1. Request上传文件简介
在本系列的第51篇文章《鸿蒙网络编程系列51-仓颉版使用Request部件下载文件到本地》中介绍了如何使用Request部件下载文件,Request部件还具有上传文件的能力,本文将通过一个示例演示该能力在仓颉语言下的实现。本文使用的服务端为本系列第13篇文章《鸿蒙网络编程系列13-使用Request部件上传文件到服务端示例》中使用的服务端。
2. Request部件上传文件演示
本示例运行后的页面如图所示:

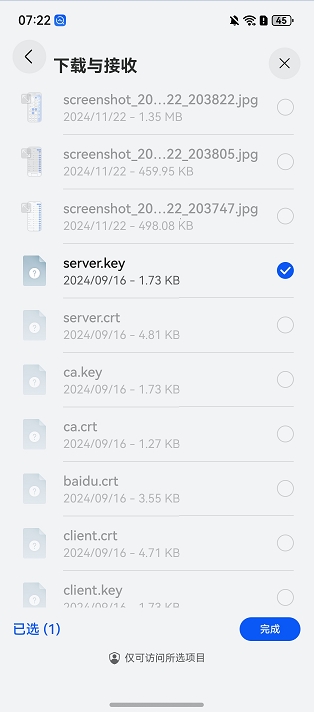
单击“选择”按钮,弹出文件选择窗口,可以选择要上传的文件,如图所示:

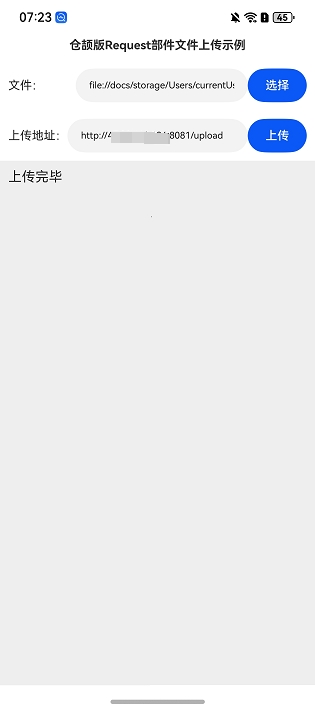
单击完成按钮回到主界面,输入上传地址,单击“上传”按钮即可完成上传如图所示:

3. Request部件上传文件示例编写
下面详细介绍创建该示例的步骤(确保DevEco Studio已安装仓颉插件)。
步骤1:创建[Cangjie]Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
这里添加了访问互联网的权限。
步骤3:在build-profile.json5配置文件加上仓颉编译架构:
"cangjieOptions": {
"path": "./src/main/cangjie/cjpm.toml",
"abiFilters": ["arm64-v8a", "x86_64"]
}
步骤4:在index.cj文件里添加如下的代码:
package ohos_app_cangjie_entry
import ohos.base.*
import ohos.component.*
import ohos.state_manage.*
import ohos.state_macro_manage.*
import std.collection.HashMap
import ohos.net.http.*
import ohos.file_picker.*
import ohos.ability.getStageContext
import ohos.ability.*
import ohos.file_fs.*
import ohos.request.agent.*
import ohos.request.agent.Progress as agentProgress
@Entry
@Component
class EntryView {
@State
var title: String = '仓颉版Request部件文件上传示例';
//连接、通讯历史记录
@State
var msgHistory: String = ''
//首页地址
@State
var uploadUrl: String = ""
//是否允许上传
@State
var canUpload: Bool = false
@State
//要上传的文件
var uploadFilePath: String = ""
let scroller: Scroller = Scroller()
func build() {
Row {
Column {
Text(title).fontSize(14).fontWeight(FontWeight.Bold).width(100.percent).textAlign(TextAlign.Center).
padding(10)
Flex(FlexParams(justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center)) {
Text("文件:").fontSize(14).width(80)
TextInput(text: uploadFilePath).onChange({
value => uploadFilePath = value
}).width(100).fontSize(11).flexGrow(1)
Button("选择").onClick {
evt => selectUploadFile()
}.width(70).fontSize(14).flexGrow(0)
}.width(100.percent).padding(10)
Flex(FlexParams(justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center)) {
Text("上传地址:").fontSize(14)
TextInput(text: uploadUrl).onChange({
value => uploadUrl = value
}).width(100).fontSize(11).flexGrow(1)
Button("上传").onClick {
evt => uploadFile()
}.width(70).fontSize(14)
}.width(100.percent).padding(10)
Scroll(scroller) {
Text(msgHistory).textAlign(TextAlign.Start).padding(10).width(100.percent).backgroundColor(0xeeeeee)
}.align(Alignment.Top).backgroundColor(0xeeeeee).height(300).flexGrow(1).scrollable(
ScrollDirection.Vertical).scrollBar(BarState.On).scrollBarWidth(20)
}.width(100.percent).height(100.percent)
}.height(100.percent)
}
//选择需要要上传的文件
func selectUploadFile() {
let option = DocumentSelectOptions(maxSelectNumber: 1, selectMode: DocumentSelectMode.MIXED)
let documentPicker = DocumentViewPicker(globalContext.getOrThrow())
let documentSelectCallback = {
errorCode: Option<AsyncError>, data: Option<Array<String>> => match (errorCode) {
case Some(e) => msgHistory += "选择失败,错误码:${e.code}\r\n"
case _ => match (data) {
case Some(value) => uploadFilePath = value[0]
case _ => ()
}
}
}
documentPicker.select(documentSelectCallback, option: option)
}
//上传文件
func uploadFile() {
let fileName = getFileNameFromPath(uploadFilePath)
//计划复制到的目标路径
let realUri: String = globalContext.getOrThrow().filesDir.replace("files", "cache") + "/" + fileName
//复制选择的文件到沙箱cache文件夹
let file = FileFs.open(uploadFilePath);
FileFs.copyFile(file.fd, realUri)
FileFs.close(file);
let fileSpec = FileSpec(path: "./" + fileName)
let attachments = ConfigDataType.FORMITEMS(
[
FormItem(
name: "file",
value: FormItemValueType.FILE(fileSpec)
)
]
)
let config = Config(
action: UPLOAD,
method: "POST",
data: attachments,
url: uploadUrl
)
try {
let task = create(getStageContext(globalContext.getOrThrow()), config)
task.on("completed", CompletedCallback(this))
task.start()
} catch (e: BusinessException) {
this.msgHistory += "上传文件异常:" + e.toString() + "\r\n"
}
}
//在日志中显示指定信息
func addMsgInfo(info: String) {
this.msgHistory += info
}
}
//上传完成的回调
class CompletedCallback <: Callback1Argument<agentProgress> {
let parent: EntryView
public init(parent: EntryView) {
this.parent = parent
}
public open func invoke(progress: agentProgress): Unit {
parent.addMsgInfo("上传完毕\r\n")
}
}
public func getFileNameFromPath(filePath: String) {
let segments = filePath.split('/')
//文件名称
return segments[segments.size - 1]
}
步骤5:编译运行,需要使用真机。
步骤6:按照本文第2部分“Request部件上传文件演示”操作即可。
4. 代码分析
本示例的关键部分有两处,第一处是选择要上传的文件,在目前的模拟器下,弹出文件选择窗口后,还不能选择文件,所以需要在真机上运行。第二部分是复制文件到沙箱路径,目前适配仓颉语言的AbilityContext对象只提供了filesDir属性,没有提供cacheDir属性,所以需要做一下字符串替换得到cache的文件夹做为复制文件的目标路径,复制后把此文件路径做为上传文件路径,代码如下
let fileName = getFileNameFromPath(uploadFilePath)
//计划复制到的目标路径
let realUri: String = globalContext.getOrThrow().filesDir.replace("files", "cache") + "/" + fileName
//复制选择的文件到沙箱cache文件夹
let file = FileFs.open(uploadFilePath);
FileFs.copyFile(file.fd, realUri)
FileFs.close(file);
let fileSpec = FileSpec(path: "./" + fileName)
let attachments = ConfigDataType.FORMITEMS(
[
FormItem(
name: "file",
value: FormItemValueType.FILE(fileSpec)
)
]
)
其他关于上传任务的回调以及导入命名空间的冲突问题,可以参考本系列第51篇的解释。
(本文作者原创,除非明确授权禁止转载)
本文源码地址:
https://gitee.com/zl3624/harmonyos_network_samples/tree/master/code/http/RequestFileUpload4Cj
本系列源码地址:
)
]
)
其他关于上传任务的回调以及导入命名空间的冲突问题,可以参考本系列第51篇的解释。
(本文作者原创,除非明确授权禁止转载)
本文源码地址:
<https://gitee.com/zl3624/harmonyos_network_samples/tree/master/code/http/RequestFileUpload4Cj>
本系列源码地址:
<https://gitee.com/zl3624/harmonyos_network_samples>






















 1930
1930

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








