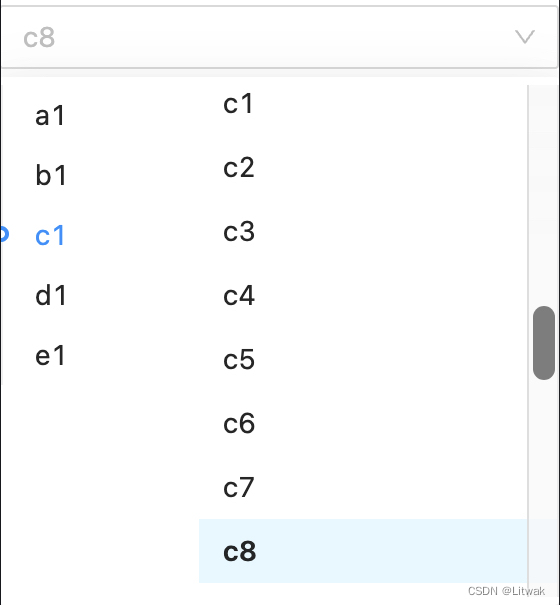
如何实现select里自由滚动定位呢?
可以结合anchor组件实现。
代码如下
import React from 'react';
import 'antd/dist/antd.css';
import './index.css';
import { Select, Anchor } from 'antd';
const { Option, OptGroup } = Select;
const { Link } = Anchor;
const handleChange = (value) => {
console.log(`selected ${value}`);
};
const handleScroll = (e) => {
console.log(e);
};
const list = () => {
const res = [];
['a', 'b', 'c', 'd', 'e'].forEach((key) => {
res.push(...new Array(10).fill(0).map((num, index) => key + index));
});
console.log(res);
return res;
};
const App = () => (
<Select
defaultValue="lucy"
style={{
width: 280,
}}
onChange={handleChange}
open
virtual={false}
onPopupScroll={handleScroll}
dropdownRender={(menu) => (
<div style={{ display: 'grid', gridTemplateColumns: '100px auto' }}>
<Anchor getContainer={() => document.querySelector('.rc-virtual-list-holder ')} >
<Link href="#a1" title="a1" />
<Link href="#b1" title="b1" />
<Link href="#c1" title="c1" />
<Link href="#d1" title="d1" />
<Link href="#e1" title="e1" />
</Anchor>
<div id="menu">{menu}</div>
</div>
)}
>
{list().map((item) => (
<Option id={item} value={item}>
{item}
</Option>
))}
</Select>
);
export default App;

























 2717
2717

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








