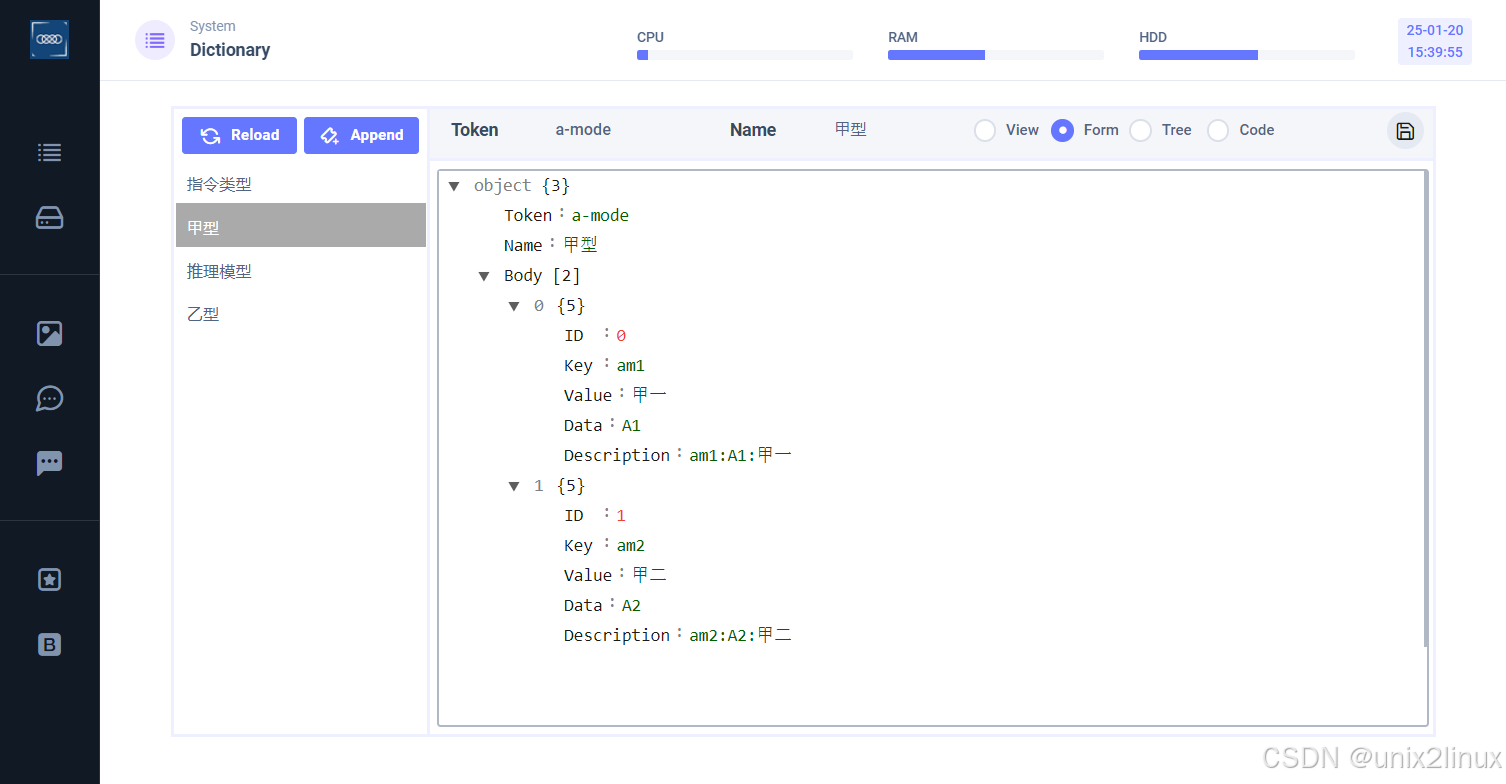
<input type="radio" class="custom-control-input json-mode" name="jsonMode" name="jsonMode" id="jsonMode2" value="form">
<label class="custom-control-label" for="jsonMode2">Form</label>
</div>
</div>
<div class="col-3">
<div class="custom-control custom-control-sm custom-radio">
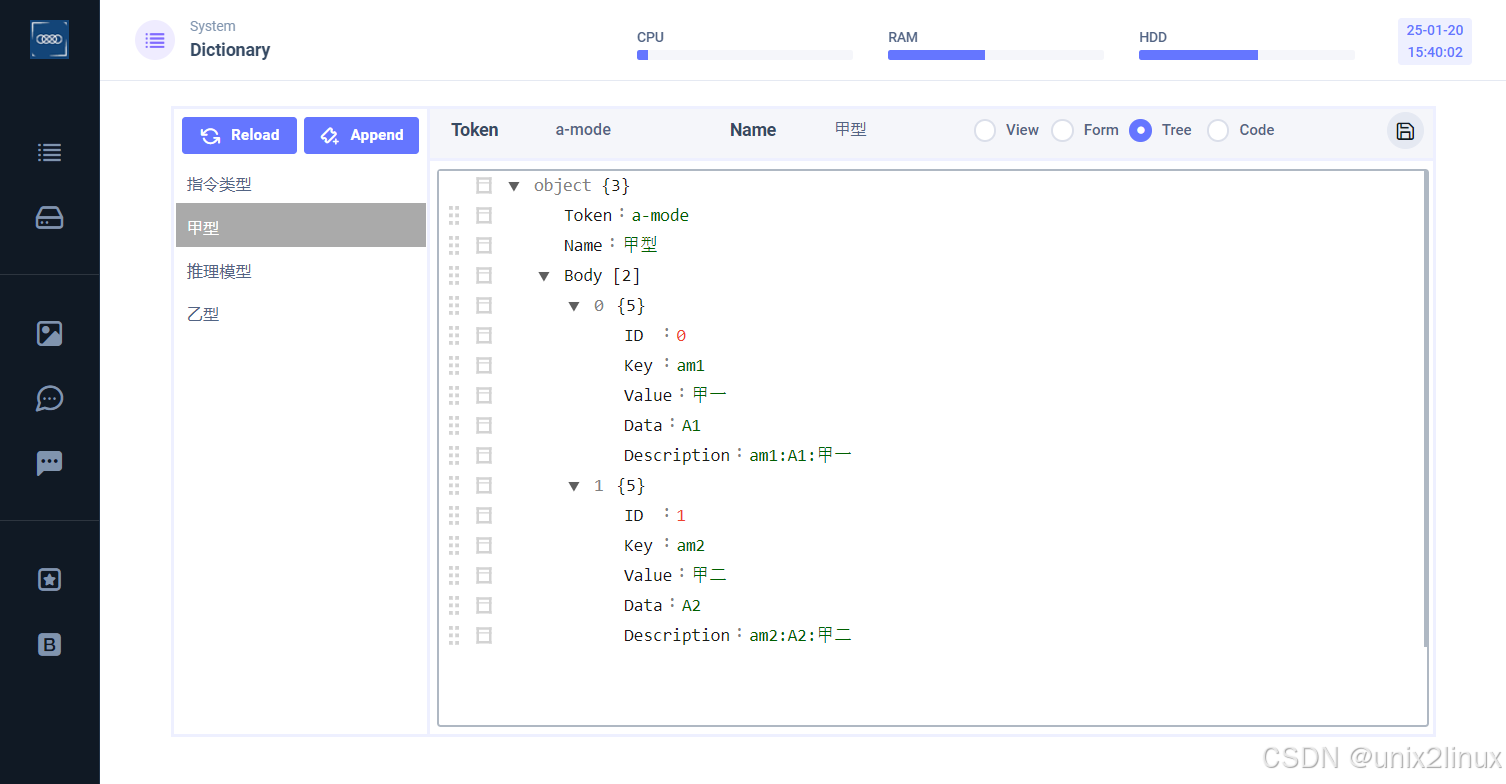
<input type="radio" class="custom-control-input json-mode" name="jsonMode" id="jsonMode3" value="tree">
<label class="custom-control-label" for="jsonMode3">Tree</label>
</div>
</div>
<div class="col-3">
<div class="custom-control custom-control-sm custom-radio">
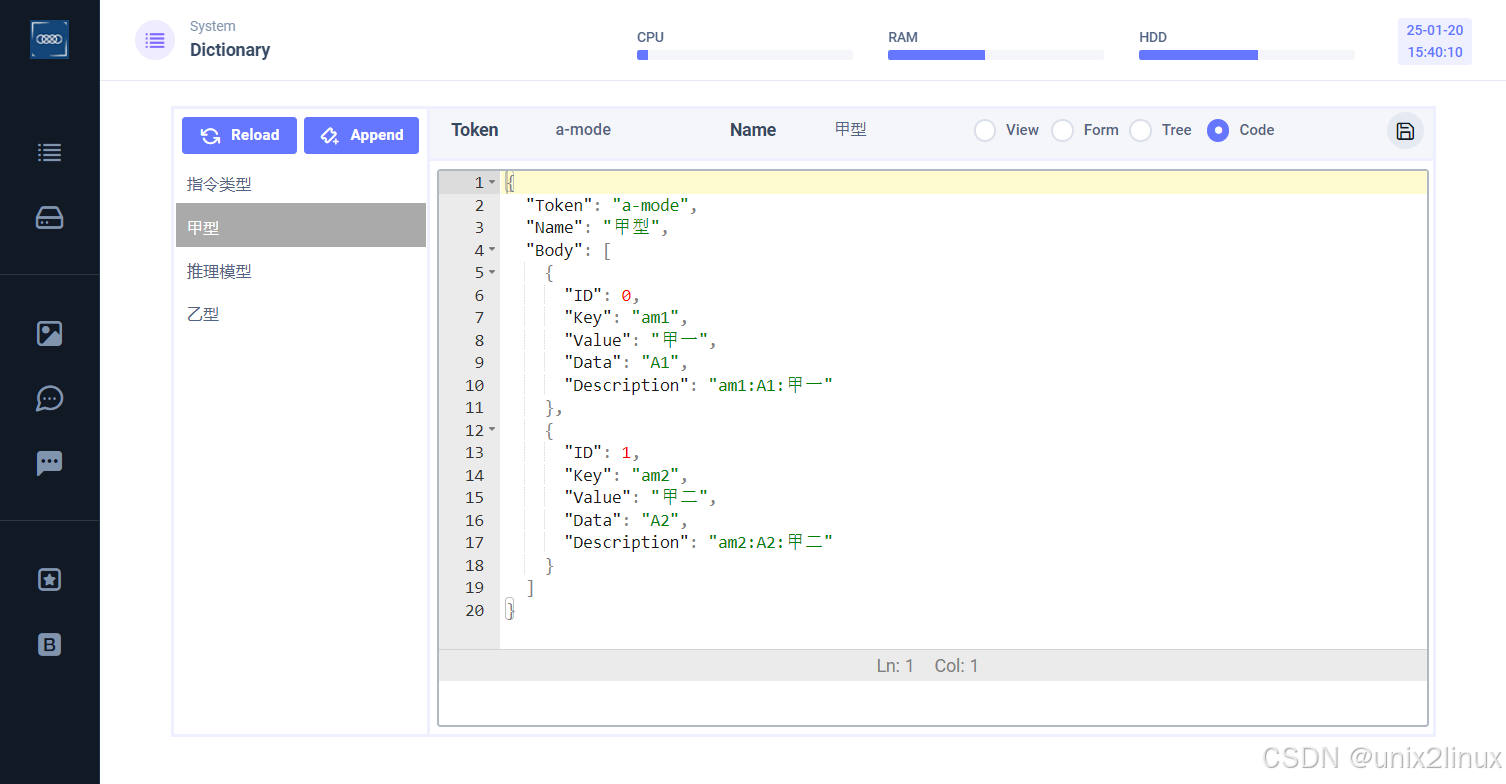
<input type="radio" class="custom-control-input json-mode" name="jsonMode" id="jsonMode4" value="code">
<label class="custom-control-label" for="jsonMode4">Code</label>
</div>
</div>
</div>
Mode Select
$('.json-mode').on('click', function(e) {
renderJson();
NioApp.Toast('<h5>JSON</h5><p>(' + $(this).val() + ')</p>', 'success');
});
var renderJson = function() {
var mode = $('input[name="jsonMode"]:checked').val();
if (editor) {
editor.destroy();
}
editor = new JSONEditor(container, {mode: $('input[name="jsonMode"]:checked').val()});
if (editor) {
$('.jsoneditor').css('border', 'solid 0px green');
$('.jsoneditor-menu').addClass('hide');
$('.jsoneditor-navigation-bar').addClass('hide');
}
editor.set(dynamic_json);
if (mode != 'code') {
editor.expandAll();
}
};




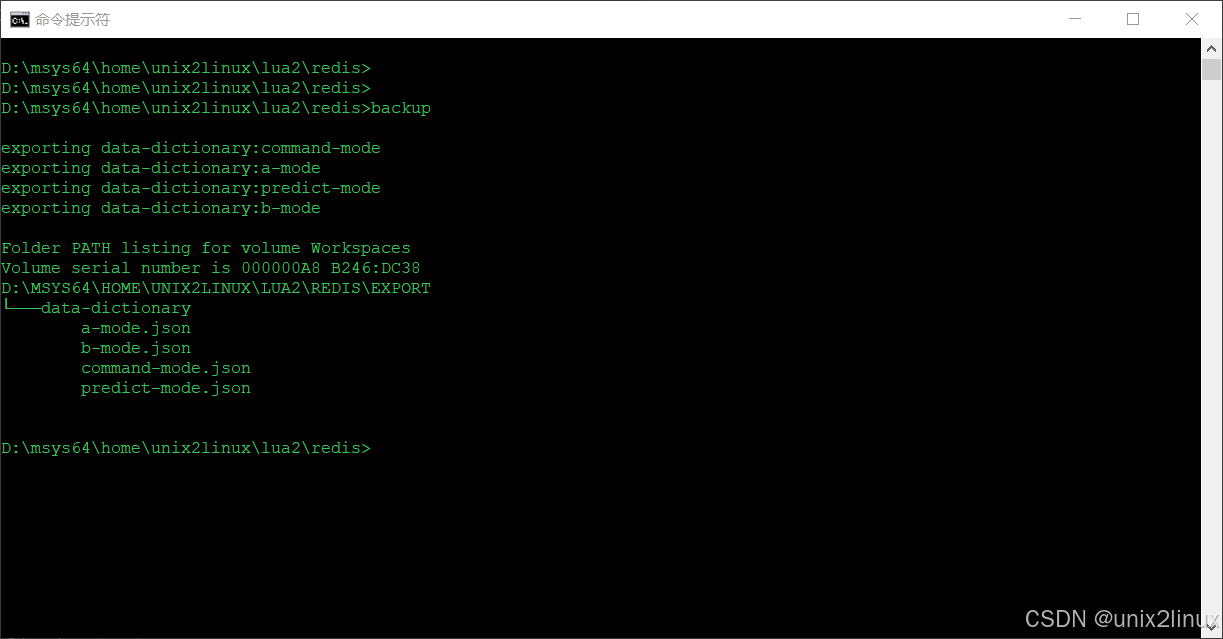
Backup
@SET SECRET=0123456789abcdef0123456789abcdef
@SET EXPORT=export
@ECHO. & @MKDIR %EXPORT% 2>NUL
@FOR /F "tokens=1 delims=" %%x IN (' ECHO KEYS * ^| redis-cli -a %SECRET% 2^>NUL ') DO (
@SET JKEY=%%x
@SET PREFIX=
@SET ITEM=
@ECHO exporting !JKEY!
@FOR /F "delims=" %%y IN (' ECHO TYPE !JKEY! ^| redis-cli -a %SECRET% 2^>NUL ') DO (
@SET JTYPE=%%y
@IF "!JTYPE!" EQU "string" (
@FOR /F "tokens=1,2 delims=:" %%a IN ("!JKEY!") DO (
@SET PREFIX=%%a
@SET ITEM=%%b
@MKDIR %EXPORT%\!PREFIX! 2>NUL
@ECHO {} > %EXPORT%\!PREFIX!\!ITEM!.json
)
@FOR /F "delims=" %%z IN (' ECHO GET !JKEY! ^| redis-cli -a %SECRET% 2^>NUL ') DO (
@SET JTEXT=%%z
@ECHO !JTEXT! | jq > %EXPORT%\!PREFIX!\!ITEM!.json
)
)
)
)
@ECHO. & @TREE %EXPORT% /F






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








