本文永久链接:https://www.hin.cool/posts/waline.html
前言
博主使用的volantis主题默认搭配了许多评论插件,当中最简洁和简单的当属valine了。
但是无后端的valine存在一个安全问题,即配置的leancloud的id和key可以直接从页面源码中获取到,于是一款With backend Valine的waline评论系统应运而生了,开发者是前面指点我修改推送评论js的大佬。
在折腾了两个小时仍然没配置完好的情况下,我抄袭 借鉴了黑石大佬的配置,因此水一文,给其他要在volantis主题上使用waline的朋友一个参考,避免走弯路。
waline的配置和valine的配置差不了太多,所以可以参考一部分内容。
操作
部署后端
服务端部署支持多种部署方式和存储服务:
| Waline | ||
|---|---|---|
| Client | Server | Storage |
| @waline/client | Vercel | LeanCloud |
| MiniValine | CloudBase | CloudBase |
| Docker | MongoDB | |
| Virtual Host | MySQL | |
| SQLite | ||
| PostgreSQL |
我部署在vercel,可以参考官方文档,当然CloudBase也有官方文档。
提示:①如果你部署到vercel,可以直接使用此前leancloud存储的valine相关数据。
②如果部署在其它后端,waline也提供了数据迁移助手。
配置yml
在_config.volantis.yml的comments里添加如下内容:
waline:
js: https://unpkg.com/@waline/client/dist/Waline.min.js
path: # 全局评论地址
meta: nick,mail,link # waline comment header info
requiredFields: ['nick','mail']
placeholder: 快来评论吧~ # 评论占位提示
serverURL: # Waline的服务端地址(必填)
imageHosting: # 图床api,如果允许评论框上传图片
avatar: robohash # gravatar style
pageSize: 10 # 评论每页显示数量
lang: zh-CN
如图:

配置脚本
①在yourblog\themes\volantis\layout\_third-party\comments\下创建waline文件夹;
②创建layout.ejs,内容如下:
<div id="waline">
<i class="fas fa-cog fa-spin fa-fw fa-2x"></i>
</div>
③创建script.ejs,内容如下:
<% if (theme.comments.waline.js) { %>
<%- js(theme.comments.waline.js) %>
<% } else { %>
<%- js(['js/waline.js']) %>
<% } %>
<script>
var GUEST_INFO = ['nick', 'mail', 'link'];
var meta = '<%= theme.comments.valine.meta %>'.split(',').filter(function (item) {
return GUEST_INFO.indexOf(item) > -1
});
var REQUIRED_FIELDS = ['nick', 'mail', 'link'];
var requiredFields = '<%= theme.comments.valine.requiredFields %>'.split(',').filter(function (item) {
return REQUIRED_FIELDS.indexOf(item) > -1
});
function pjax_waline() {
if(!document.querySelectorAll("#waline")[0])return;
let pagePlaceholder = pdata.commentPlaceholder || "<%= theme.comments.waline.placeholder %>";
let path = pdata.commentPath;
if (path.length == 0) {
let defaultPath = '<%= theme.comments.waline.path %>';
path = defaultPath || decodeURI(window.location.pathname);
}
new Waline({
el: '#waline',
meta: meta,
placeholder: pagePlaceholder,
path: path,
serverURL: '<%= theme.comments.waline.serverURL %>',
uploadImage: function(file) {
const formData = new FormData();
formData.append('image', file);
return fetch('<%= theme.comments.waline.imageHosting %>', {
method: 'POST',
body: formData
}).then(resp => resp.json()).then(resp => resp.data.url);
},
requiredFields: requiredFields,
pageSize: '<%= theme.comments.waline.pageSize %>',
avatar: '<%= theme.comments.waline.avatar %>',
lang: '<%= theme.comments.waline.lang %>'
});
}
$(function () {
pjax_waline();
});
</script>
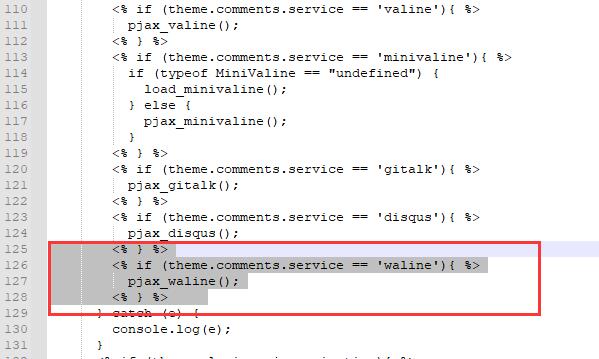
④修改pjax文件,路径在yourblog\themes\volantis\layout\_third-party\pjax\index.ejs,添加在其它评论系统下面即可,内容如下:
<% } %>
<% if (theme.comments.service == 'waline'){ %>
pjax_waline();
<% } %>
如图:

配置推送(可选)
目前waline集成了多种推送方式,相比此前方便许多,配置参考官网文档。
当然也可以使用更简便的方法:
基于Leancloud或javascript推送Valine评论到QQ
通过CoolPush实时推送hexo评论
体验使用
hexo cl && hexo s,你现在就可以尝试在评论框里输入内容了。
























 1825
1825

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








