目录:
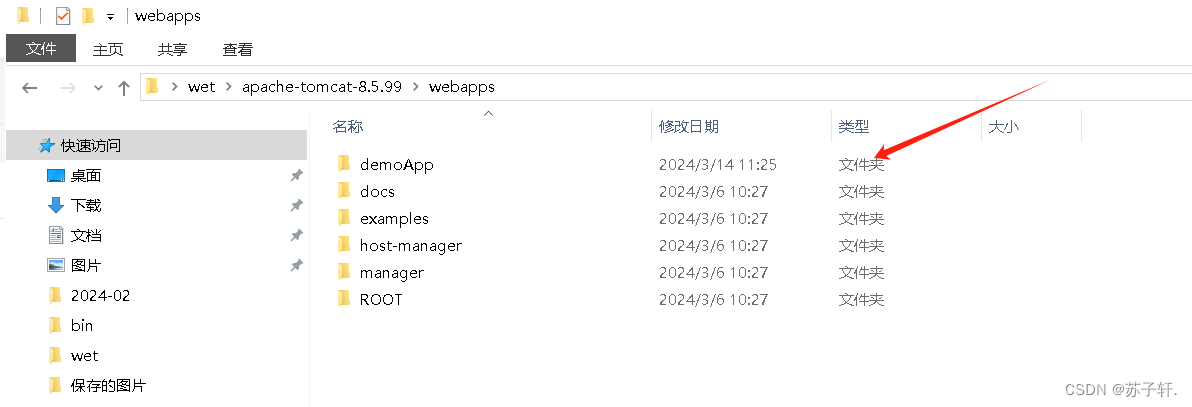
- 第一步:在webapps文件夹内自定义文件夹
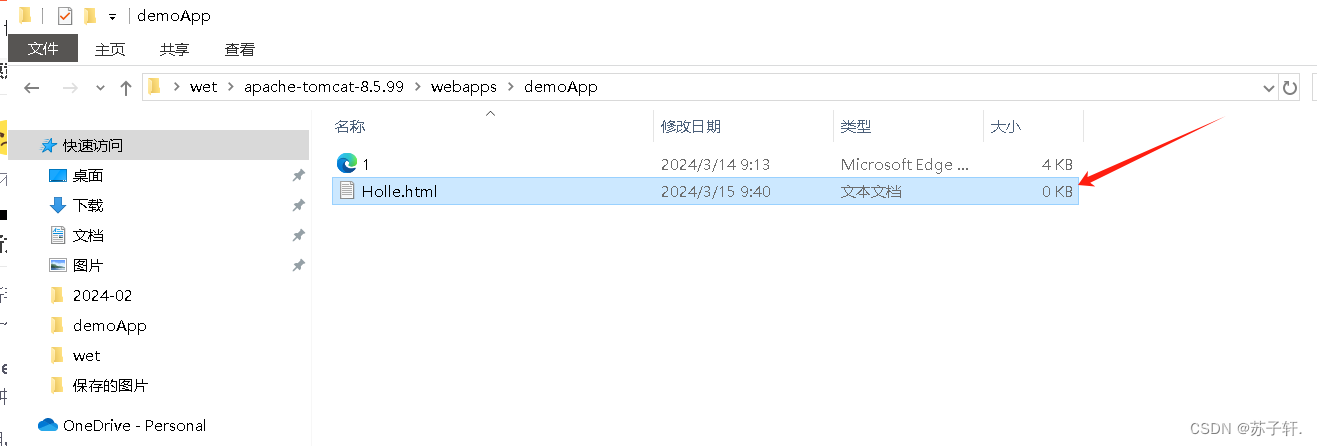
- 第二步:生成一个文件夹,并且修改后缀为.html
- 第三步:进入bin文件夹打开服务连接
- 第四步:选择自己需要的打开方式
-
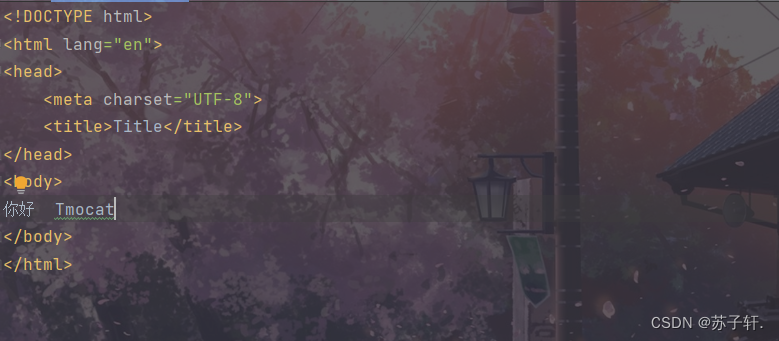
第五步:自定义你想输出的东西
-
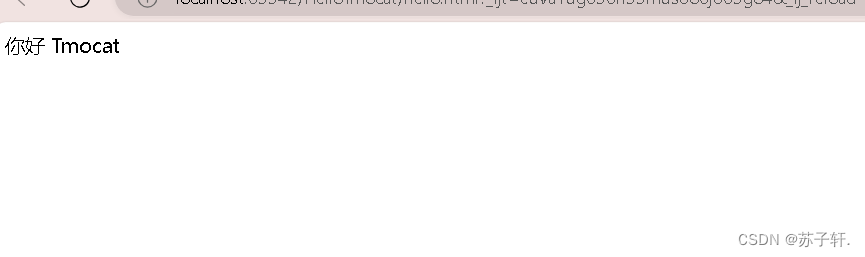
第六步:双击运行
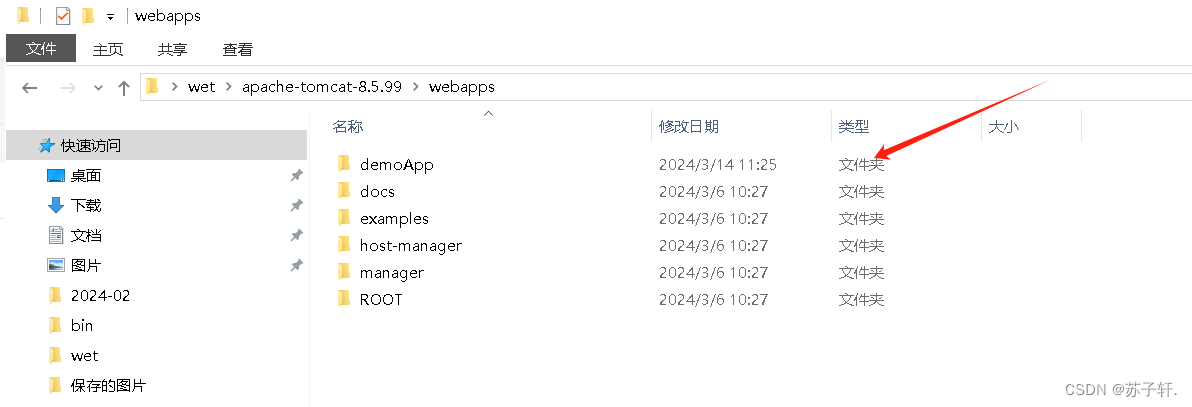
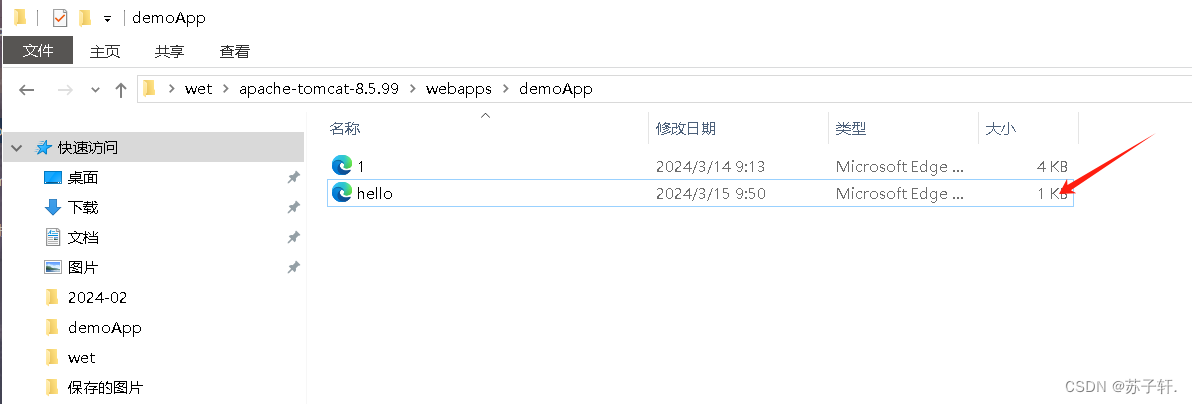
第一步:在webapps文件夹内自定义文件夹

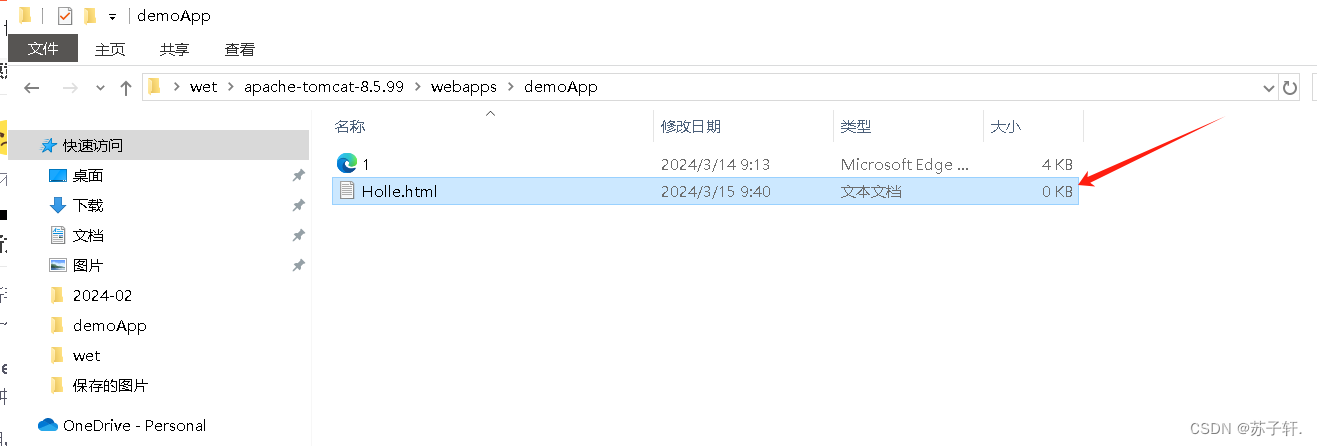
第二步:生成一个文件夹,并且修改后缀为.html

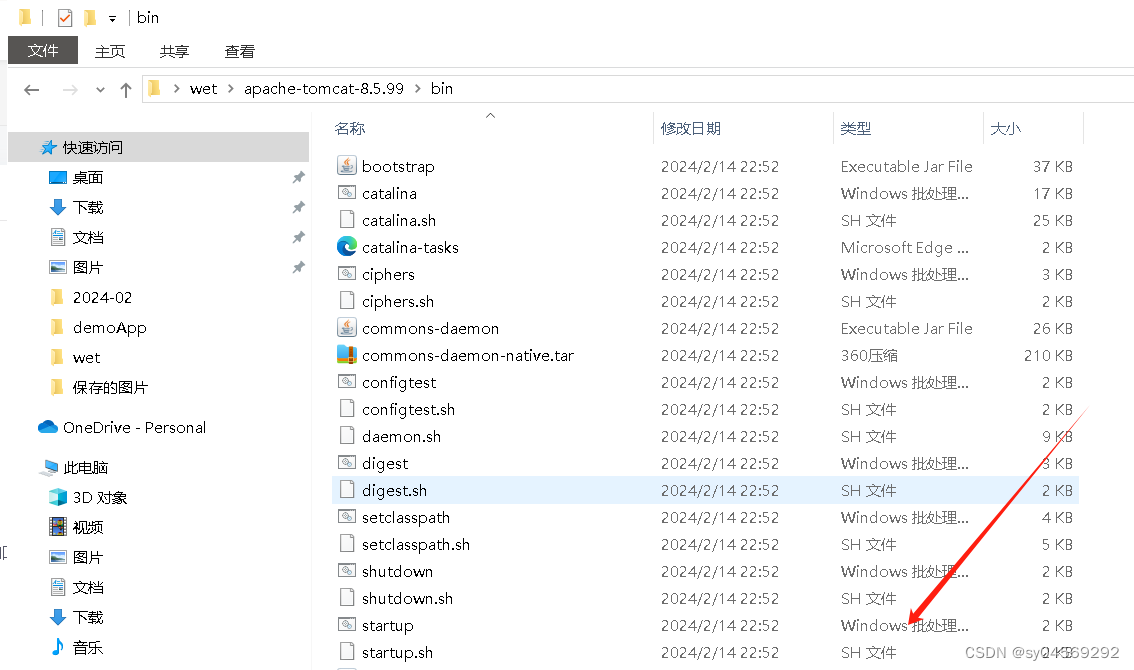
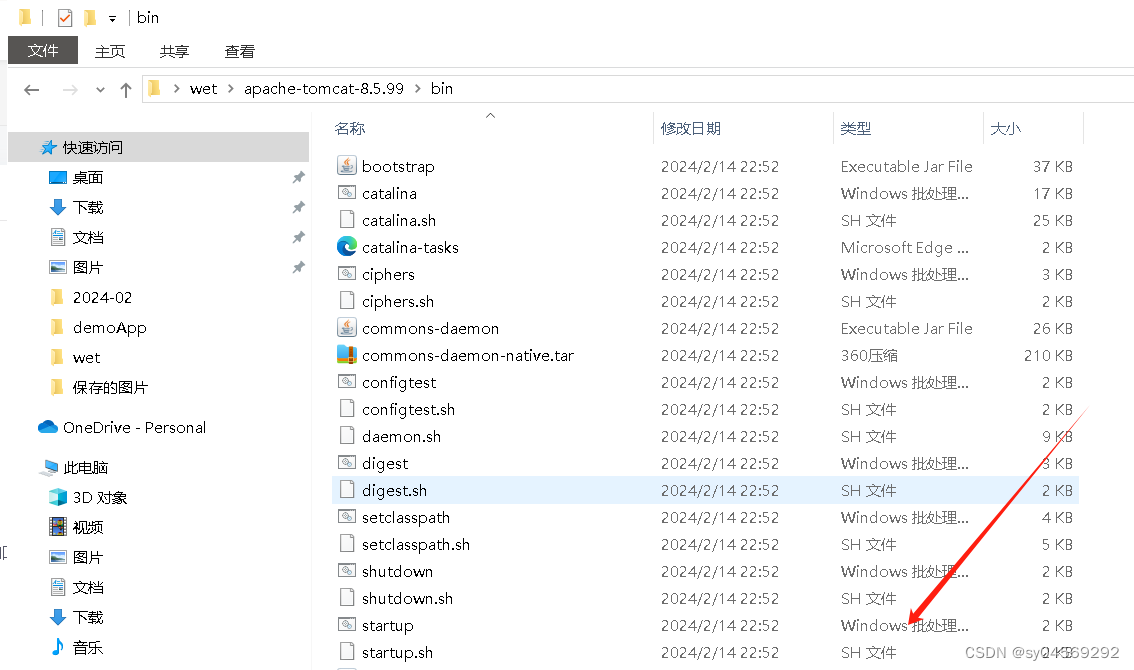
第三步:进入bin文件夹打开服务连接

第四步:选择自己需要的打开方式

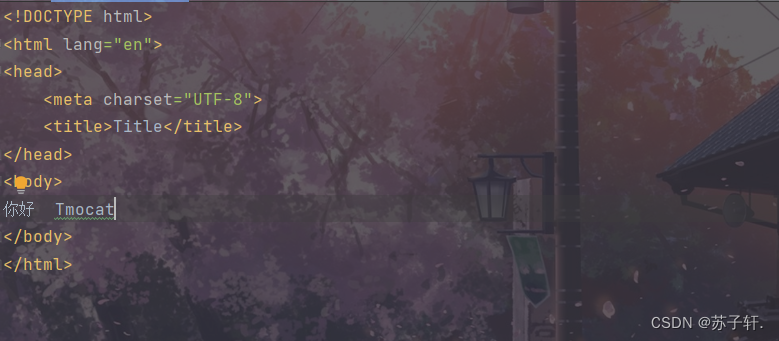
第五步:自定义你想输出的东西

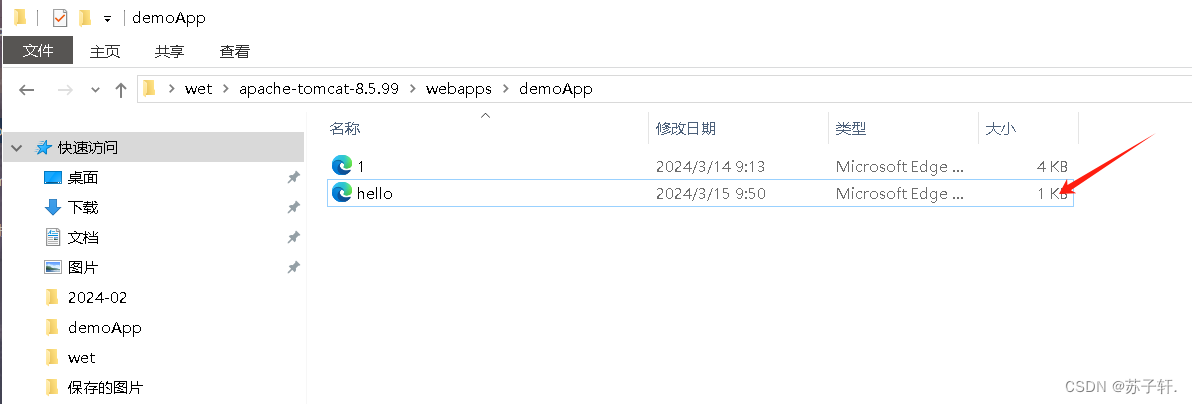
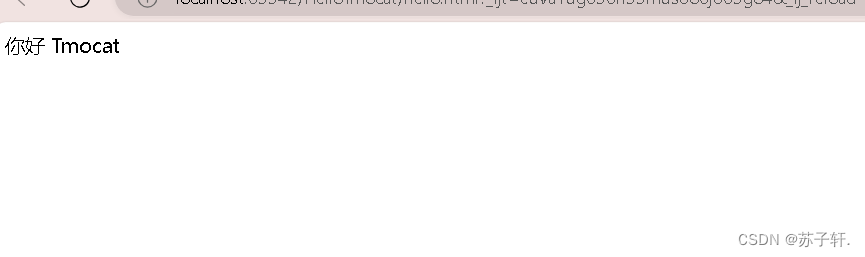
第六步:双击运行

 该博客介绍了web app的创建与运行步骤。首先在webapps文件夹内自定义文件夹,生成后缀为.html的文件夹,接着进入bin文件夹打开服务连接,选择打开方式,自定义输出内容,最后双击运行。
该博客介绍了web app的创建与运行步骤。首先在webapps文件夹内自定义文件夹,生成后缀为.html的文件夹,接着进入bin文件夹打开服务连接,选择打开方式,自定义输出内容,最后双击运行。
目录:
第五步:自定义你想输出的东西
第六步:双击运行
第一步:在webapps文件夹内自定义文件夹

第二步:生成一个文件夹,并且修改后缀为.html

第三步:进入bin文件夹打开服务连接

第四步:选择自己需要的打开方式

第五步:自定义你想输出的东西

第六步:双击运行

 760
760
 422
422
 736
736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


