1.登录微信公众平台进入小程序后台主页,点击账号设置-第三方设置-添加插件。在搜索页面输入微信同声传译获取插件,见下图。

2.添加插件后会有审核(很快),通过后点击详情可以进入下图所示的界面。需要记住同声传译插件的AppID,在后续小程序开发中会用到。

3.打开trae composer,选择claude-3.7-sonnet模型,输入以下prompt:
你需要在index页面中,使用微信小程序'同声传译'插件实现语音输入功能,具体需求如下:
-底部输入区域中的左边添加一个语音输入的icon按钮,按钮高度与发送按钮相同,用户点击该按钮后文本输入框改变为'按住说话'按钮。用户再次点击icon后切换回文本输入框
-用户松开按钮后,需要将用户的语音转换成文字添加到消息区域中,转换后的文字内容仿照sendMessage函数实现相同的与后端接口交互的功能
-需要在完成语音输入功能的前提下,使UI布局尽可能美观。
-你需要修改加入插件后的配置文件保证项目能够正常编译执行
4.等待trae自动完成语音输入功能,详细执行结果见下图。

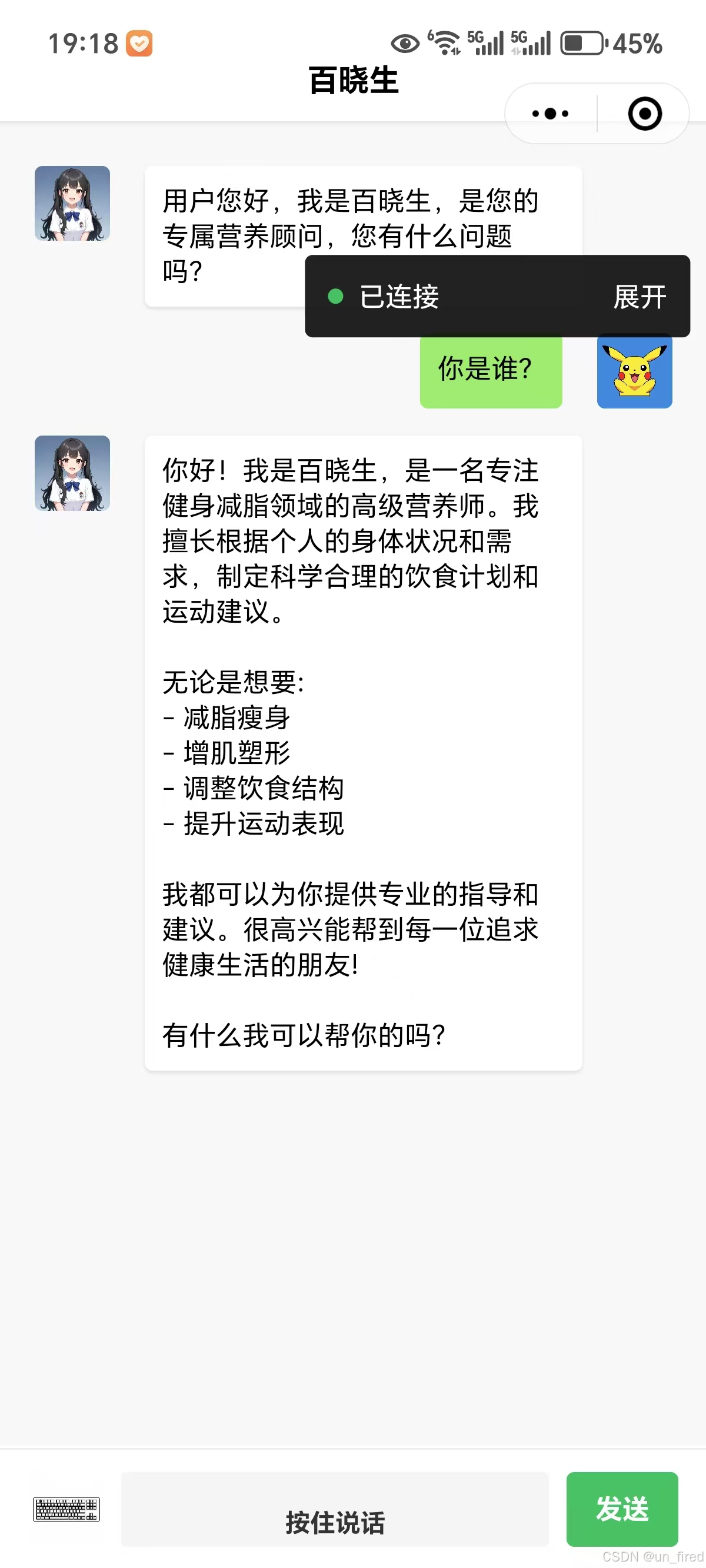
5.微信小程序真机测试,见下图。
























 496
496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








