大家好我是AIGC阿道夫
昨晚是Flux圈的狂欢,官方团队竟然发布了FLUX.1-Tools工具包,效果太棒了,真的是重大里程碑事件了,今天带大家了解一下都有什么。
介绍
昨晚Flux官方憋了个大招,一下子发布了好多工具模型,整个把整个生态弄得丰满起来了,今天我测试完所有工具,这里带大家一起体验一下效果,直接说结果,牛逼的不行~
具体更新内容有如下几点:
-
FLUX.1 Fill 局部重绘和扩图模型
-
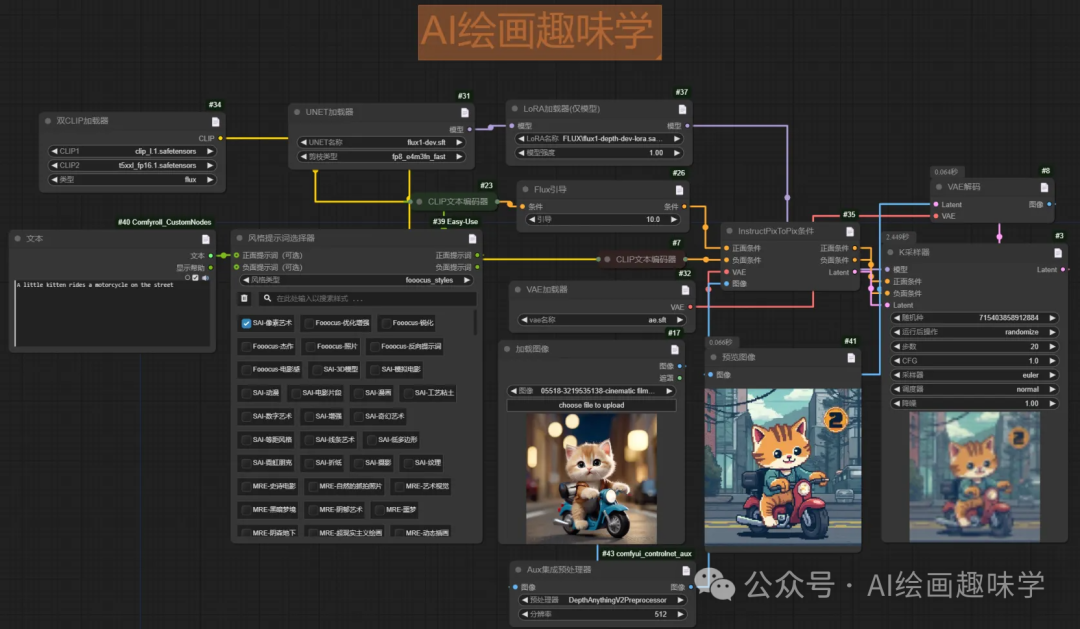
FLUX.1 Depth&Canny 官方Controlnet模型
-
FLUX.1 Redux 通过提示转换图像风格
都是很刚需的工具库,真棒,不过硬盘告急,模型加起来快70G+了。
可以看看官方给出的视频
02
相关安装
-
官方博客:https://blackforestlabs.ai/flux-1-tools/
-
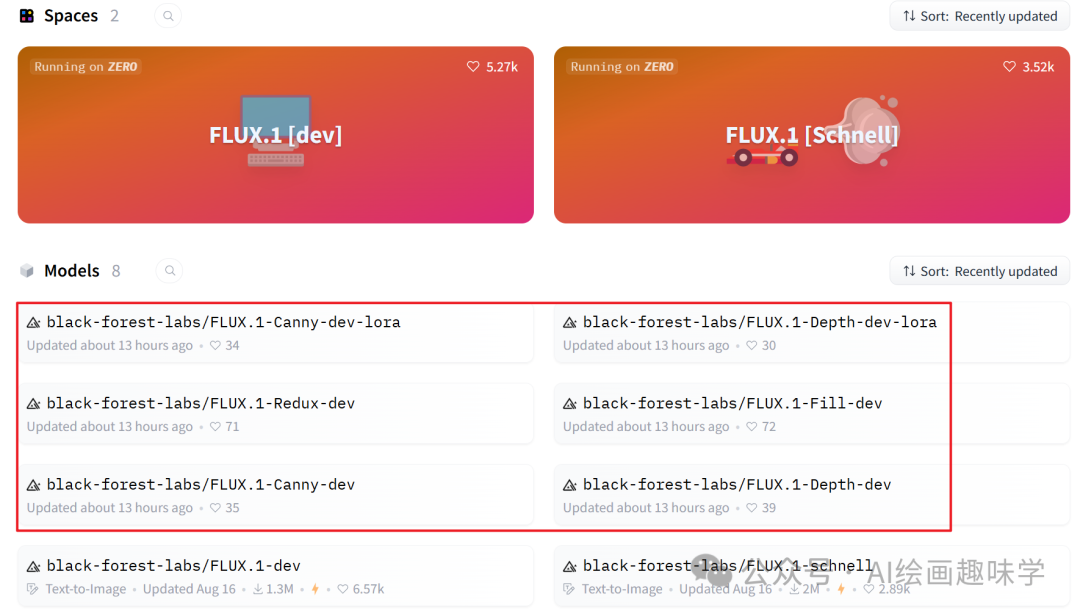
深度模型:https://huggingface.co/black-forest-labs/FLUX.1-Depth-dev/tree/main
-
线稿模型:https://huggingface.co/black-forest-labs/FLUX.1-Canny-dev/tree/main
-
重绘和扩图模型:https://huggingface.co/black-forest-labs/FLUX.1-Fill-dev/tree/main
-
图像风格化模型:https://huggingface.co/black-forest-labs/FLUX.1-Redux-dev/tree/main
-
线稿LORA模型:https://huggingface.co/black-forest-labs/FLUX.1-Canny-dev-lora/tree/main
-
深度LORA模型:https://huggingface.co/black-forest-labs/FLUX.1-Depth-dev-lora/tree/main
-
ComfyUI工作流:https://blog.comfy.org/day-1-support-for-flux-tools-in-comfyui/
上面给出了模型的下载地址,还有一个是Redux风格化配置套的一个模型
https://huggingface.co/Comfy-Org/sigclip_vision_384/tree/main
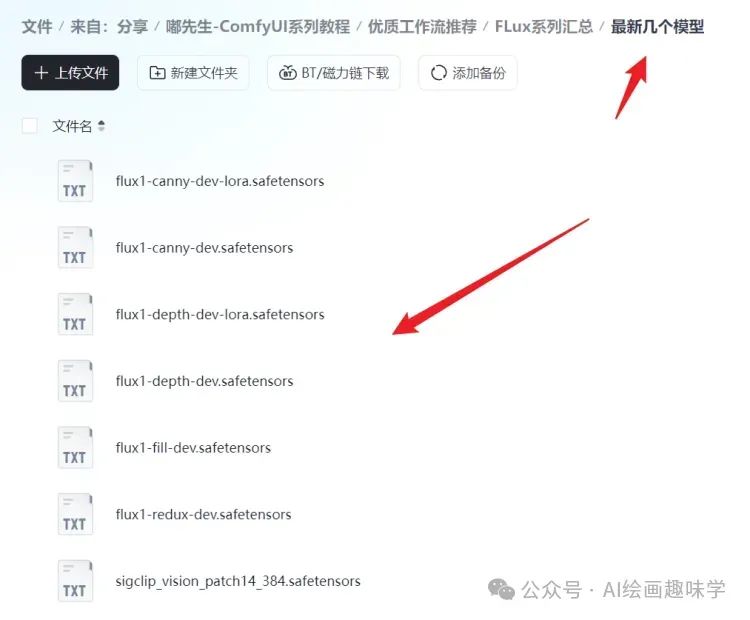
文末我有提供网盘,直接帮大家下载好了。

模型存放路径也说一下:
Flux1-fill-dev.safetensors****路径:
ComfyUI/models/diffusion_models/
Canny和Depth
完整模型路径:
ComfyUI/models/diffusion_models/
lora模型路径:
ComfyUI/models/loras/
Redux模型有2个:
sigclip_vision_patch14_384.safetensors:
路径:ComfyUI/models/clip_vision
Flux1-redux-dev.safetensors:
路径:ComfyUI/models/style_models


03
模型介绍
接下来,我就带大家一起看看官方给出的这几个工具的试效果,也有配套的工作流。
-
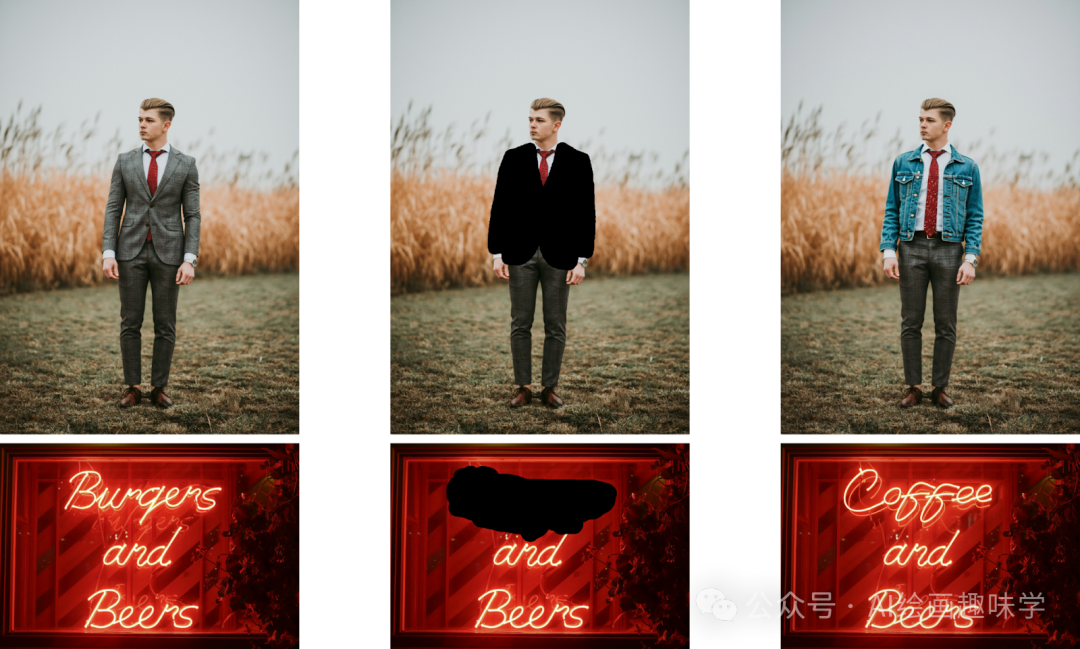
FLUX.1 Fill:最先进的修复和修复模型,能够在给定文本描述和二进制蒙版的情况下编辑和扩展真实图像和生成图像。
-
FLUX.1 深度:经过训练的模型可以基于从输入图像和文本提示中提取的深度图来实现结构指导。
-
FLUX.1 Canny:经过训练的模型可以根据从输入图像和文本提示中提取的 canny 边缘进行结构指导。
-
UX.1 Redux:允许混合和重新创建输入图像和文本提示的适配器。
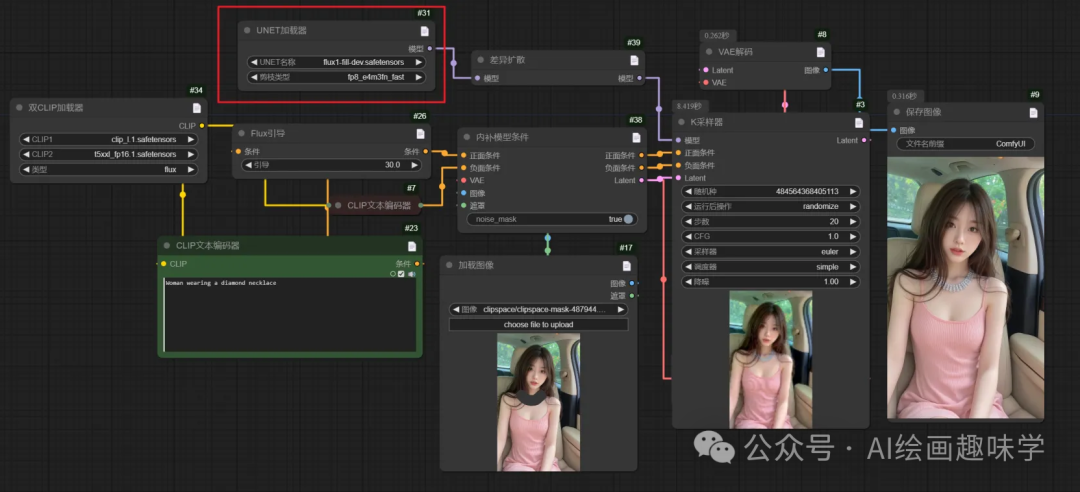
3.1 FLUX.1 Fill 局部重绘和扩图模型
FLUX.1 Fill 引入了先进的修复功能,超越了 Ideogram 2.0 等现有工具和 AlimamaCreative 的FLUX-Controlnet-Inpainting等流行的开源变体。它允许无缝编辑,与现有图像自然集成。


局部重绘工作流:

可以看到就是用上整个新的 Flux1-fill-dev.safetensors 大模型,其他的和平时的没区别。

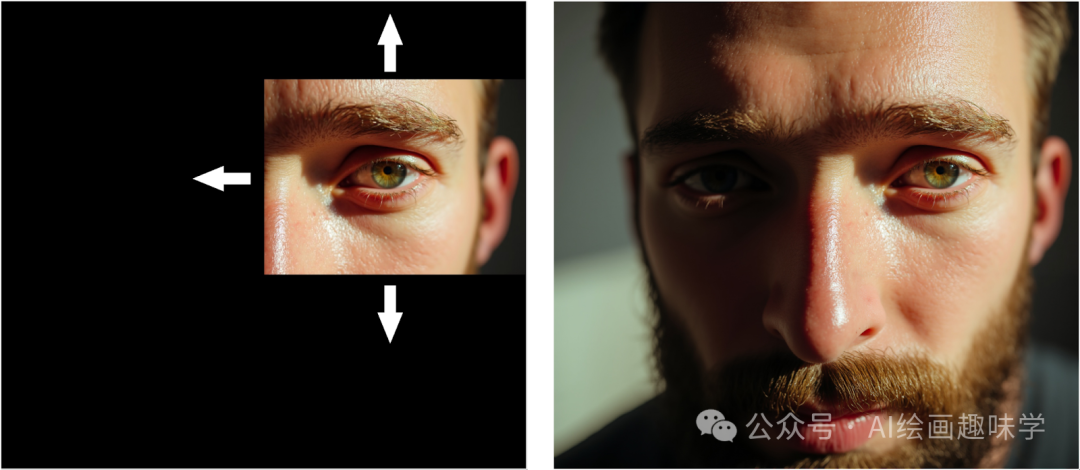
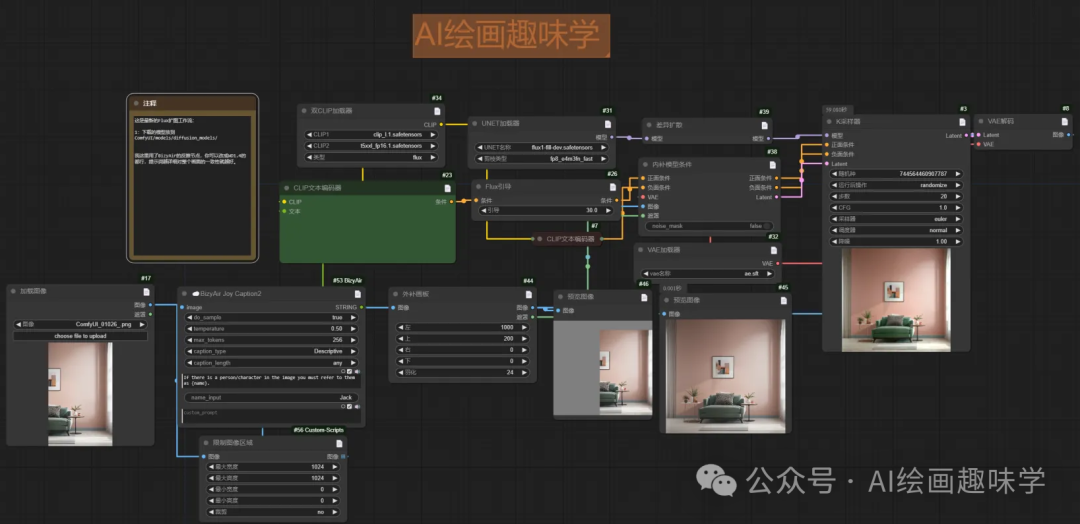
扩图工作流:

扩图这个惊艳到我了,各位看官请看VCR,我哭死,太强了



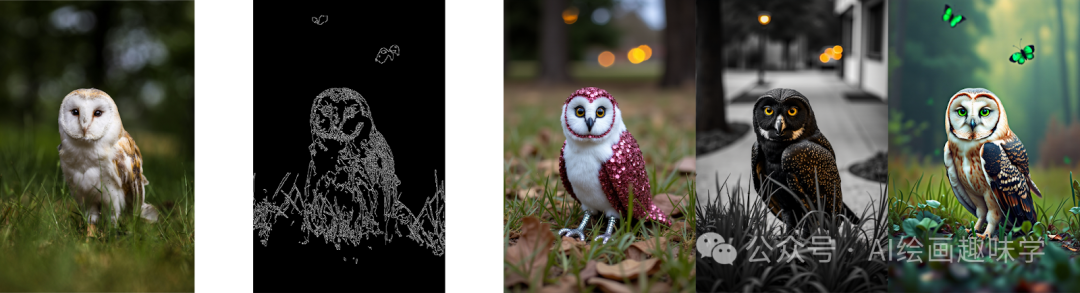
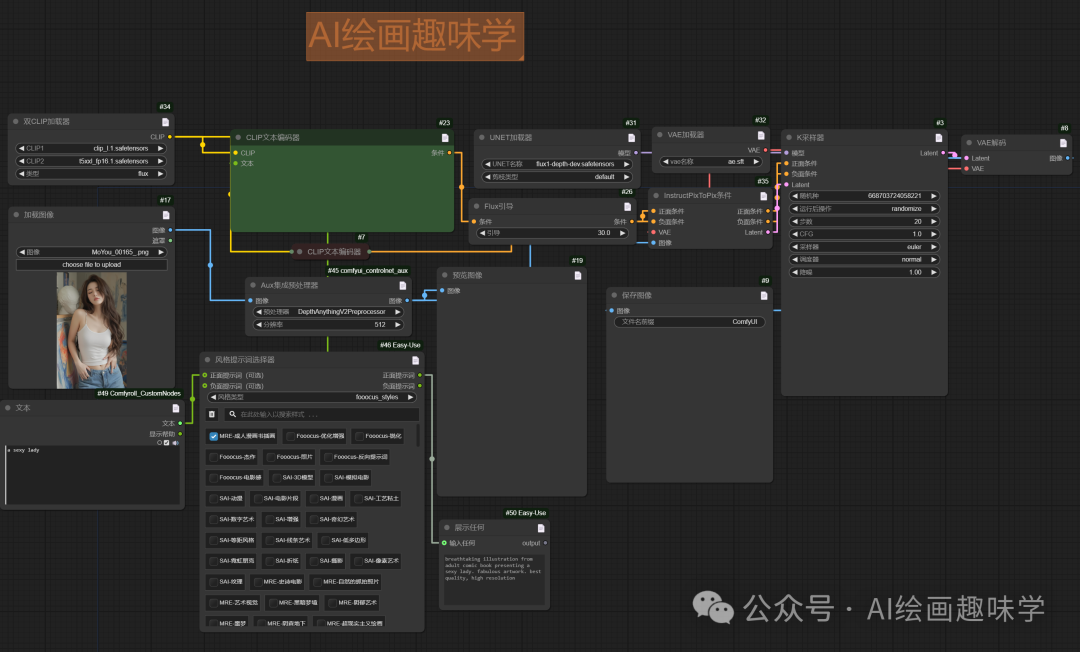
3.2 FLUX.1 Canny和Depth可控性ControlNet模型
结构调节使用精明的边缘或深度检测来在图像转换过程中保持精确控制。通过边缘或深度图保留原始图像的结构,用户可以进行文本引导的编辑,同时保持核心构图完整。这对于重新纹理图像特别有效。


FLUX.1 Canny / Depth 有两个版本:可实现最大性能的完整模型,以及基于 FLUX.1 [dev] 的 LoRA 版本,可更轻松地开发。
不同版本我都测试了,来看效果吧
完整模型版本:

深度测试:
[图片链接失效]
canny测试

下面是lora版本的工作流:


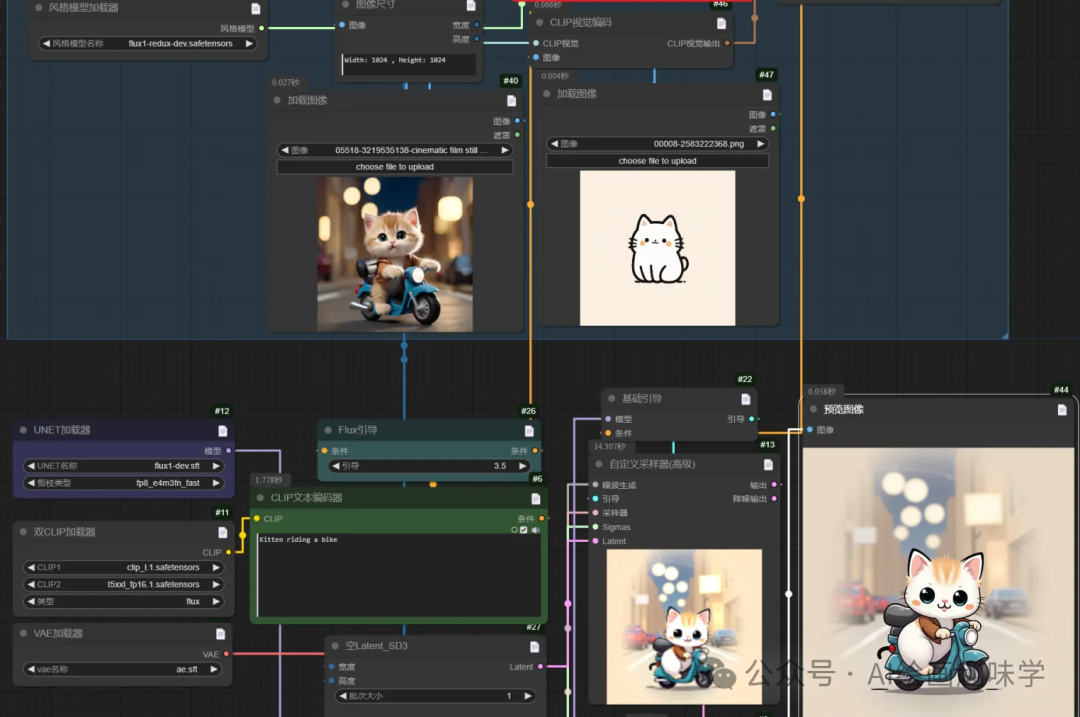
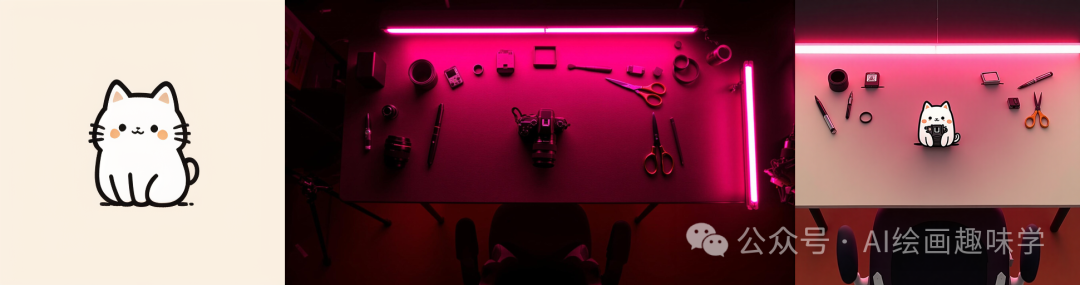
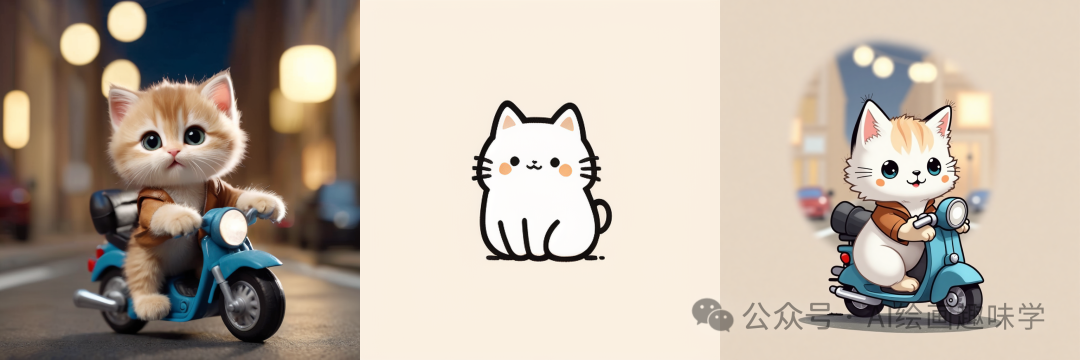
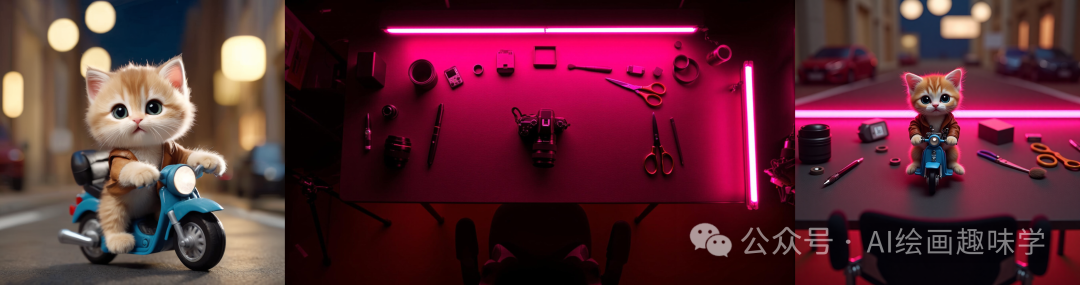
3.3 FLUX.1 Redux图像风格化
FLUX.1 Redux 是适用于所有 FLUX.1 基本模型的适配器,用于生成图像变化。给定输入图像,FLUX.1 Redux 可以重现具有轻微变化的图像,从而可以细化给定图像。

它自然地集成到更复杂的工作流程中,通过提示解锁图像重新设计。通过我们的 API,可以通过提供图像和提示来重新设计样式。我们的最新型号FLUX1.1 [pro] Ultra支持该功能,允许组合输入图像和文本提示,以创建具有灵活宽高比的高质量 4 兆像素输出。
 Redux 工作流:
Redux 工作流:

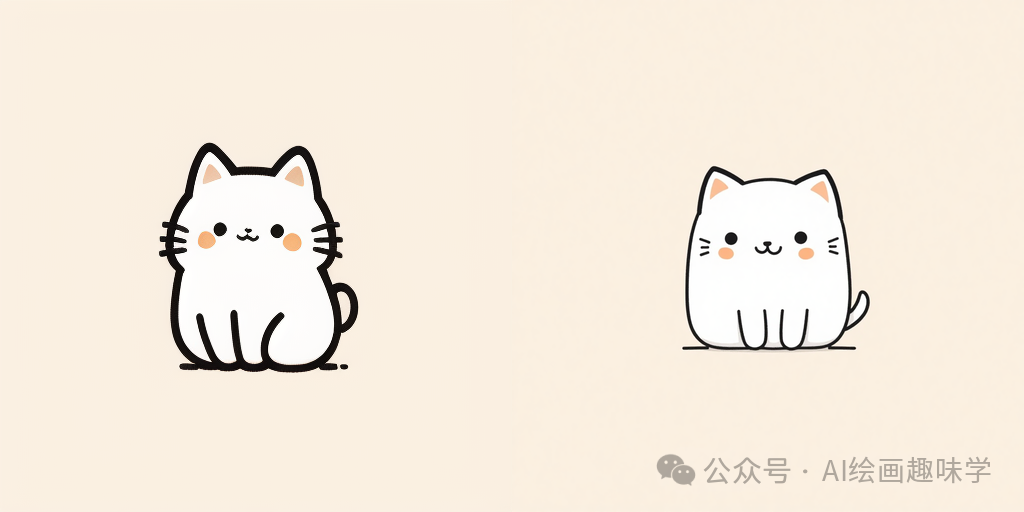
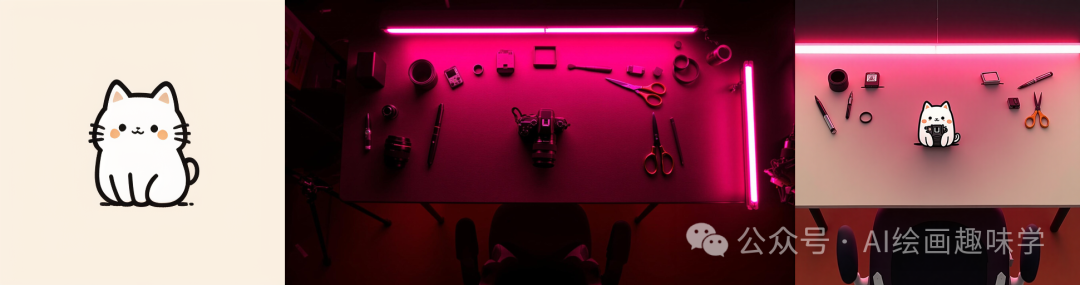
这个效果我测试了下,一开始感觉不好用,因为泛化性太差了, 这只猫,我想参考它风格,提示词写狗发现还是猫,后来看了官方的介绍才知道,原来它就是这样,提供轻微变化,所以不支持这么大的变化,然后测试下来发现用来做风格融合效果很惊艳,就是拿多张图一起融合。
下面是单张效果:


下面是两张效果:







还挺有意思的,后面再研究看看怎么做更多的变化,感觉之前介绍的虚拟穿衣也可以这样迁移,等我后面挖掘吧。
资料软件免费放送
次日同一发放请耐心等待
关于AI绘画技术储备
学好 AI绘画 不论是就业还是做副业赚钱都不错,但要学会 AI绘画 还是要有一个学习规划。最后大家分享一份全套的 AI绘画 学习资料,给那些想学习 AI绘画 的小伙伴们一点帮助!
感兴趣的小伙伴,赠送全套AIGC学习资料和安装工具,包含AI绘画、AI人工智能等前沿科技教程,模型插件,具体看下方。
需要的可以扫描下方优快云官方认证二维码免费领取【保证100%免费】

**一、AIGC所有方向的学习路线**
AIGC所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、AIGC必备工具
工具都帮大家整理好了,安装就可直接上手!

三、最新AIGC学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。


四、AIGC视频教程合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

这份完整版的学习资料已经上传优快云,朋友们如果需要可以微信扫描下方优快云官方认证二维码免费领取【保证100%免费】




















 1178
1178

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








