HTML网页中插入输入框,输入框内容或代码可点击"运行代码"运行,在浏览器看到运行输入框内代码效果。此HTML代码由表单代码textarea和简单JS代码实现。
HTML代码:
- <textarea name="textarea" cols="60" rows="10" id="rn01">
- 要运行代码放这里
- </textarea>
JS代码:
- <script language="JavaScript" type="text/JavaScript">
- //运行文本域代码
- function runEx(cod1) {
- cod=document.all(cod1)
- var codcode=cod.value;
- if (code!=""){
- var newwin=window.open('','',''); //打开一个窗口并赋给变量newwin。
- newwin.opener = null // 防止代码对论谈页面修改
- newwin.document.write(code); //向这个打开的窗口中写入代码code,这样就实现了运行代码功能。
- newwin.document.close();
- }
- }
- </script>
可将以上JS代码直接放到HTML的head内。
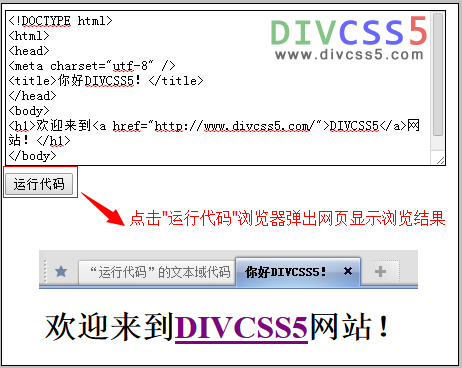
1、效果截图:

网页中“运行代码”截图
2、在线演示效果如下
点击”运行代码“试试
3、在线演示:查看案例
4、打包下载网站HTML代码:
DIVCSS5测试有效兼容各大浏览器!
如需转载,请注明文章出处和来源网址:http://www.divcss5.com/template/m712.shtml





 本文介绍了一种在HTML页面中使用textarea输入代码,并通过JavaScript实现在新窗口中运行输入代码的方法。适用于测试HTML、CSS及JavaScript代码片段。
本文介绍了一种在HTML页面中使用textarea输入代码,并通过JavaScript实现在新窗口中运行输入代码的方法。适用于测试HTML、CSS及JavaScript代码片段。

















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








