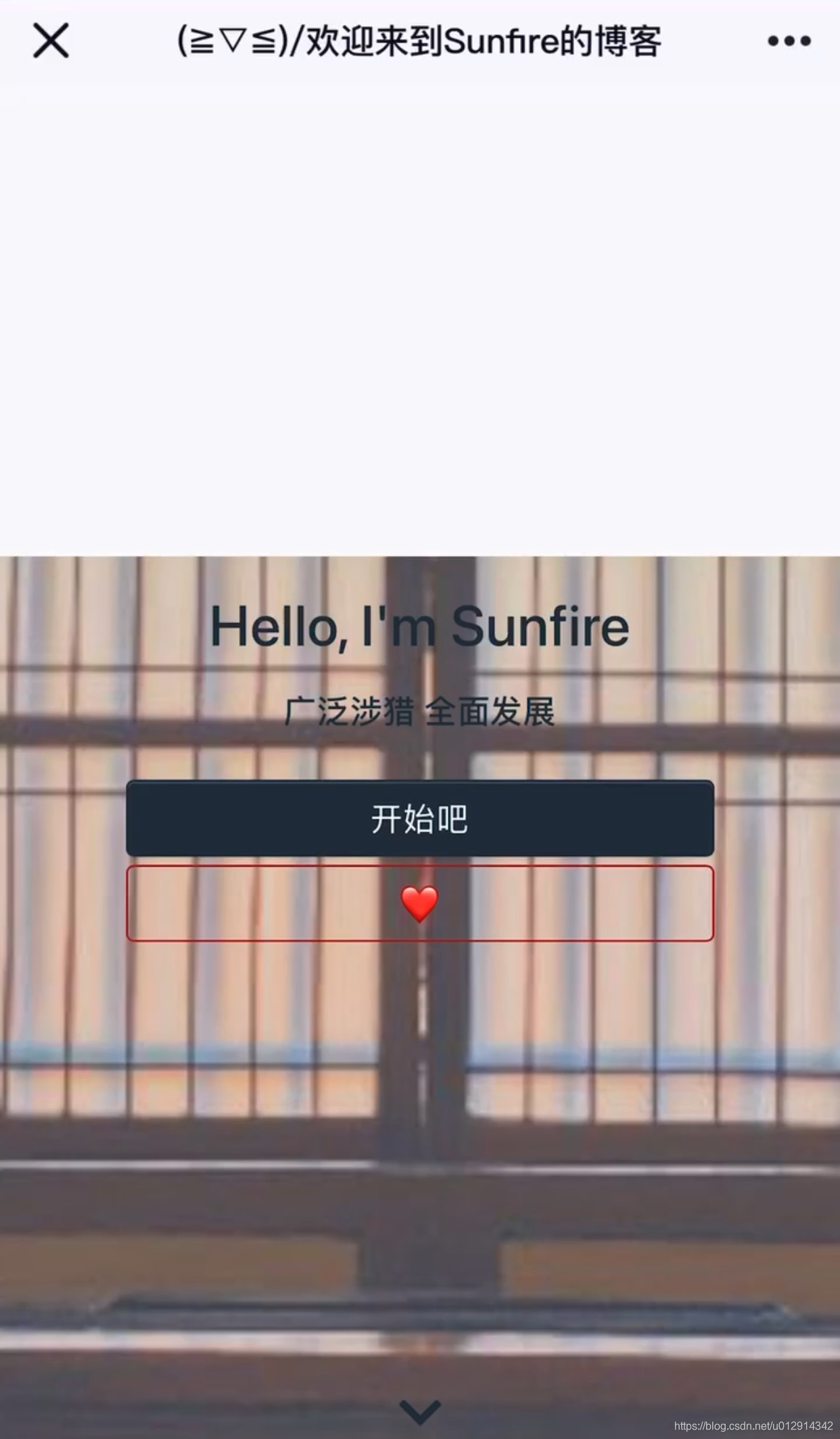
在个人博客上做了一个固定背景下拉的效果,上线后用手中的8P看了一下

好家伙,直接白掉一块,下拉的效果也不在了,换个浏览器也一样,但安卓访问却完全正常??
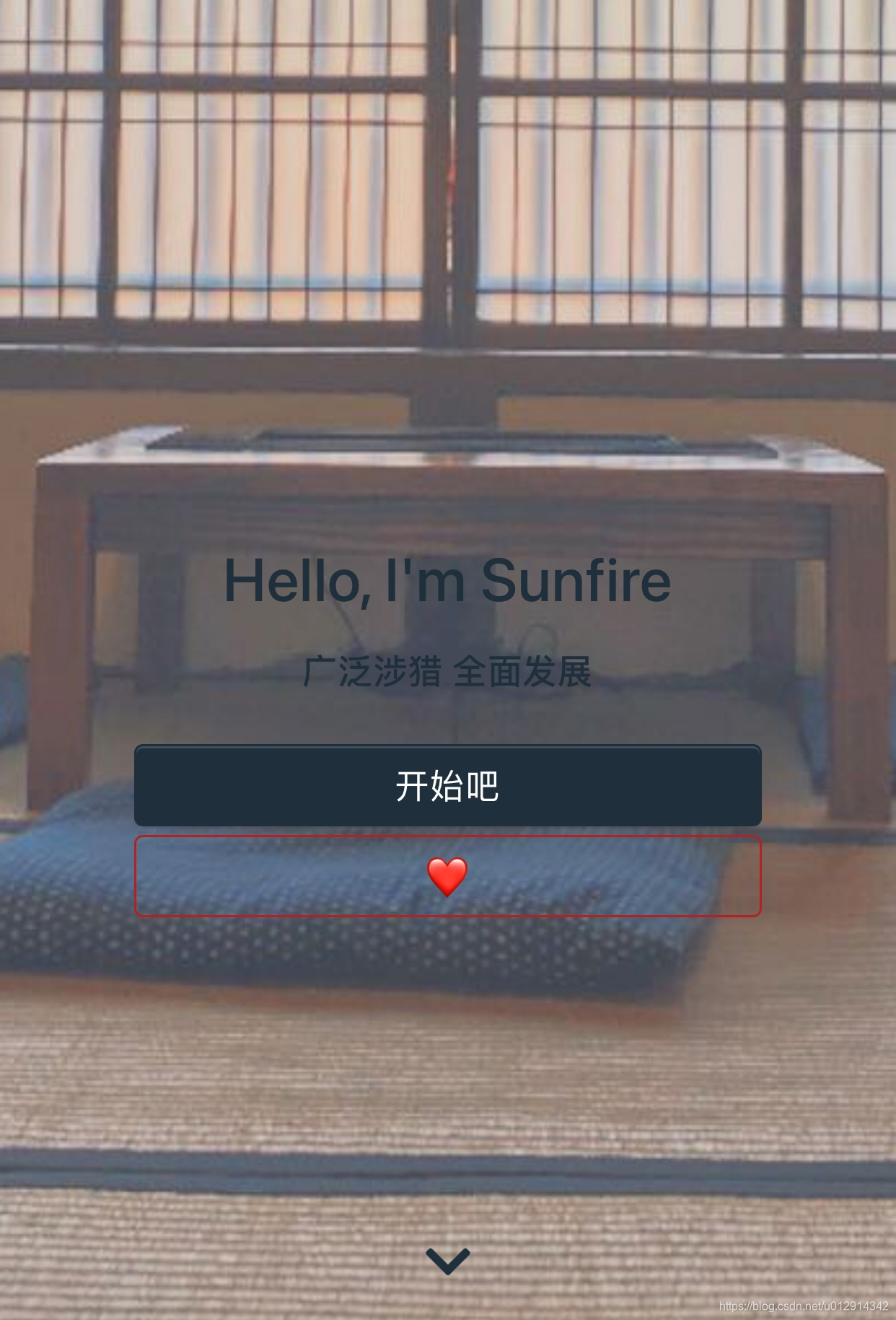
最后查了百度,原因大概是ios系统和某些移动端对background-attachment:fixed不兼容,可用伪元素:before的方法代替background-attachment:fixed
原理:固定的伪元素设置一个背景图片
.section1:before{
content: ' ';
position: fixed;
z-index: -1;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: url(/images/bg.jpg) center 0 no-repeat;
background-size: cover;
background-color: transparent;
}重新上线,问题解决


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








