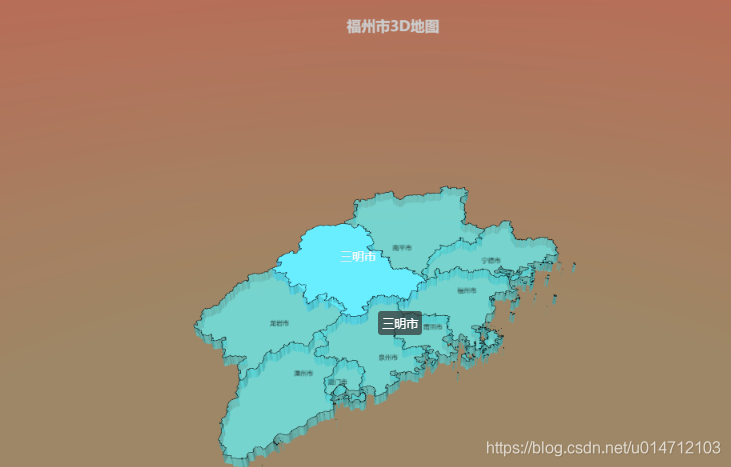
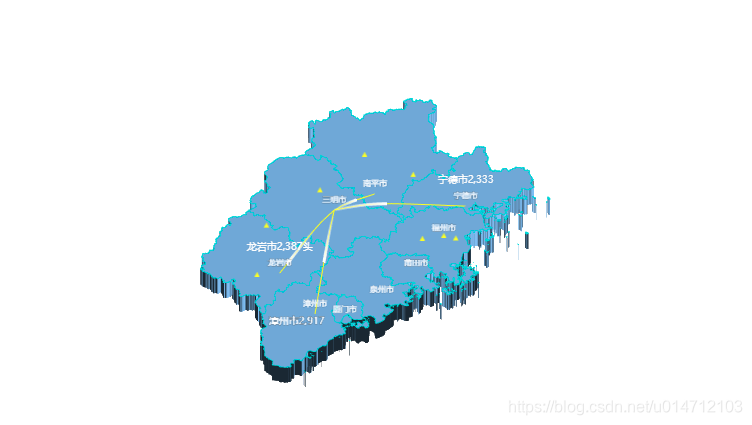
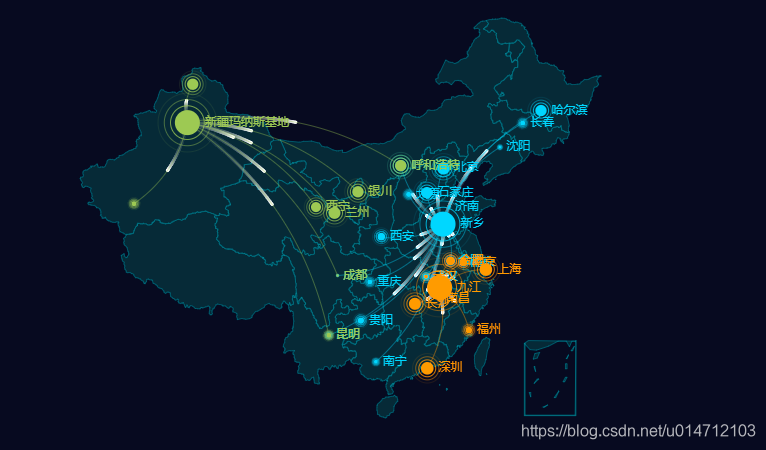
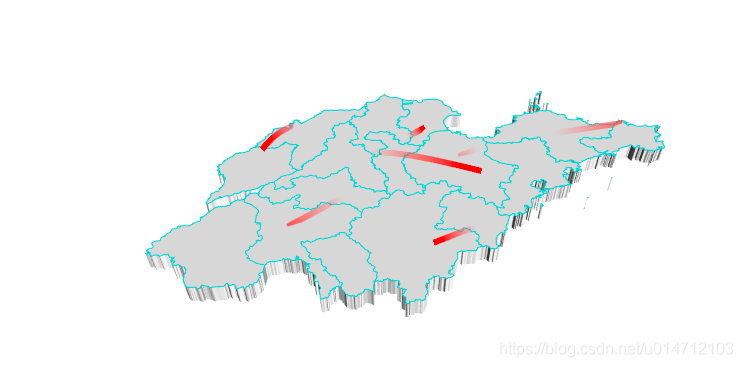
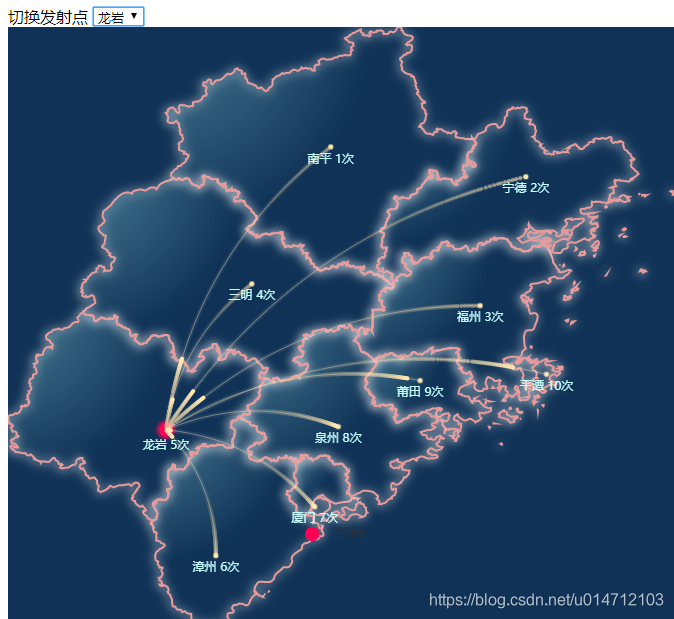
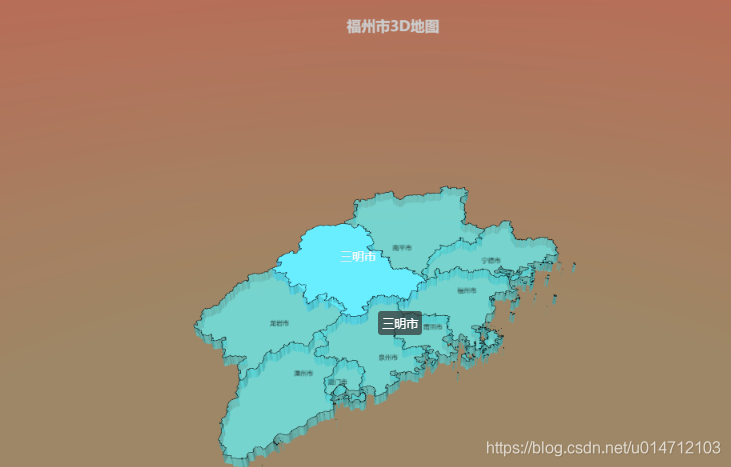
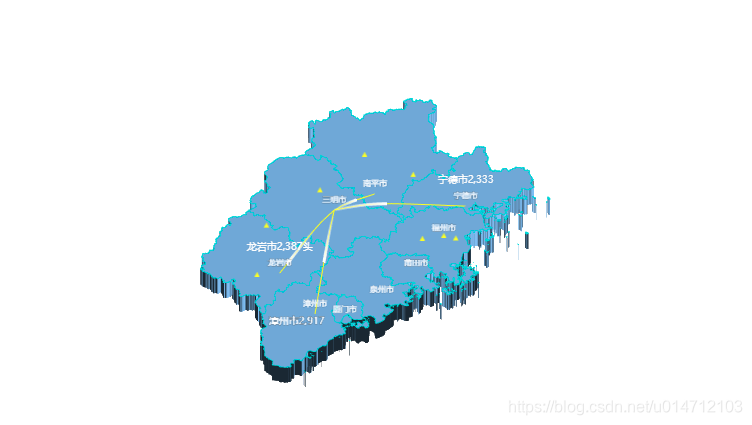
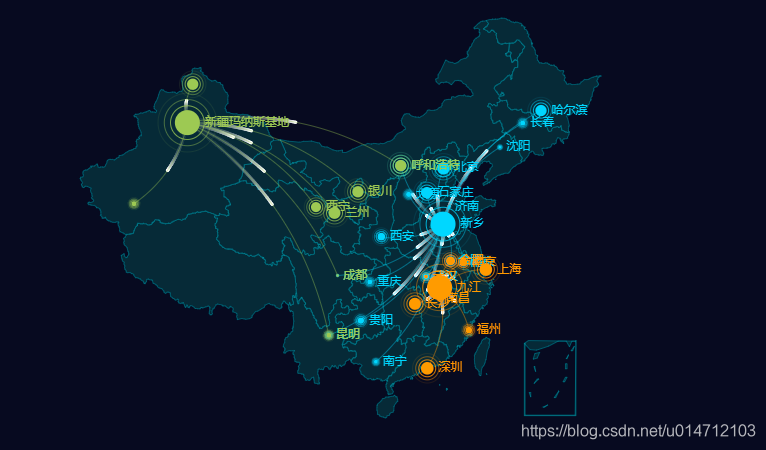
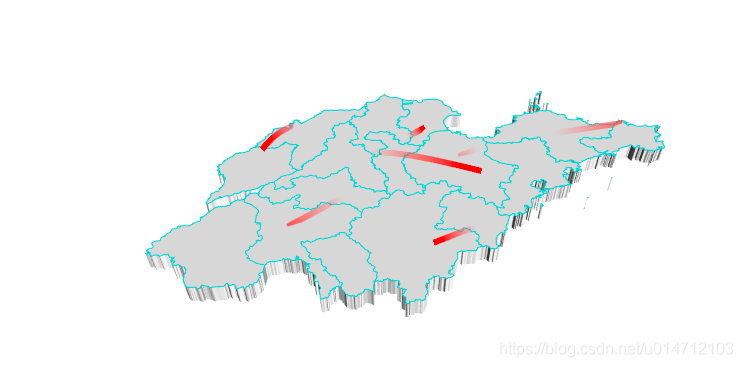
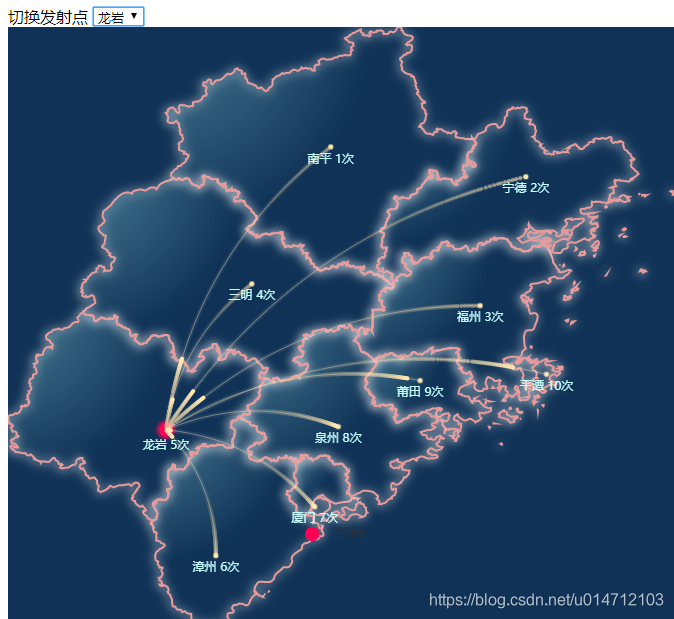
闲来无事帮大家研究了一下echart的地图,写了几个福建的demo,有打点、飞线、飞线发射点的切换、下钻、3D、2D的实现请各位大神指正,demo如下图所示






demo在这里,https://download.youkuaiyun.com/download/u014712103/12319875
 本文分享了使用Echart绘制福建地图的多个示例,包括打点、飞线、发射点切换、下钻及3D/2D效果,旨在帮助读者理解和应用Echart地图功能。
本文分享了使用Echart绘制福建地图的多个示例,包括打点、飞线、发射点切换、下钻及3D/2D效果,旨在帮助读者理解和应用Echart地图功能。
闲来无事帮大家研究了一下echart的地图,写了几个福建的demo,有打点、飞线、飞线发射点的切换、下钻、3D、2D的实现请各位大神指正,demo如下图所示






demo在这里,https://download.youkuaiyun.com/download/u014712103/12319875
您可能感兴趣的与本文相关的镜像

PyTorch 2.6
PyTorch 是一个开源的 Python 机器学习库,基于 Torch 库,底层由 C++ 实现,应用于人工智能领域,如计算机视觉和自然语言处理
 4433
4433
 6282
6282
 4874
4874

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


