
欢迎关注微信公众号
目录
第一:设置本地portal url
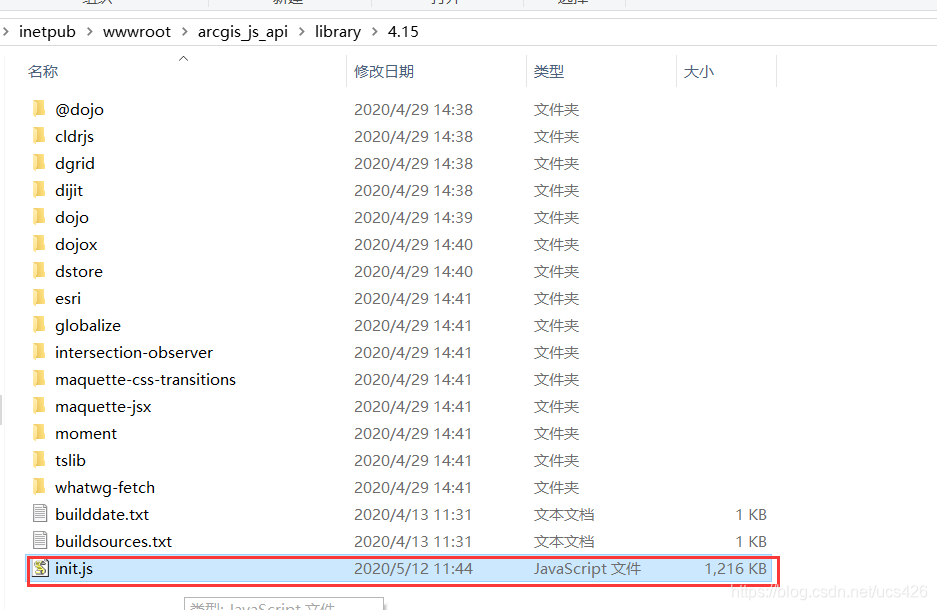
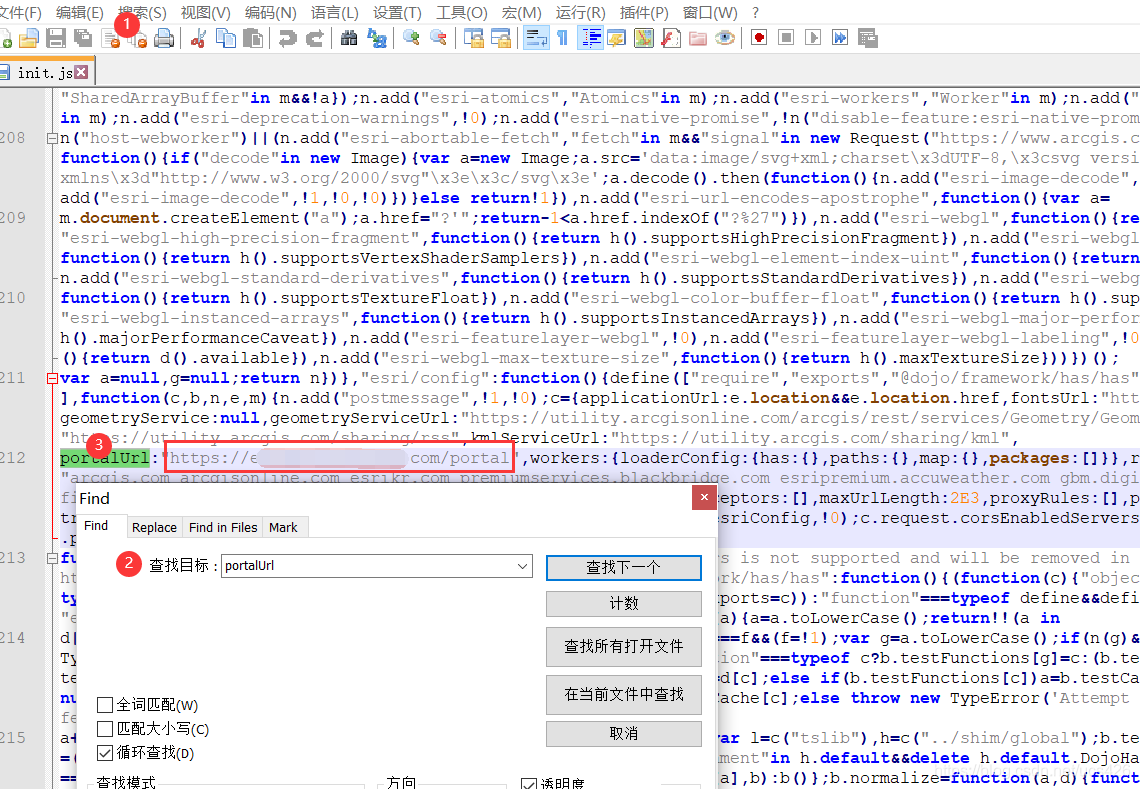
在本地JavaScript API部署的位置找到 init.js


修改为自己的portal url,然后就可以愉快的用 portalItem id来调用本地的webmap了。
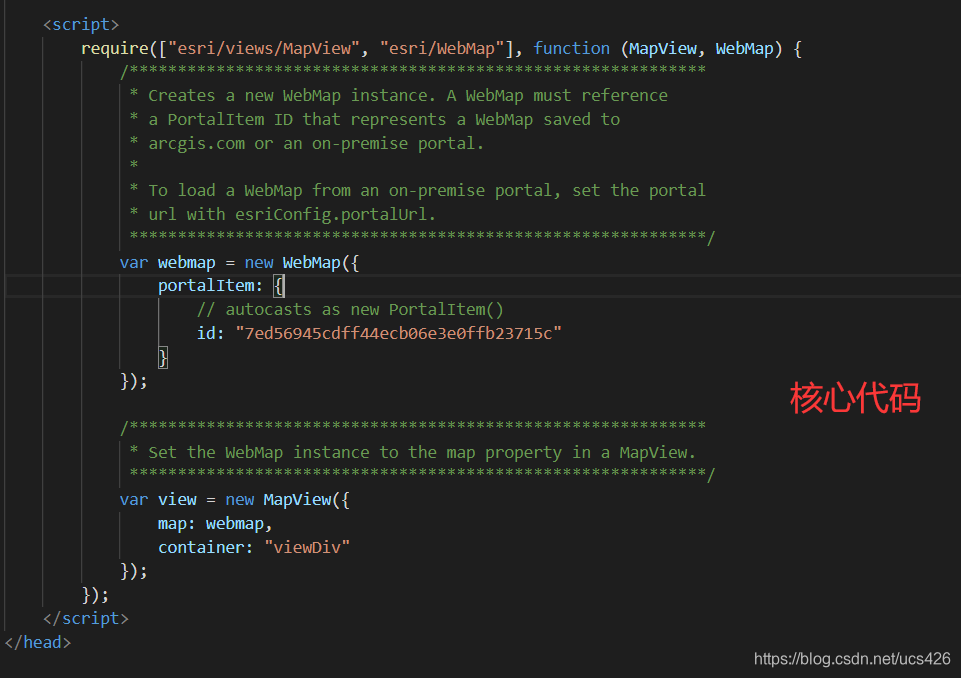
var webmap = new WebMap({
portalItem: {
// autocasts as new PortalItem()
id: "7ed56945cdff44ecb06e3e0ffb23715c"
}
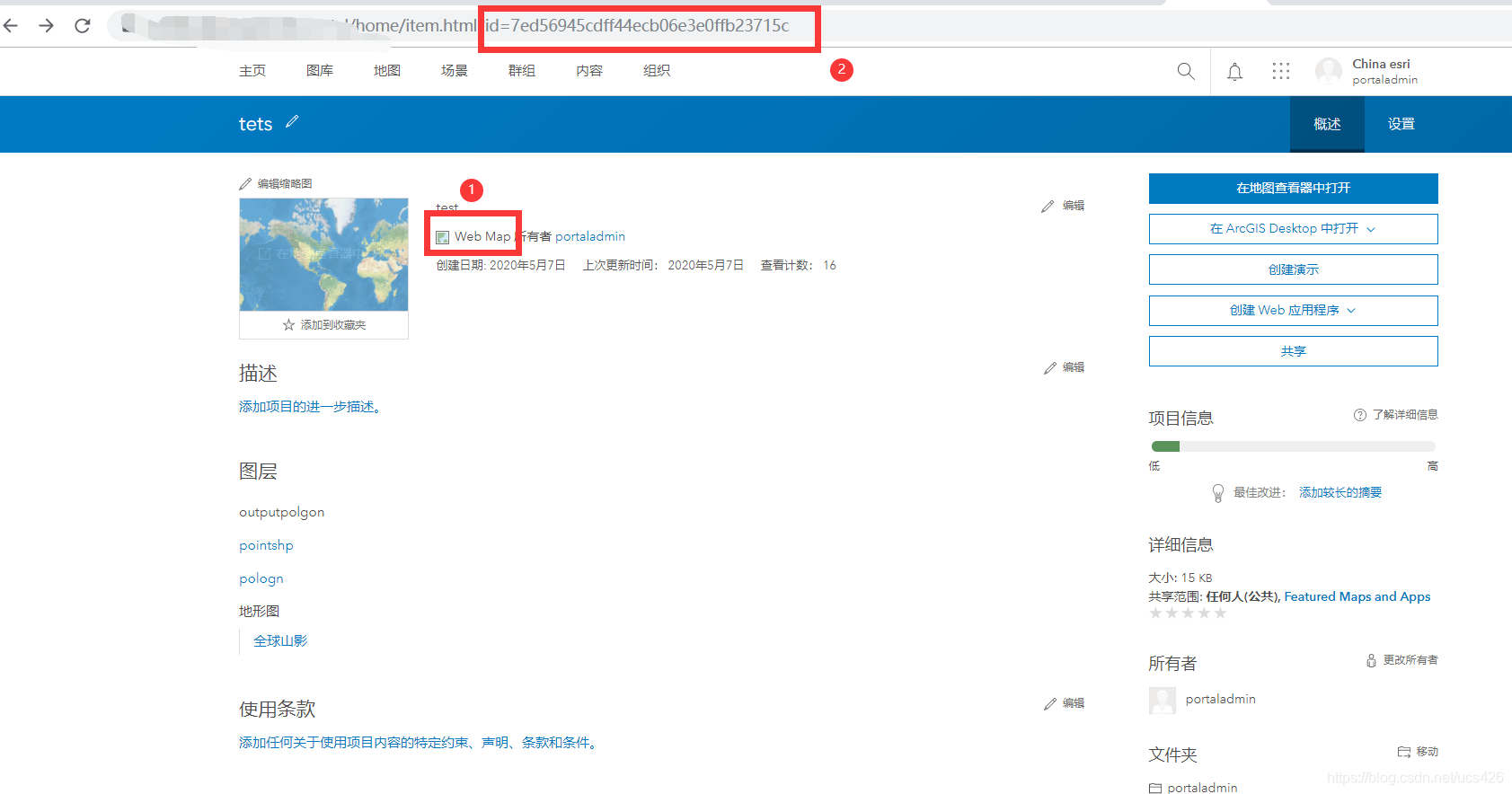
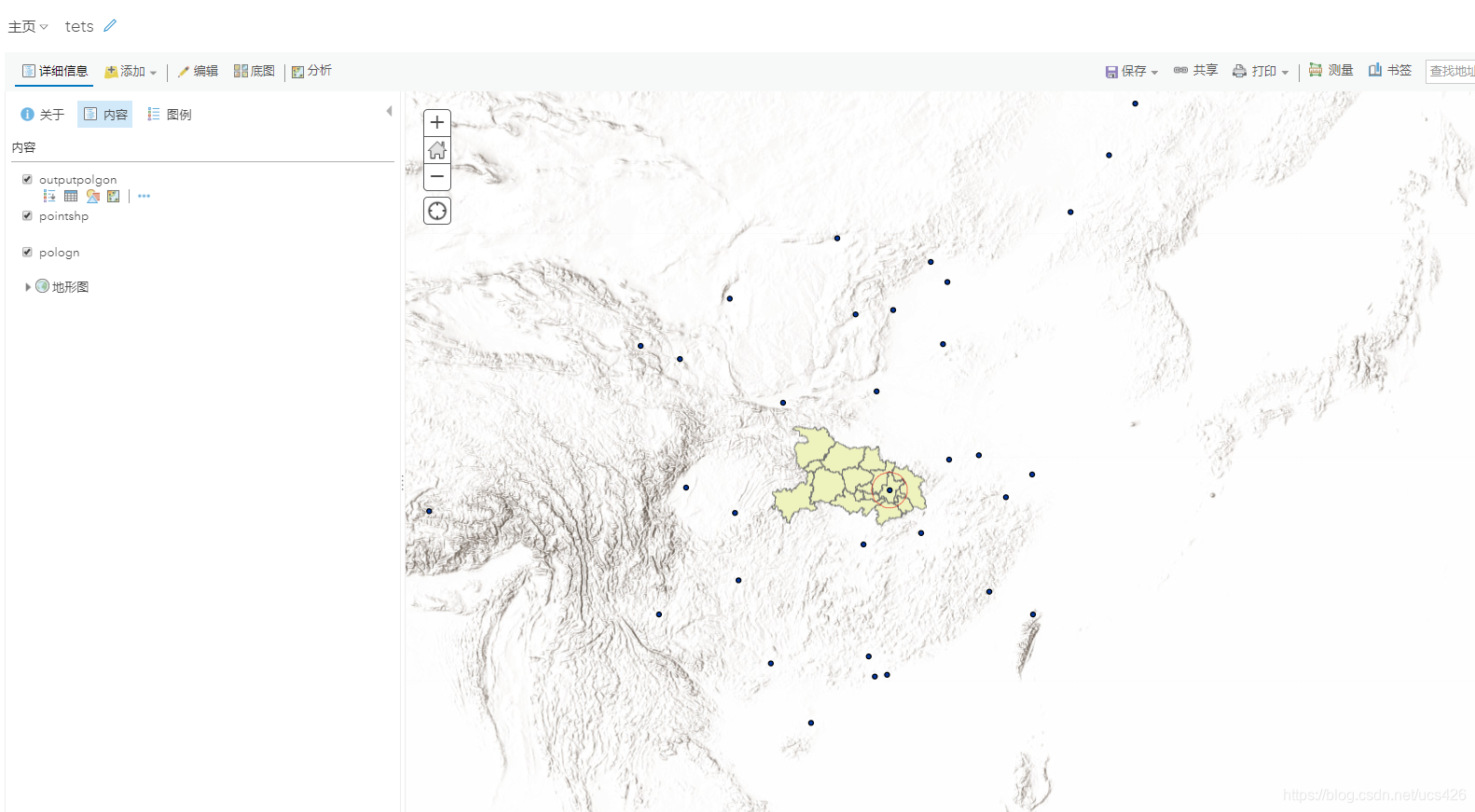
});问题又来了,如何知道本地portal id ?

二、抄写代码

三、结果展示:
如果不共享会让输密码

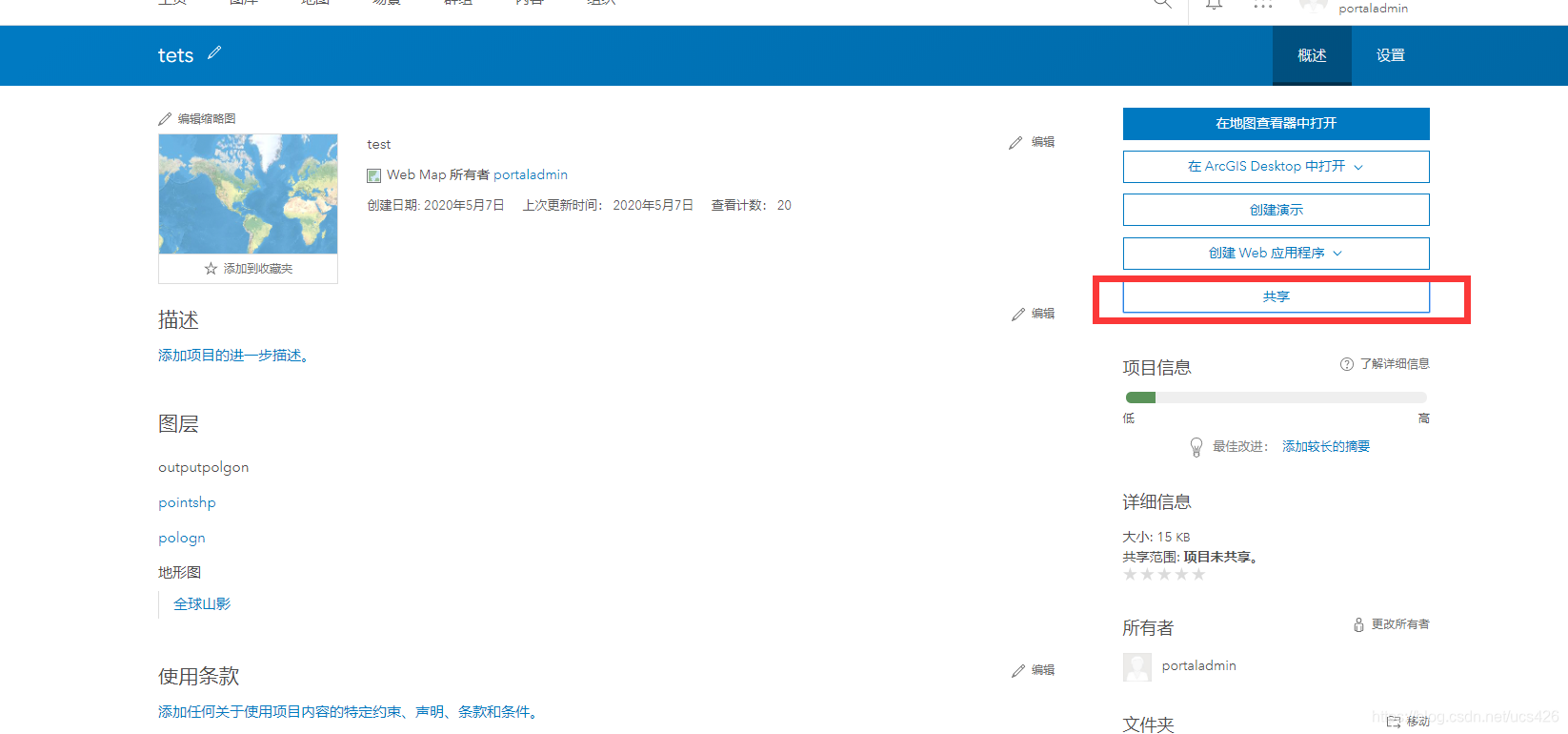
因此可以选择共享出去

示例代码下载示例代码下载
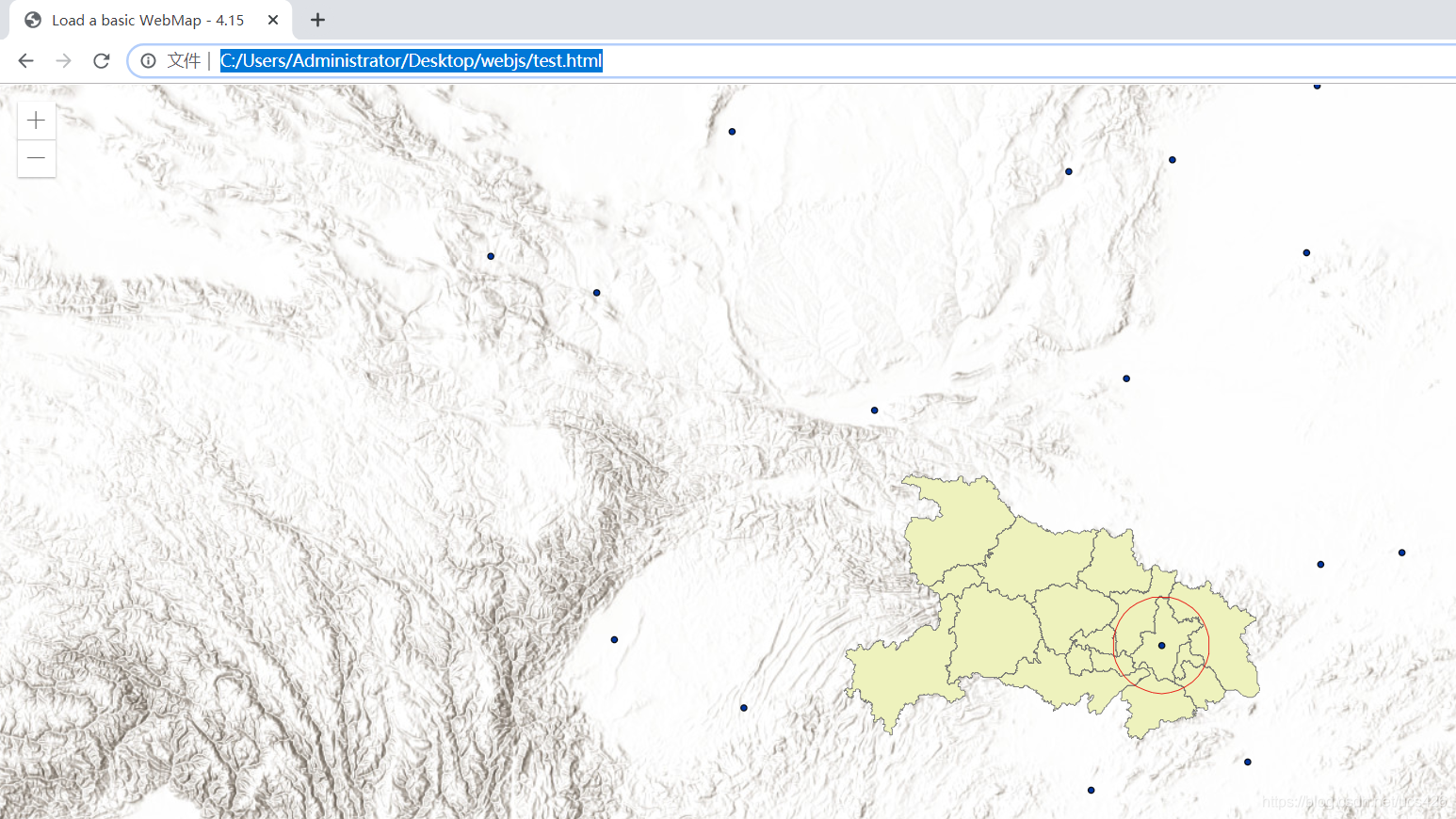
代码展示的效果







 本文详细介绍如何在本地JavaScript API中设置portalURL,通过修改init.js文件中的portalURL,使用portalItem ID调用本地WebMap。文章还提供了代码示例,展示了如何避免输入密码共享地图,并提供了代码下载链接。
本文详细介绍如何在本地JavaScript API中设置portalURL,通过修改init.js文件中的portalURL,使用portalItem ID调用本地WebMap。文章还提供了代码示例,展示了如何避免输入密码共享地图,并提供了代码下载链接。

















 2830
2830










