可选的fieldset实例
其实就是带个chechbox,有点像论坛注册时有一部分是选填信息的那种效果,主要知识点:
1.checkboxToggle:true//true则呈现一个带checkbox的fieldset,选中则展开,否则相反,默认为false
2.checkboxName:string//当上面为true时,作为checkbox的name,方便表单操作

关于xtype的类型,在extjs的form表单(其他的请参考api)中已经定义的有:
 Form components
Form components ---------------------------------------
---------------------------------------
 form Ext.FormPanel
form Ext.FormPanel checkbox Ext.form.Checkbox
checkbox Ext.form.Checkbox combo Ext.form.ComboBox
combo Ext.form.ComboBox datefield Ext.form.DateField
datefield Ext.form.DateField field Ext.form.Field
field Ext.form.Field fieldset Ext.form.FieldSet
fieldset Ext.form.FieldSet hidden Ext.form.Hidden
hidden Ext.form.Hidden htmleditor Ext.form.HtmlEditor
htmleditor Ext.form.HtmlEditor label Ext.form.Label
label Ext.form.Label numberfield Ext.form.NumberField
numberfield Ext.form.NumberField radio Ext.form.Radio
radio Ext.form.Radio textarea Ext.form.TextArea
textarea Ext.form.TextArea textfield Ext.form.TextField
textfield Ext.form.TextField timefield Ext.form.TimeField
timefield Ext.form.TimeField trigger Ext.form.TriggerField
trigger Ext.form.TriggerField
表单验证实例(空验证,密码确认验证,email验证)
我们可以用单独的js写表单验证,但是extjs已经为我们想到了(自己单独写反而不方便)。
在验证之前,我不得不提两个小知识点:
//
大家在很多的extjs代码中都看到了这两个,他们都起提示作用的
Ext.QuickTips.init(); // 支持tips提示
Ext.form.Field.prototype.msgTarget = ' side ' ;
Ext.QuickTips.init(); // 支持tips提示
Ext.form.Field.prototype.msgTarget = ' side ' ;
//
提示的方式,枚举值为"qtip","title","under","side",id(元素id)
//
side方式用的较多,右边出现红色感叹号,鼠标上去出现错误提示,其他的我就不介绍了,可自行验证
// 大家可以分别去掉这两行代码,看效果就会明白他们的作用,(放在onReady的function(){}中)
// 大家可以分别去掉这两行代码,看效果就会明白他们的作用,(放在onReady的function(){}中)
1
.allowBlank:
false
//
false则不能为空,默认为true
2 .blankText:string // 当为空时的错误提示信息
js代码为:
2 .blankText:string // 当为空时的错误提示信息
用vtype格式进行简单的验证
在此举邮件验证的例子,重写上面代码的items配置:
你可以修改上面的vtype为以下的几种extjs的vtype默认支持的验证:
//
form验证中vtype的默认支持类型
1 .alpha // 只能输入字母,无法输入其他(如数字,特殊符号等)
2 .alphanum // 只能输入字母和数字,无法输入其他
3 .email // email验证,要求的格式是"langsin@gmail.com"
4 .url // url格式验证,要求的格式是http://www.***
1 .alpha // 只能输入字母,无法输入其他(如数字,特殊符号等)
2 .alphanum // 只能输入字母和数字,无法输入其他
3 .email // email验证,要求的格式是"langsin@gmail.com"
4 .url // url格式验证,要求的格式是http://www.***
确认密码验证(高级自定义验证)
前面的验证都是extjs已经提供的验证,我们也可以自定义验证函数,比上面要复杂点了。我们一起做一个密码确认的例子。
我们修改前面的代码:
我们修改前面的代码:
//
先用Ext.apply方法添加自定义的password验证函数(也可以取其他的名字)
我们要看看强大的FormPanel,也是继承panel组件的使用。
首先弄清楚这个问题,创建的时候:
 //
查看源代码便知,两种方法是一样的
//
查看源代码便知,两种方法是一样的
 Ext.form.FormPanel
=
Ext.FormPanel;
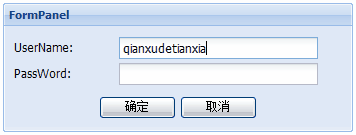
我们还是从最简单的代码实例开始吧:
Ext.form.FormPanel
=
Ext.FormPanel;
我们还是从最简单的代码实例开始吧:
 <!--
html代码
-->
<!--
html代码
-->
 <
body
>
<
body
>
 <
div
id
="form1"
></
div
>
<
div
id
="form1"
></
div
>
 </
body
>
</
body
>
首先弄清楚这个问题,创建的时候:
 //
查看源代码便知,两种方法是一样的
//
查看源代码便知,两种方法是一样的
 Ext.form.FormPanel
=
Ext.FormPanel;
Ext.form.FormPanel
=
Ext.FormPanel;
 <!--
html代码
-->
<!--
html代码
-->
 <
body
>
<
body
>
 <
div
id
="form1"
></
div
>
<
div
id
="form1"
></
div
>
 </
body
>
</
body
>

都是通过items属性参数把表单元素添加到这个表单中。
我们发现两个文本框的类型和狂度是一样的,我们还可以把items里面的相同项提取出来,以简化代码:
我们发现两个文本框的类型和狂度是一样的,我们还可以把items里面的相同项提取出来,以简化代码:
关于inputType,参数如下:
//input的各种类型(这个大家都知道,就只列了几个典型的)
 radio
radio
 check
check
 text(默认)
text(默认)
 file
file
//input的各种类型(这个大家都知道,就只列了几个典型的)
 radio
radio check
check text(默认)
text(默认) file
file
image
 password等等
password等等
关于FormPanel的配置参数,请主要参考panel的参数,这里列举另外两个:
 password等等
password等等关于FormPanel的配置参数,请主要参考panel的参数,这里列举另外两个:
 1
.labelAlign:fieldlabel的排列位置,默认为
"
left
"
,其他两个枚举值是
"
center
"
,
"
right
"
1
.labelAlign:fieldlabel的排列位置,默认为
"
left
"
,其他两个枚举值是
"
center
"
,
"
right
"
 2
.labelWidth:fieldlabel的占位宽
2
.labelWidth:fieldlabel的占位宽 3
.method:
"
get
"
或
"
post
"
3
.method:
"
get
"
或
"
post
"
 4
.url:
"
提交的地址
"
4
.url:
"
提交的地址
"
 5
.submit:提交函数
//
稍后我们一起详细分析
5
.submit:提交函数
//
稍后我们一起详细分析




 本文介绍ExtJS中表单的设计与实现,包括子界面窗体的调用、表单元素的配置、验证方法及自定义验证函数的应用。通过具体实例展示了如何创建、布局和验证表单。
本文介绍ExtJS中表单的设计与实现,包括子界面窗体的调用、表单元素的配置、验证方法及自定义验证函数的应用。通过具体实例展示了如何创建、布局和验证表单。
















 381
381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








