DiagramGPT–自然语言或代码直接生成系统架构图流程图等,免费
阅读原文
建议阅读原文,始终查看最新文档版本,获得最佳阅读体验:《DiagramGPT–自然语言或代码直接生成系统架构图流程图等,免费》
引言
最近,我发现了一个神器,直接用自然语言描述项目或者程序的规划,就可以自动生成匹配的架构图、流程图等等图表,非常高效,而且逻辑清晰,适用于广大开发者,也适用于需要画各种流程图、网络拓扑图等的职场人士。
简介
Eraser:
→ 云端协作的架构图设计器,像「架构图界的Figma」,拖拽+代码生成双模式。
DiagramGPT:
→ 用文字描述(自然语言)生成架构图的AI工具,像“对AI说人话,自动出图(系统架构图、流程图等等)”。
简单演示
我写了一段开发企业IM软件的架构描述,直接输入DiagramGPT,完整的描述如下:
小提示:除了架构描述等信息,还可以直接提供代码
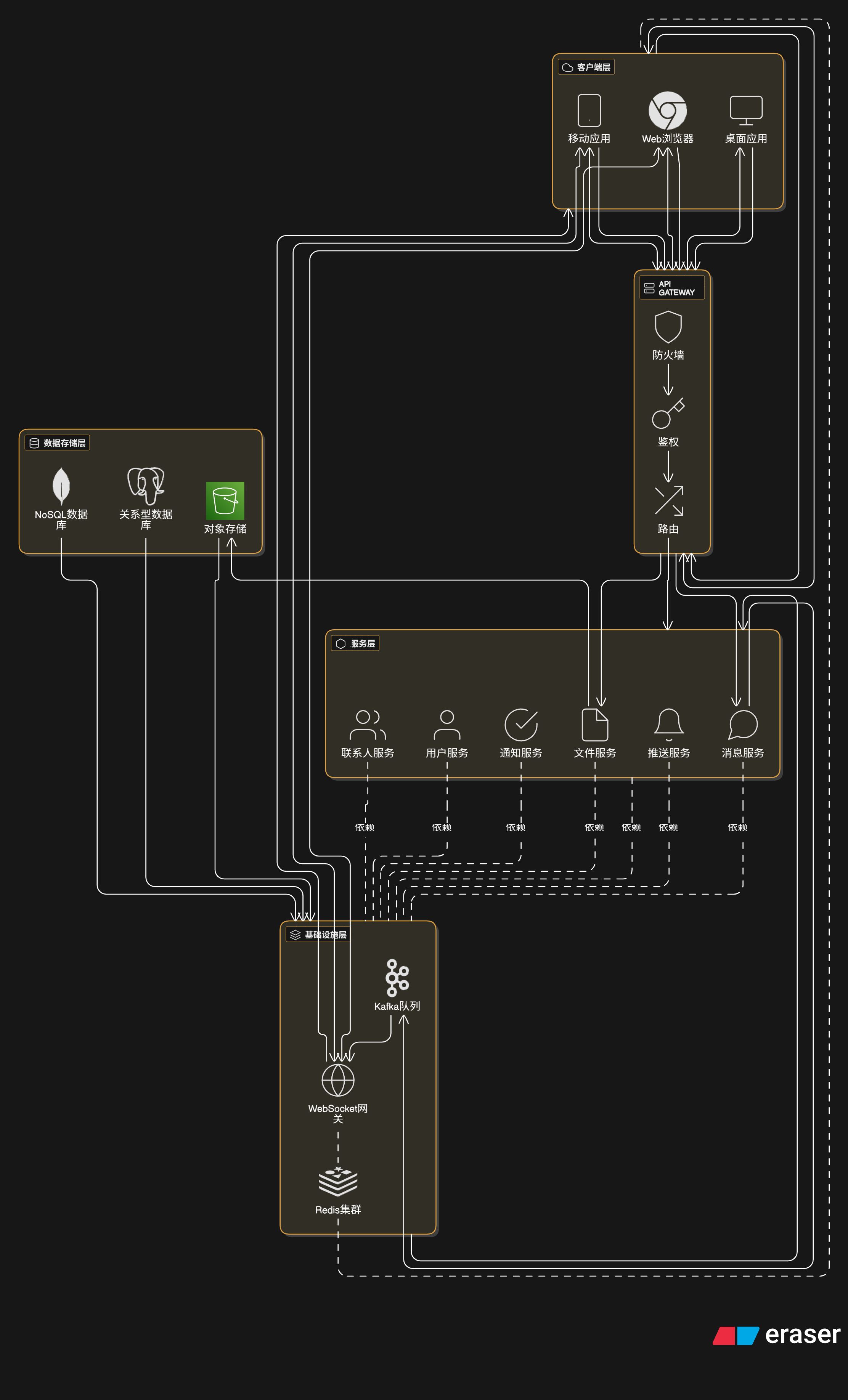
生成企业级IM系统架构图,要求:
1. 垂直分层:从底层到顶层分为五层
2. 每层包含的核心组件用矩形框标注
3. 组件间连接关系用箭头表示
4. 特殊标注三种数据流路径
5. 包含以下技术图标:
- PostgreSQL象鼻图标
- MongoDB绿叶图标
- Kafka豹子图标
- Redis红宝石图标
- AWS S3云存储图标
6. 移动客户端特殊连接WebSocket网关
分层架构描述(从下至上):
1. 数据存储层(底层):
- 中央矩形框:标注"数据存储层"
- 包含三个并排子模块:
* 关系型数据库(PostgreSQL):存储用户/群组数据
* NoSQL数据库(MongoDB):存储消息记录
* 对象存储(AWS S3):存储文件/多媒体
2. 中间件层(数据存储层之上):
- 中央矩形框:标注"基础设施层"
- 包含三个平行组件:
* Redis集群:缓存在线状态
* Kafka队列:消息异步处理
* WebSocket网关:长连接管理
3. 微服务层(中间件层之上):
- 中央矩形框:标注"服务层"
- 六边形网格布局包含:
• 用户服务(认证/授权)
• 消息服务(核心逻辑)
• 联系人服务(关系链)
• 文件服务(上传下载)
• 推送服务(离线通知)
• 通知服务(已读回执)
- 所有服务通过虚线箭头连接中间件层
4. API网关层(顶层下方):
- 横向长矩形:标注"API Gateway"
- 包含三个处理阶段图标:
[防火墙图标]->[钥匙图标]->[路由图标]
- 下方连接所有微服务
- 上方连接客户端层
5. 客户端层(最顶层):
- 云状外框包含:
• Web浏览器(Chrome/Safari图标)
• 桌面应用(Windows/macOS图标)
• 移动应用(iOS/Android图标)
- 双向箭头连接API网关
- 特殊连接:移动端直接连线WebSocket网关
关键数据流标注:
1. 消息发送流(红色箭头):
客户端 -> API网关 -> 消息服务 -> Kafka -> WebSocket网关 -> 接收方客户端
2. 文件上传流(蓝色箭头):
客户端 -> API网关 -> 文件服务 -> 对象存储
3. 状态同步流(绿色虚线箭头):
移动端 -> WebSocket网关 -> Redis集群 -> 所有客户端
打开DiagramGPT网站:DiagramGPT – AI diagram generator
可以选择diagram的类型,也可以选择default,让diagramGPT决定生成什么类型的diagram
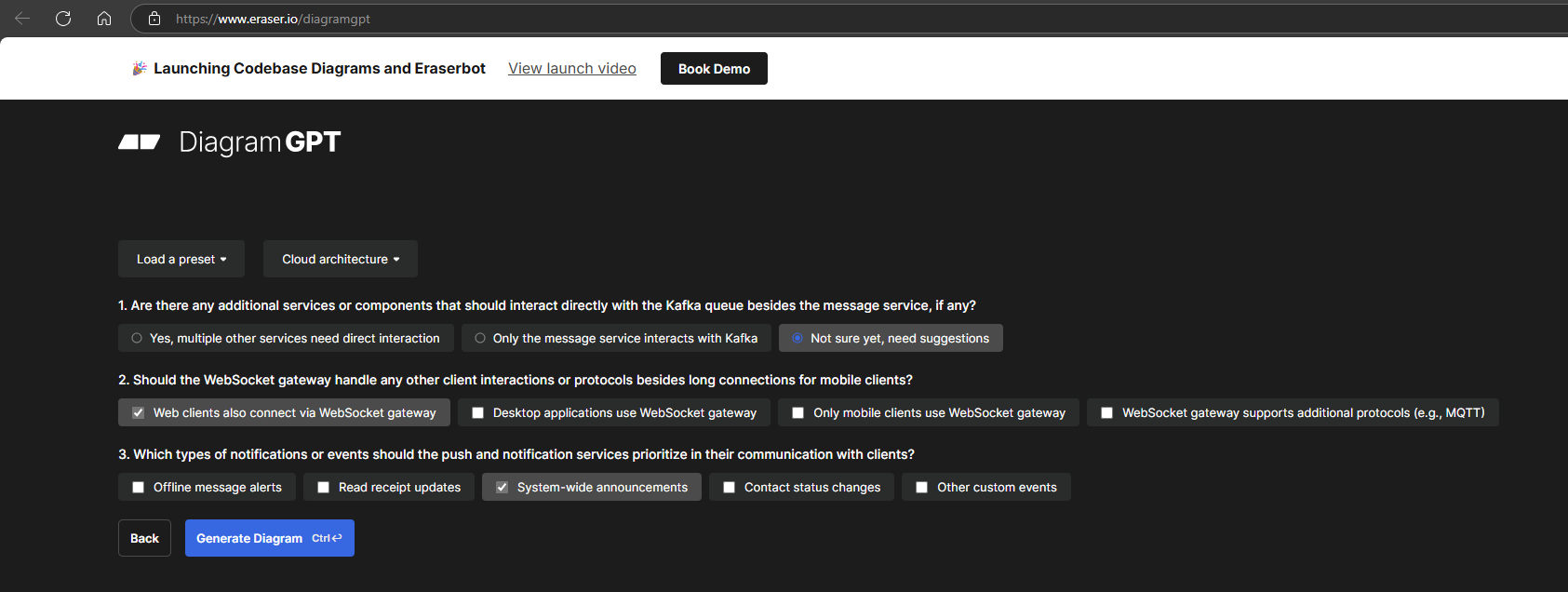
直接输入描述,然后点击Generate diagram,可能还会问你几个问题,如下图所示,根据实际情况填写就行

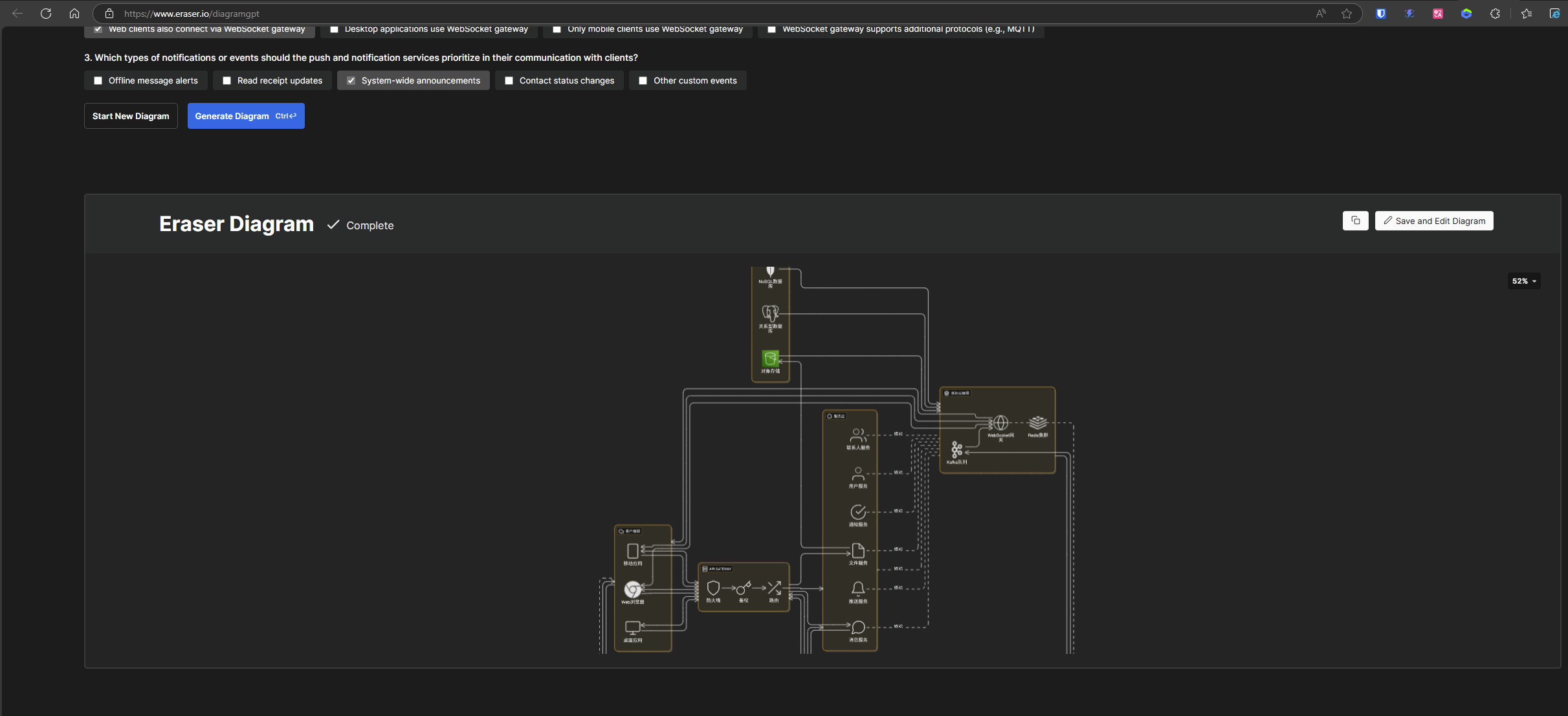
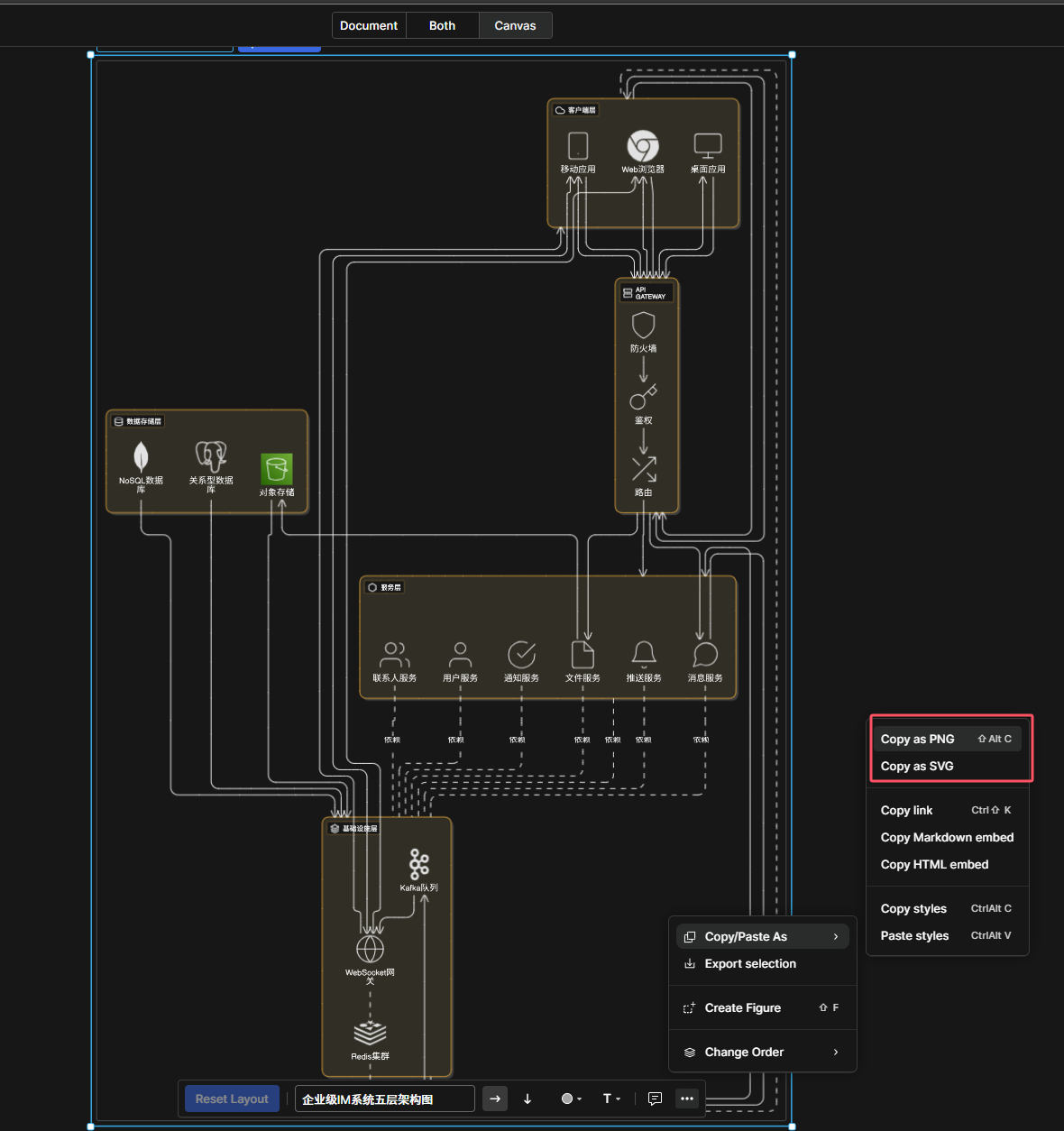
很快就生成了,可以直接复制为png,或者如果想要再编辑,可以点击“save and edit diagram”

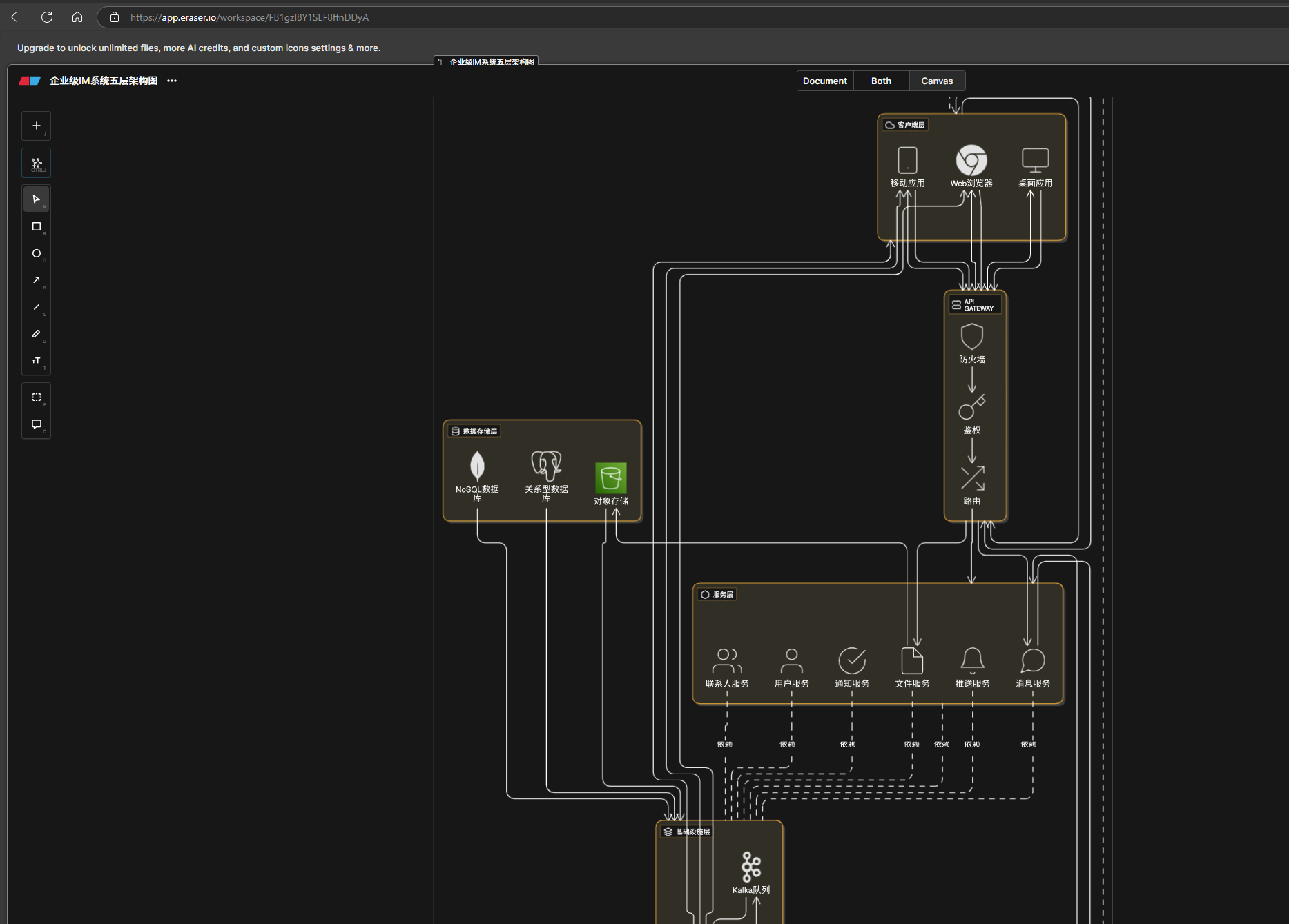
跳转到eraser的canvas(画布),进一步进行编辑



关于作者和DreamAI
关注微信公众号“AI发烧友”,获取更多IT开发运维实用工具与技巧,还有很多AI技术文档!






















 561
561

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








