IOS开发---菜鸟学习之路--(十一)-使新闻内容自适应高度
上一章当中,我们留了一个小BUG。
其实就是浏览新闻的时候,如果文字内容过长的花,UITextView 会有个下拉框,而最底层的UIScrollView也有个下拉框,那么在使用的时候就会非常的不爽。
而这章呢我们就要解决这样一个问题了
其实并不是很复杂的修改方法
我们只需要将viewDidLoad改成下面这样就可以了
- (
void
)viewDidLoad{ GetWebInfo *getwebinfo=
[GetWebInfo alloc]; NSString *myparameters=[[NSString alloc] initWithString:[NSString stringWithFormat:
@"
Method=getSingleNewsbyId&new_id=%@
"
,mynewid]]; getwebinfo.parameters=
myparameters; NSString *webReturnMessage=
[getwebinfo dogetWebInfo]; NSData* jsonData=
[webReturnMessage dataUsingEncoding:NSUTF8StringEncoding]; NSArray *keys =
[NSJSONSerialization JSONObjectWithData:jsonData options:NSJSONReadingMutableContainers error:nil];
//
NSLog(@"%@",keys); timelabel.text=[[keys objectAtIndex:
0]valueForKey:
@"
time
"
]; titlelabel.text=[[keys objectAtIndex:
0 ]valueForKey:
@"
title
"
]; contenttextview.text=[[keys objectAtIndex:
0 ]valueForKey:
@"
contents
"
]; NSInteger i=
0
;
if
(haveimage) { images=[[[keys objectAtIndex:
0 ]valueForKey:
@"
images
"] componentsSeparatedByString:
@"
,
"
];
for (NSString *singleimage
in
images) { NSData *newimage=
[Base64AndImageHelp mydataWithBase64EncodedString:singleimage]; UIImage *newjiaban=
[[UIImage alloc] initWithData:newimage]; UIImageView *imageView =
[[UIImageView alloc] init]; [self.mainscrollview addSubview:imageView]; imageView.frame = CGRectMake(
20,
170*i+
100,
280,
150);
//
left ,top ,width ,height imageView.image=
newjiaban; i++
; } }
if([[[UIDevice currentDevice] systemVersion] floatValue] >=
7.0
) { NSInteger newSizeH;
floatfPadding =
16.0;
//
8.0px x 2
CGSize constraint = CGSizeMake(contenttextview.contentSize.width -
fPadding, CGFLOAT_MAX); CGSize size =
[contenttextview.text sizeWithFont: contenttextview.font constrainedToSize:constraint lineBreakMode:UILineBreakModeWordWrap]; newSizeH = size.height +
16.0 -
6
; contenttextview.frame=CGRectMake(
20 ,
170*i+
100,
280
,newSizeH); mainscrollview.contentSize=CGSizeMake(
280,
100+
170*i+
newSizeH); }
else
{ CGSize size =
[[contenttextview text] sizeWithFont:[contenttextview font]];
int length = size.height;
//
2. 取出文字的高度
int colomNumber = contenttextview.contentSize.height/length;
//
3. 计算行数contenttextview.frame=CGRectMake(
20 ,
170*i+
100,
280,colomNumber*
22
); mainscrollview.contentSize=CGSizeMake(
280,
100+
170*i+colomNumber*
22
); } [super viewDidLoad];
//
Do any additional setup after loading the view from its nib.}
首先我们需要判断一下设备的系统版本。
为什么需要判断设备的系统版本呢?
这是因为在IOS7当中UITextView已经不支持contentSize属性了。(也并不是不支持,而是超过长度的话获取过来的结果是相同的。)
接下来我来解释下 修改的部分
首先先判断设备版本
如果是IOS7以下的话呢就先获取TextView的字体样式。
然后再取出字体的高度
最后利用contentSize的高来除以行数。最后再修改下样式就可以了
而对于IOS7以上的话就需要使用其他方法来达到相应的效果了。
具体的就靠大家自己参照代码理解了。
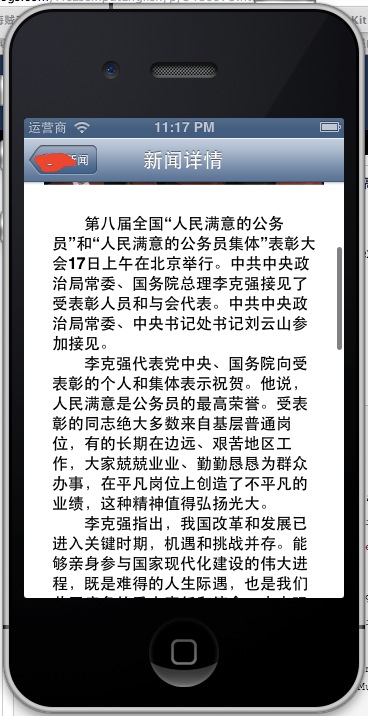
最后再附上一张效果图






 本文介绍如何在iOS应用中解决UITextView内容过长时出现的双滚动条问题,通过调整UITextView的高度使其自适应内容长度,并提供适用于不同iOS版本的解决方案。
本文介绍如何在iOS应用中解决UITextView内容过长时出现的双滚动条问题,通过调整UITextView的高度使其自适应内容长度,并提供适用于不同iOS版本的解决方案。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








