先尝试加Access-Control-Allow-Origin的相关配置,如果不行再接着看,
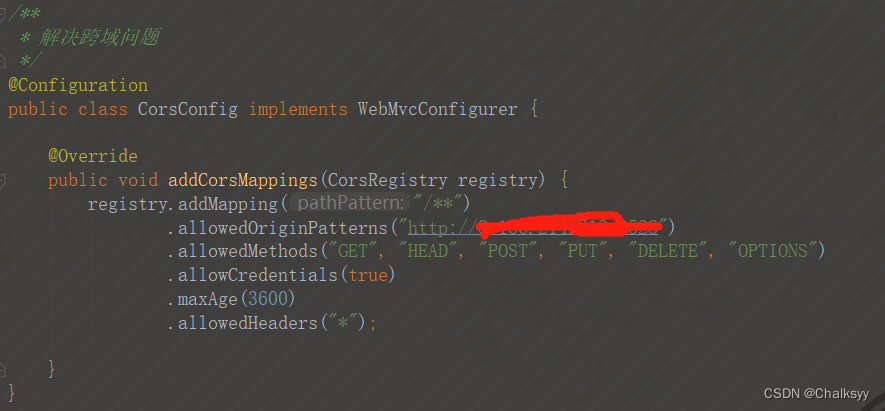
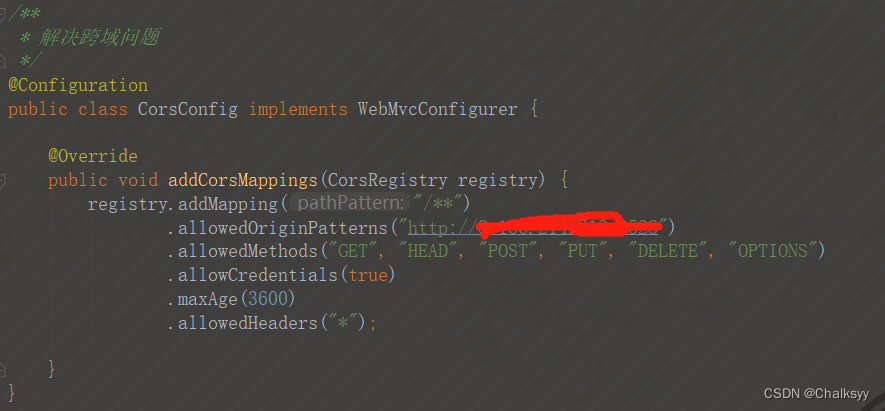
我在springboot后端做了跨域处理,如图:

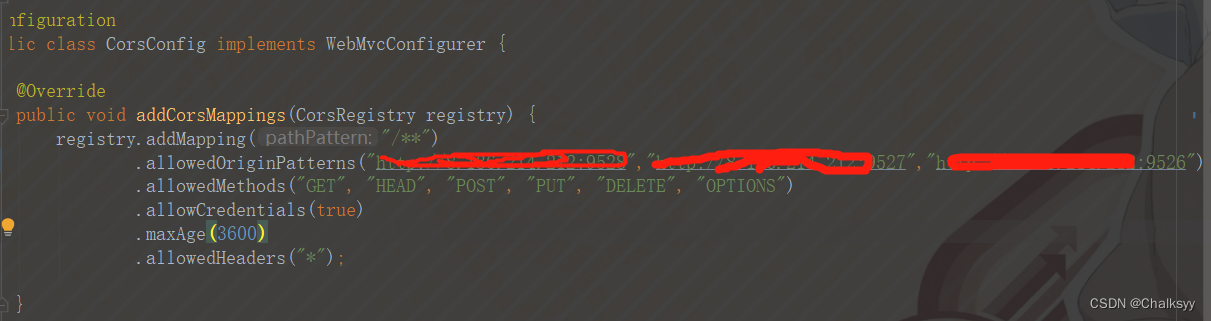
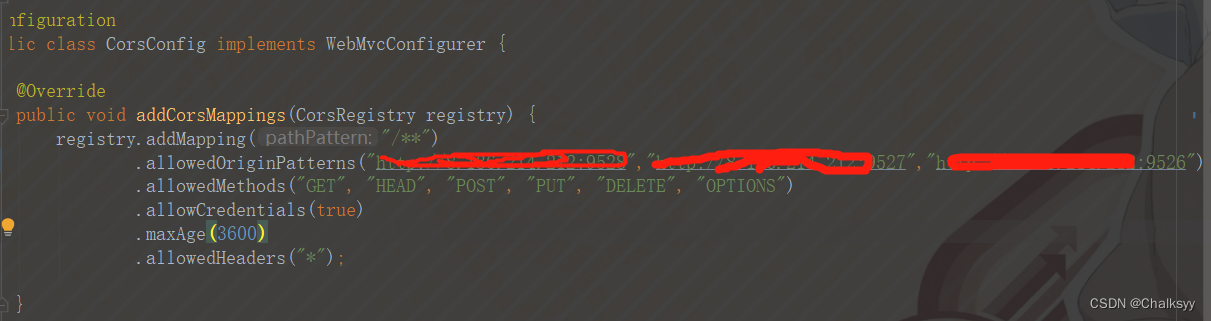
在allowedOriginPatterns添加了端口为9528的地址,而我后来添加了一个端口号为9527的网址,就跨域了,如图:

在后端配置的,就不需要在nginx配置了(大概)
 本文探讨了在SpringBoot应用中处理跨域请求的问题。通过添加Access-Control-Allow-Origin配置,允许特定端口的请求访问。当增加新的端口时,成功实现了跨域。文中提到,在后端进行配置后,可能无需在Nginx层面额外配置,简化了部署流程。
本文探讨了在SpringBoot应用中处理跨域请求的问题。通过添加Access-Control-Allow-Origin配置,允许特定端口的请求访问。当增加新的端口时,成功实现了跨域。文中提到,在后端进行配置后,可能无需在Nginx层面额外配置,简化了部署流程。
先尝试加Access-Control-Allow-Origin的相关配置,如果不行再接着看,
我在springboot后端做了跨域处理,如图:

在allowedOriginPatterns添加了端口为9528的地址,而我后来添加了一个端口号为9527的网址,就跨域了,如图:

在后端配置的,就不需要在nginx配置了(大概)
 1万+
1万+
 7387
7387
 1123
1123
 1093
1093
 2万+
2万+
 4561
4561

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


