使用jQuery与JavaScript这两种方法实现forEach的效果

1.我们先看一下JavaScript中的布局,它首先是用了一个标题标签h3,接下来又用了三个p标签并且给第一个p标签一个id为start,其次在第二个标签里面放了一个span标签,一个input标签还有一个button按钮,并给input标签和button按钮一个id分别为put和btn,最后给第三个p标签一个id为end,这样这个布局就完成了。
2.现在这个是jQuery中的布局,他只放了三个div,第一个div里面还嵌套了一个span标签并且给他一个类为span1,在第二个div中又嵌套了一个input标签和一个button按钮,在最后一个div中也放了一个span标签并且给他一个类为span2。这样布局就完成了,接下来就是写JavaScript和jQuery的时间了,让我们开始吧。

首先我们用JavaScript的方法来写 。

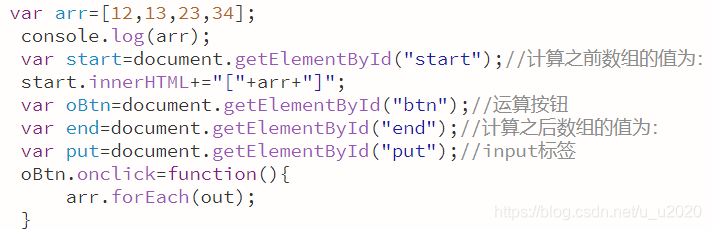
- 我们要声明一个数组 arr [12, 13, 23, 34]。
- 声明一个变量start获取一下计算前要显示数组的p标签,并且把要计算前的数组显示,用innerHTML的方法。
- 再依次声明三个变量oBtn,end,put来获取运算按钮,计算后的值要显示的p标签,input标签。
- 我们再给btn按钮绑定点击事件,再封装一个函数out,里面先获取一下input标签里面的value值用oPut这个变量来装,,这个方法有三个参数,item:当前元素;index:当前元素索引;arr:当前元素所属数组对象。
- 首先我们要判断一下oPut是否为空,如果是就弹出asdf,并跳出该函数,不再往后执行,反之执行后面的代码。
- 现在我们来判断一下index是否为0,如果为0就给end.innerHTML+= item*oPut,否则如果index<3再让end.innerHTML+= item*oPut,否则再让end.innerHTML+= item*oPut
- 写完这个函数后再在上面的点击事件里面用forEach的方法调用一下aa.forEach(ss);
- 好了这个效果用JavaScript的方法就讲完了,接下来我们用jQuery的方法来讲。

用jQuery的方法就比较简单。
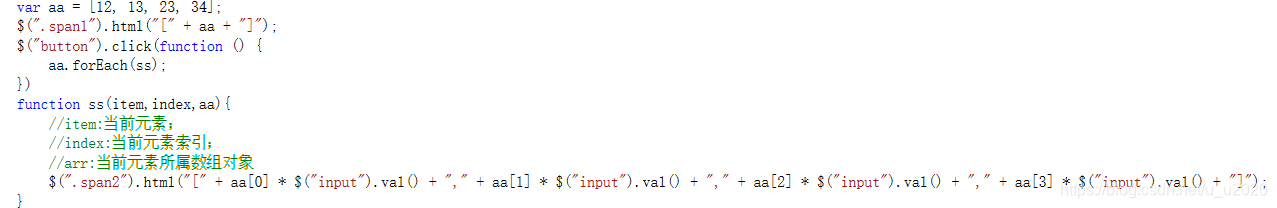
- 首先我们要声明一个数组 arr [12, 13, 23, 34]。
- 再用html的方法将其再span1中显示
- 我们再给button按钮绑定点击事件
- 再和上面一样封装一个函数,在里面我们只需写一句这样的代码$(".span2").html("[" + aa[0] * $("input").val() + "," + aa[1] * $("input").val() + "," + aa[2] * $("input").val() + "," + aa[3] * $("input").val() + "]");就可以把上面的判断给概括,写完这个函数后再在上面的点击事件里面用forEach的方法调用一下aa.forEach(ss);
两种方法实现的效果已经完成了







 本文介绍了如何使用JavaScript和jQuery两种方法实现forEach的效果。通过创建HTML布局,利用JavaScript和jQuery处理数组并根据用户输入进行计算,展示了两种不同的实现方式。在JavaScript中,涉及到了事件绑定、元素操作和条件判断;在jQuery中,利用其简洁的语法实现了相同功能。
本文介绍了如何使用JavaScript和jQuery两种方法实现forEach的效果。通过创建HTML布局,利用JavaScript和jQuery处理数组并根据用户输入进行计算,展示了两种不同的实现方式。在JavaScript中,涉及到了事件绑定、元素操作和条件判断;在jQuery中,利用其简洁的语法实现了相同功能。
















 297
297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








