vue项目需要再页面中展示md文档,mavon-editor插件是个很好的插件,不仅支持md文档解析html,还可以当做md在线编辑器使用。
查看系统版本
vue -V
2.9.6
npm -v
6.9.0
安装命令,最新版即可
npm install mavon-editor --save
编辑main.js,注册mavon-editor组件
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
Vue.use(mavonEditor)
编辑component,开始使用mavon-editor
<template>
<mavon-editor
class="md"
:value="opts.api_doc"
:subfield = "prop.subfield"
:defaultOpen = "prop.defaultOpen"
:toolbarsFlag = "prop.toolbarsFlag"
:editable="prop.editable"
:scrollStyle="prop.scrollStyle"
></mavon-editor>
</template>
<script>
import requestApi from '../../api/requestApi.js'
export default {
data () {
return {
// opts.api_doc 即为md文档内容
opts: null,
},
},
methods: {
//接口获取md文档内容,可参考
async queryOpts () {
let para = {}
para.items = ['api_doc']
let res = await requestApi.queryOpts(para)
if (res.data.code !== 200) {
this.$message({
message: res.data.msg,
type: 'error'
})
return
}
this.opts = res.data.data
}
},
mounted () {
this.queryOpts()
}
}
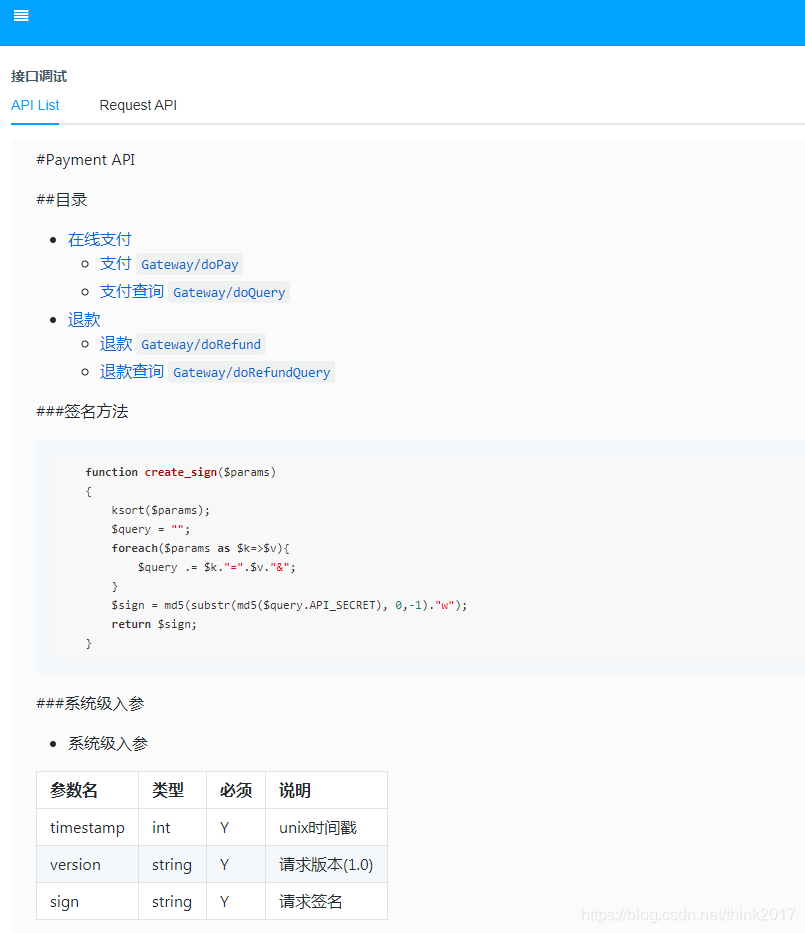
效果可参考






 本文介绍如何在Vue项目中使用mavon-editor插件进行Markdown文档的解析与在线编辑,包括安装配置、组件注册及数据绑定等关键步骤。
本文介绍如何在Vue项目中使用mavon-editor插件进行Markdown文档的解析与在线编辑,包括安装配置、组件注册及数据绑定等关键步骤。
















 983
983










