1.隐藏域:hidden
但是加了hidden之后,运行结果如下:
<form action="#"
<p><input type="url"value="我的家" hidden="hidden"/></p>
</form>
运行结果为空

如果不加hidden,运行结果如下:
<form action="#"
<p><input type="url"value="我的家"/></p>
</form>

由此可以得知,hidden可以隐藏一些显示内容,实际使用过程中,可以作为测试时使用,也可以作为收集客户信息等隐蔽手段使用
2.只读:readonly
3.禁用:disabled
4.输入提示:placeholder
5.必填:required
<form>
<inputid="name" required><br>
<input id="phone"><br>
<input id="zp"required><br>
<input type="submit"><br>
</form>
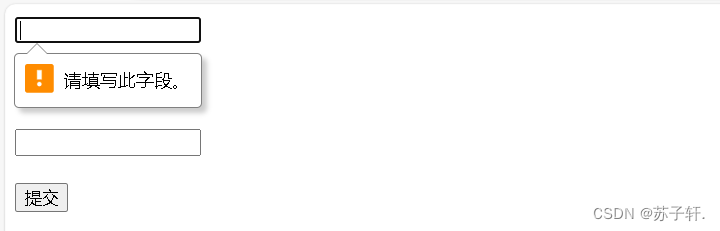
运行结果如下:





 本文介绍了HTML表单中几个关键属性的应用,如hidden用于隐藏显示内容,readonly使输入框内容不可修改,disabled禁用输入,placeholder提供输入提示,以及required确保必填项。这些属性在网页开发中具有实际用途,如测试和数据收集。
本文介绍了HTML表单中几个关键属性的应用,如hidden用于隐藏显示内容,readonly使输入框内容不可修改,disabled禁用输入,placeholder提供输入提示,以及required确保必填项。这些属性在网页开发中具有实际用途,如测试和数据收集。
















 886
886

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








