当我们抓取网页端数据时,经常被加密参数、加密数据所困扰,如何快速定位这些加解密函数,尤为重要。本片文章是我逆向js时一些技巧的总结,如有遗漏,欢迎补充。
所需环境:Chrome浏览器
1. 搜索
1.1 全局搜索
适用于根据关键词快速定位关键文件及代码
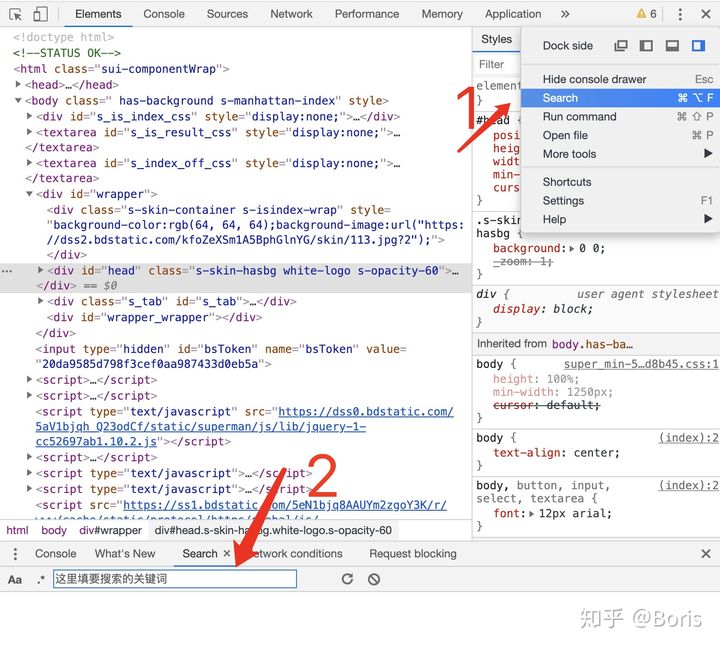
当前页面右键->检查,弹出检查工具

搜索支持 关键词、正则表达式
1.2 代码内搜索
适用于根据关键词快速定位关键代码
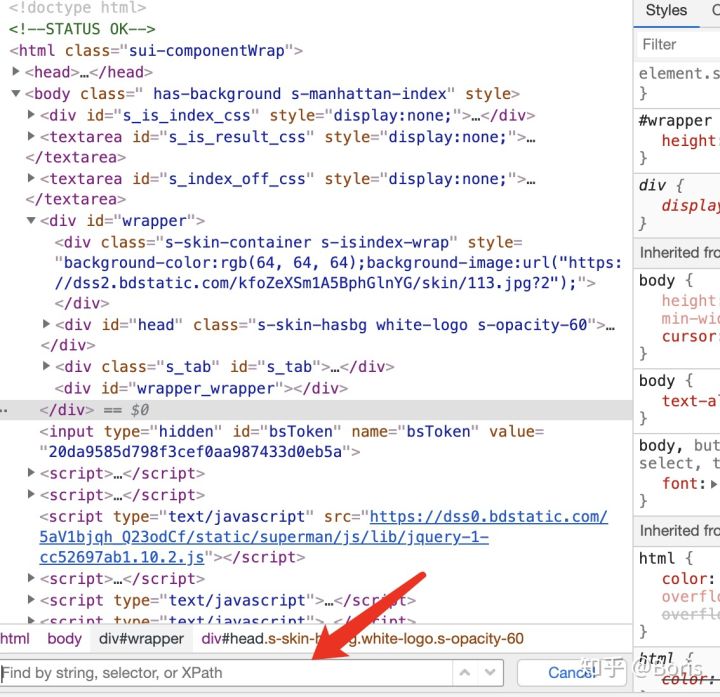
点击代码,然后按ctrl+f 或 command+f 调出搜索框。搜索支持 关键词、css表达式、xpath

2. debug
2.1 常规debug
适用于分析关键函数代码逻辑
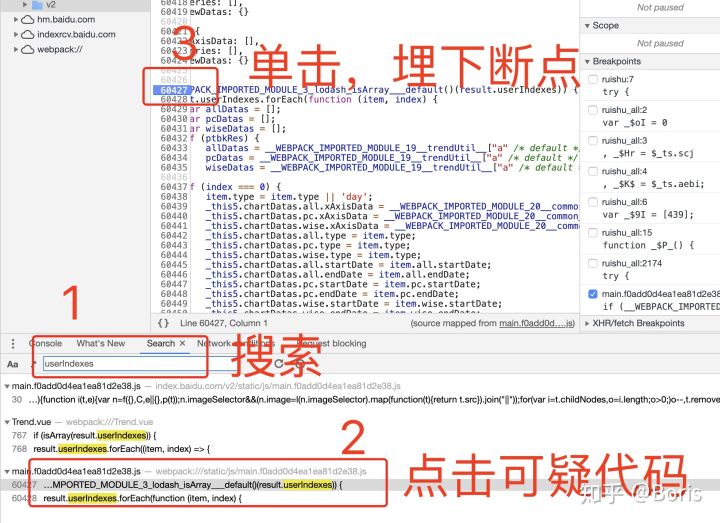
- 埋下断点

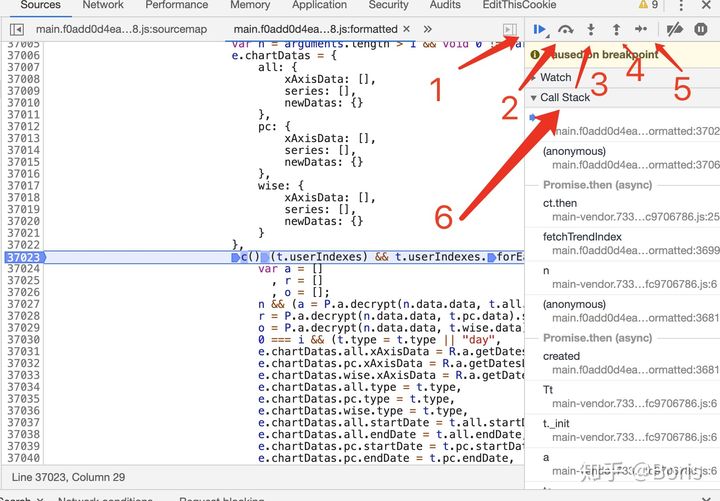
- 调试

如图所示,我标记了1到6,下面分别介绍其含义
1.执行到下一个端点 2.执行下一步,不会进入所调用的函数内部 3.进入所调用的函数内部 4.跳出函数内部 5.一步步执行代码,遇到有函数调用,则进入函数 6.Call Stack 为代码调用的堆栈信息,代码执行顺序为由下至上,这对于着关键函数前后调用关系很有帮助
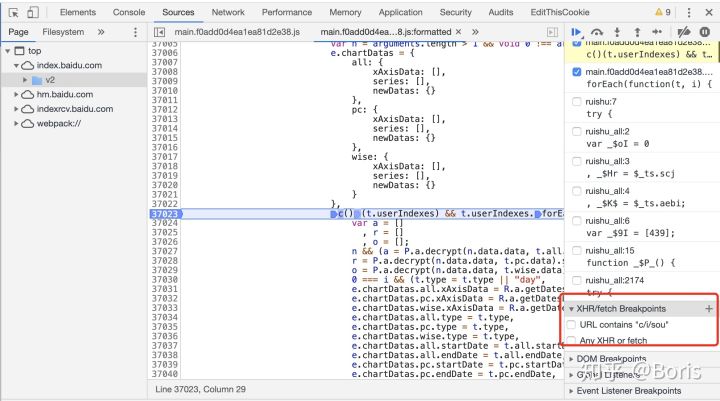
2.2 XHR debug
匹配url中关键词,匹配到则跳转到参数生成处,适用于url中的加密参数全局搜索搜不到,可采用这种方式拦截

2.3 行为debug
适用于点击按钮时,分析代码执行逻辑

如图所示,可快速定位点击探索按钮后,所执行的js。








 本文介绍了在JavaScript加密参数定位方面的技巧,包括全局和代码内搜索、调试方法、查看请求调用堆栈、执行堆内存中的函数、修改参数值、使用Chrome的console和Network过滤器等,同时讲解了如何破解无限debugger防调试策略。
本文介绍了在JavaScript加密参数定位方面的技巧,包括全局和代码内搜索、调试方法、查看请求调用堆栈、执行堆内存中的函数、修改参数值、使用Chrome的console和Network过滤器等,同时讲解了如何破解无限debugger防调试策略。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2088
2088

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








