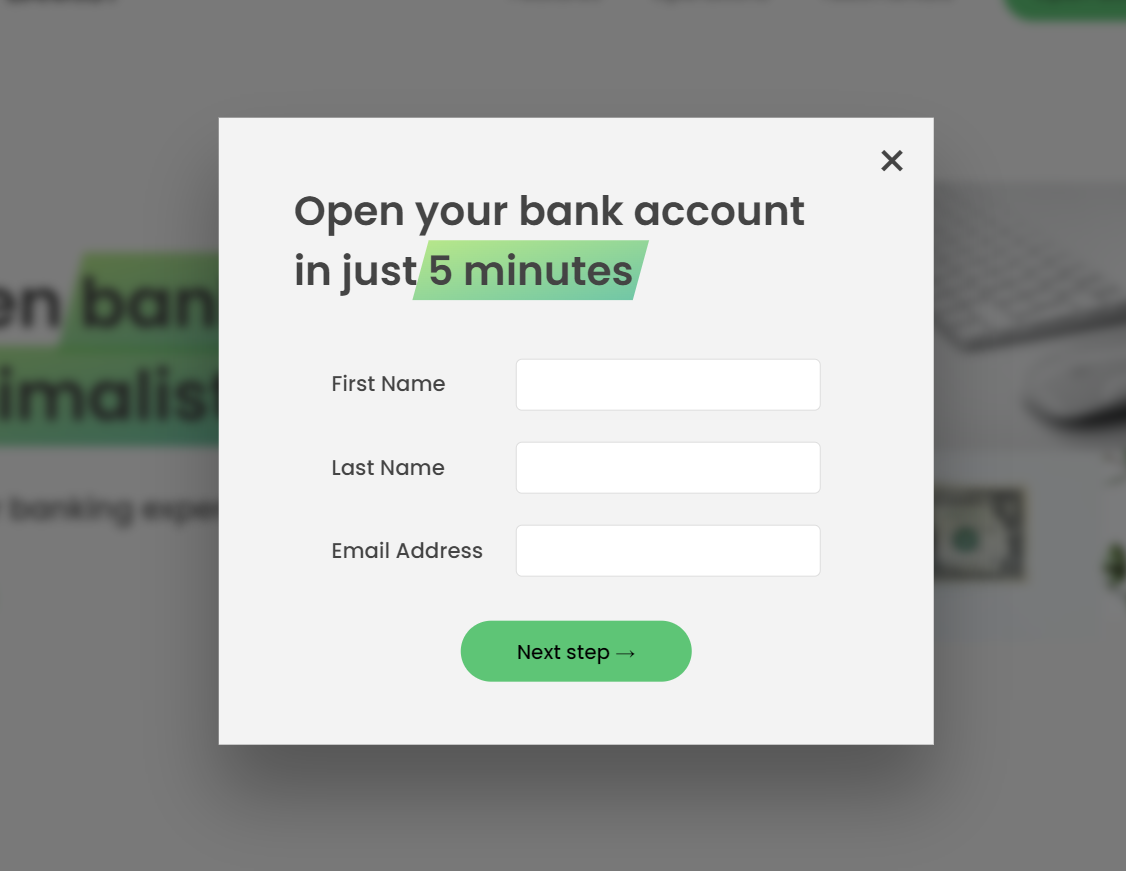
.modal {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
max-width: 60rem;
background-color: #f3f3f3;
padding: 5rem 6rem;
box-shadow: 0 4rem 6rem rgb(0 0 0 / 30%);
z-index: 1000;
transition: all 0.5s;
}
.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
backdrop-filter: blur(4px);
z-index: 100;
transition: all 0.5s;
}
/*TailwindCSS*/
<div>
<img class="w-full h-full" src="assets/img/header.png" />
<img class="w-full h-full" src="assets/img/header.png" />
<img class="w-full h-full" src="assets/img/header.png" />
<img class="w-full h-full" src="assets/img/header.png" />
<img class="w-full h-full" src="assets/img/header.png" />
<img class="w-full h-full" src="assets/img/header.png" />
<img class="w-full h-full" src="assets/img/header.png" />
<img class="w-full h-full" src="assets/img/header.png" />
<img class="w-full h-full" src="assets/img/header.png" />
<img class="w-full h-full" src="assets/img/header.png" />
<img class="w-full h-full" src="assets/img/header.png" />
</div>
<div class="fixed z-10 inset-0 overflow-y-auto" id="modal">
<div
class="flex items-end justify-center min-h-screen pt-4 px-4 pb-20 text-center sm:block sm:p-0"
>
<div class="fixed inset-0 transition-opacity">
<div class="absolute inset-0 bg-gray-800 opacity-75"></div>
</div>
<!-- This element is to trick the browser into centering the modal contents. -->
<span class="sm:inline-block sm:align-middle sm:h-screen bg-green-800"
>​</span
>
<div
class="inline-block align-bottom bg-white rounded-lg text-left overflow-hidden shadow-xl transform transition-all sm:my-8 sm:align-middle sm:max-w-lg sm:w-full"
>
content
</div>
</div>
</div>






 文章展示了如何利用CSS和TailwindCSS库来构建一个具有固定位置、中心对齐和过渡动画的模态窗口。内容中还包括了一个全屏覆盖的半透明遮罩层,以及一组全尺寸的图片堆叠示例。
文章展示了如何利用CSS和TailwindCSS库来构建一个具有固定位置、中心对齐和过渡动画的模态窗口。内容中还包括了一个全屏覆盖的半透明遮罩层,以及一组全尺寸的图片堆叠示例。
















 1455
1455

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








