1、v-if、v-else-if、v-else指令
- 这三个指令与JavaScript的条件语句if、else、else if类似。
- Vue的条件指令可以根据表达式的值在DOM中渲染或销毁元素或组件。
(1)v-if的原理:
- v-if后面的条件为false时,对应的元素以及其子元素不会渲染。
- 也就是根本没有不会有对应的标签出现在DOM中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div v-if="isShowMessage" id="app">
<h2>{{message}}</h2>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好呀',
isShowMessage: true
}
})
</script>
</body>
</html>
执行结果如下:

当我们在控制台把 isShowMessage 设置为false的时候,页面显示效果如下:

(2)v-if和v-else联合使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2 v-if="isShowMessage" >{{message}}</h2>
<h1 v-else>当isShowMessage为false的时候显示我</h1>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好呀',
isShowMessage: true
}
})
</script>
</body>
</html>
执行结果如下:

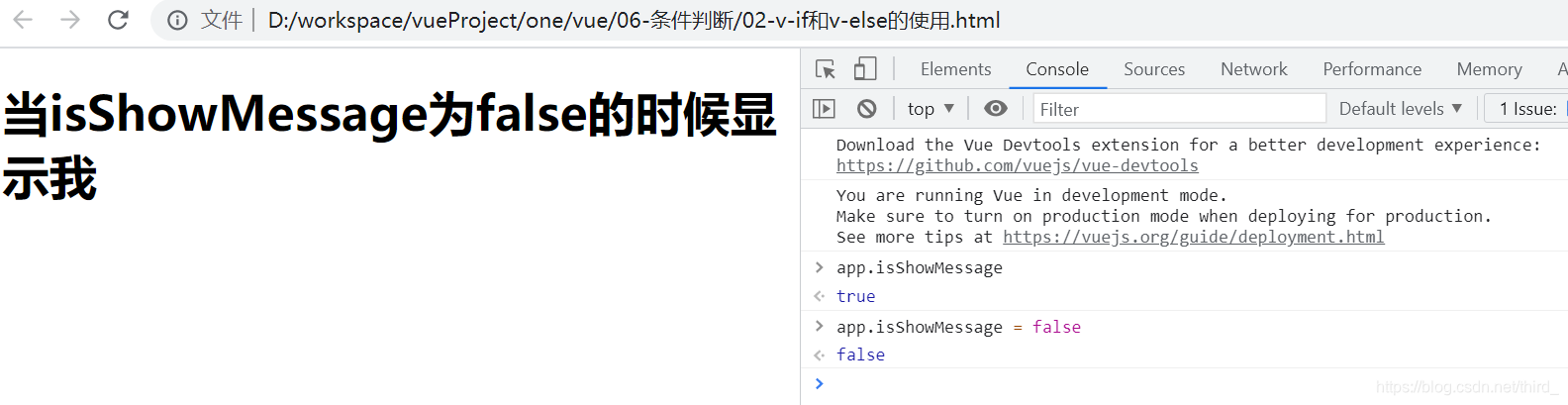
当我们在控制台把 isShowMessage 设置为false的时候,页面显示效果如下:

(3)v-if、v-else-if、v-else的联合使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2 v-if="score>=90" >优秀</h2>
<!--不用写上并且小于90,因为是v-else-if,只有在上面条件不满足的时候才会来判断这个条件-->
<h1 v-else-if="score>=80">良好</h1>
<h1 v-else-if="score>=60">及格</h1>
<h1 v-else>不及格</h1>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
score: 99
}
})
</script>
</body>
</html>
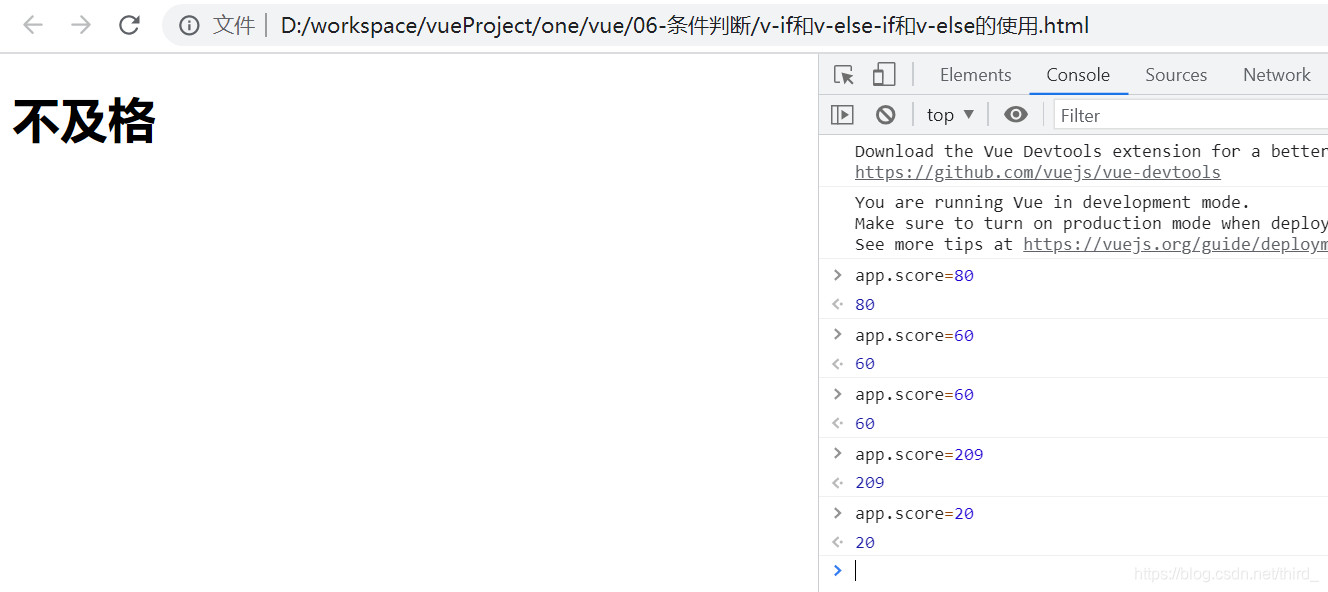
当我们在控制台把 score的值改变的时候,相应页面显示的值也会发生改变:
2、登录切换的小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<span v-if="isUser">
<label for="username">用户账号</label>
<input type="text" id="username" placeholder="用户账号"></input>
</span>
<span v-else>
<label for="email">用户邮箱</label>
<input type="text" id="email" placeholder="用户邮箱"></input>
</span>
<button @click="isUser = !isUser">切换类型</button>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isUser: true
}
})
</script>
</body>
</html>
执行效果如下:

点击切换类型后变成:

3、登录切换的input复用问题。
小问题:
- 如果我们在有输入内容的情况下,切换了类型,我们会发现文字依然显示之前输入的内容。
- 但是按道理讲,我们应该切换到另外一个input元素中了。
- 在另一个input元素中,我们并没有输入内容
问题解答:
- 这是因为Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。
- 在上面的案例中,Vue内部会发现原来的input元素不再使用,直接作为else中的input来使用了。

解决方案:
- 如果我们不希望Vue出现类似重复利用的问题,可以给对应的input添加key
- 并且我们需要保证key的不同
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<span v-if="isUser">
<label for="username">用户账号</label>
<!--当不想被复用的时候,就加一个key,会把key值作为一个标识,当key值一样的时候认为可以复用,不一样时认为不可复用-->
<input type="text" id="username" placeholder="用户账号" key="username"></input>
</span>
<span v-else>
<label for="email">用户邮箱</label>
<input type="text" id="email" placeholder="用户邮箱" key="email"></input>
</span>
<button @click="isUser = !isUser">切换类型</button>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isUser: true
}
})
</script>
</body>
</html>
4、v-show指令
(1)用法:v-show的用法和v-if非常相似,也用于决定一个元素是否渲染
(2)v-if和v-show对比:
- v-if当条件为false的时候,压根不会有对应的元素在DOm中。
- v-show当条件为false时,仅仅是将元素的dispaly属性设置为none而已。
(3)开发中如何选择呢:
- 当需要再显示与隐藏之间切片很频繁的时,使用v-show
- 当只有一次切换时,使用v-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--v-if: 当条件为false时,包含v-if指令的元素,根本就不会存在dom中-->
<h2 v-if="isShow" id="aaa">{{message}}</h2>
<!--v-show: 当条件为false时,v-show只是给我们的元素添加一个行内样式:display:none-->
<h2 v-show="isShow" id="bbb">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好呀',
isShow: true
}
})
</script>
</body>
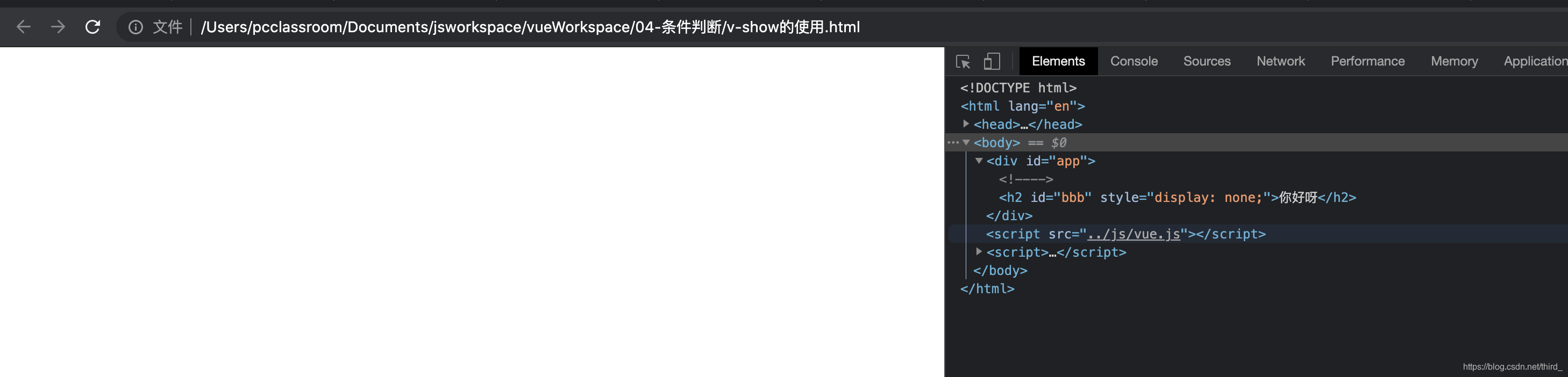
当将isShow的值设置成为false后,执行结果如下:

可以看到v-if为false的指令元素根本没有存在于dom中,v-show指令为false的元素,只是加了一个行内样式display:none。
 Vue 条件渲染:v-if/v-else-if/v-else/v-show 深入理解
Vue 条件渲染:v-if/v-else-if/v-else/v-show 深入理解





 这篇博客详细介绍了Vue中的条件渲染指令,包括v-if、v-else-if、v-else的用法,通过实例展示了它们如何根据条件在DOM中动态地渲染或移除元素。同时,讨论了v-if与v-show的区别,以及在实际开发中如何选择使用。此外,还提到了v-show在频繁切换显示状态时的优势,并提供了解决Vue中元素复用问题的方法——使用key。
这篇博客详细介绍了Vue中的条件渲染指令,包括v-if、v-else-if、v-else的用法,通过实例展示了它们如何根据条件在DOM中动态地渲染或移除元素。同时,讨论了v-if与v-show的区别,以及在实际开发中如何选择使用。此外,还提到了v-show在频繁切换显示状态时的优势,并提供了解决Vue中元素复用问题的方法——使用key。
















 8826
8826

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








