
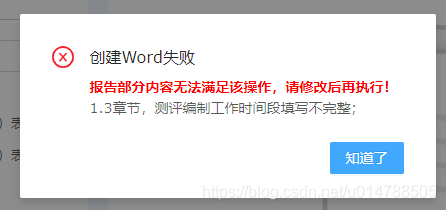
需要实现的样式
代码:
//this.$error是this.$modal.error的封装
this.$error({
title: '创建Word失败',
// JSX support
content: h('div', {
domProps: {
// 这里是要渲染的数据
innerHTML: res.msg,
},
}),
})
后台传来的数据
<b style='color:red'>
报告部分内容无法满足该操作,请修改后再执行!
</b><br/>
1.3章节,测评编制工作时间段填写不完整;<br/>










 本文介绍了一种使用封装的错误提示方法展示后台返回的复杂信息的方式。通过JSX支持,将后台返回的HTML字符串渲染到错误弹窗中,使得错误信息能够包含格式化的文本和换行等细节。
本文介绍了一种使用封装的错误提示方法展示后台返回的复杂信息的方式。通过JSX支持,将后台返回的HTML字符串渲染到错误弹窗中,使得错误信息能够包含格式化的文本和换行等细节。
















 63
63

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








