
个人总结原因:
1. dataType格式为json,只识别返回类型{"aa":"11","bb":"22"},诸如{'aa':'11'}, {"aa":11,"bb":22}都非标准格式
解决方案:
dataType格式改为text
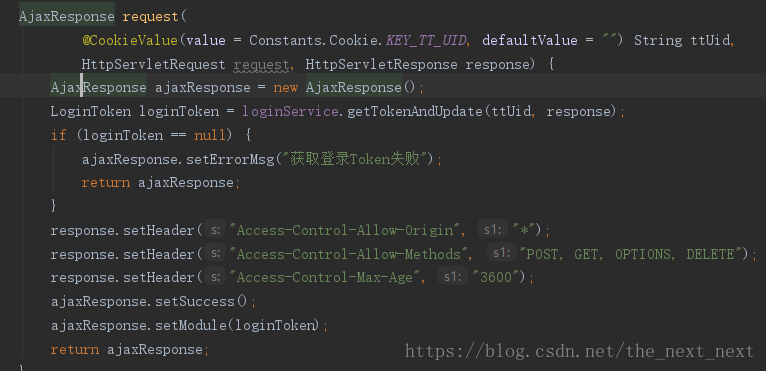
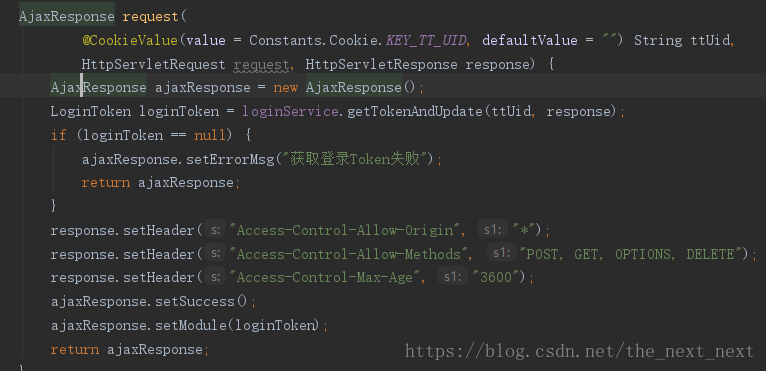
2.跨域访问
解决如上图添加 response.setHeader();
3.在特殊的业务场景下可以考虑再写一个error,把success的内容移过去(不建议)
 本文详细介绍了在处理JSON数据格式时,遇到的非标准格式问题及解决方法,包括将dataType格式更改为text。同时,文章探讨了如何解决跨域访问问题,提供了添加response.setHeader()的解决方案。在特定业务场景中,还提出了将部分成功内容移至error中的不建议做法。
本文详细介绍了在处理JSON数据格式时,遇到的非标准格式问题及解决方法,包括将dataType格式更改为text。同时,文章探讨了如何解决跨域访问问题,提供了添加response.setHeader()的解决方案。在特定业务场景中,还提出了将部分成功内容移至error中的不建议做法。

个人总结原因:
1. dataType格式为json,只识别返回类型{"aa":"11","bb":"22"},诸如{'aa':'11'}, {"aa":11,"bb":22}都非标准格式
解决方案:
dataType格式改为text
2.跨域访问
解决如上图添加 response.setHeader();
3.在特殊的业务场景下可以考虑再写一个error,把success的内容移过去(不建议)
 754
754

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


