首先position 有四个取值
static|relative | absolute | fixed
方法:
position: static | relative | absolute | fixed
top:
left:
bottom:
right:
详细内容
1.static
不脱离文档流 设置 top/left 无效
2. relative
不脱离文档流 参照自身在文档流中的位置进行定位
3. absolute 绝对定位
脱离文档流 参照有定位的祖先元素(一定是此元素的祖先元素 包含此元素 应用了position属性) 如果没有则一直往上追溯 直到body
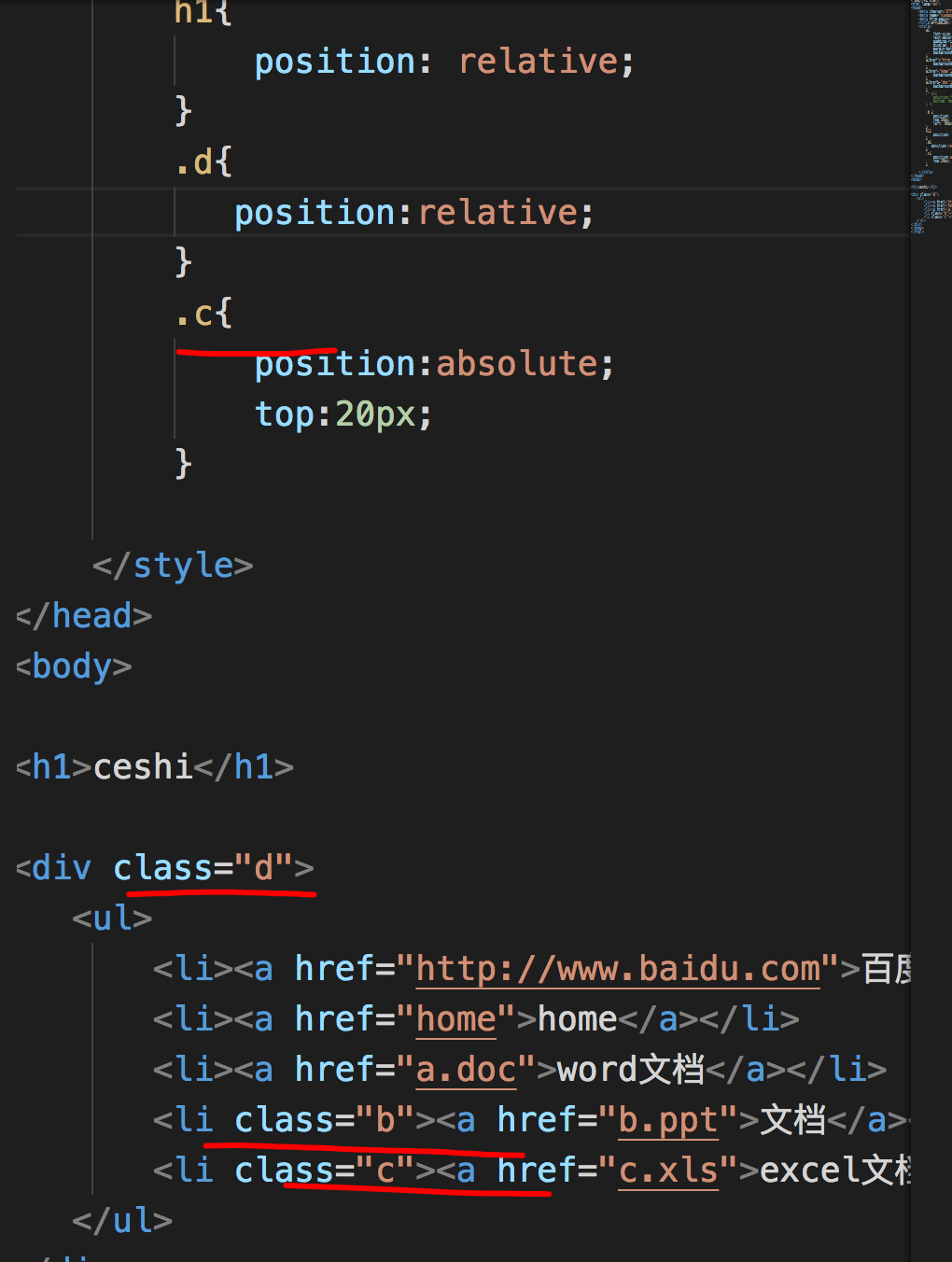
如图 如果给 .c 设置绝对定位 如果 不设置 .d定位 将会参考body 定位 设置 .d 则是参考 .d

4.fixed 相对于浏览器窗口定位的元素





 本文详细解析了CSS中position属性的四种取值方式:static、relative、absolute及fixed,并通过实例说明了每种定位方式的特点和使用场景。
本文详细解析了CSS中position属性的四种取值方式:static、relative、absolute及fixed,并通过实例说明了每种定位方式的特点和使用场景。
















 2280
2280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








