目录
1. 数据类型 [] 数组名 = new 数据类型 [长度];
2. 数据类型 [] 数组名 = new 数据类型 [] {元素1,元素2...元素N};
3. 数据类型 [] 数组名 = {元素1,元素2...元素N};
认识JavaScript
我们先了解一下什么是JavaScript,再来讲解本题,为什么讲它,是因为它给我的影响最深,我的第一次课堂作业就是写的它,当时
JavaScript(简称“JS”)是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
JavaScript在1995年有Netscapt公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作、Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及scheme较为接近。
JavaScript的标准是ECMAScript。截至2012年,所有浏览器都完整的支持ECMAScript5.1,旧版本的浏览器至少支持ECMAScript 3标准。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本正式名称为ECMAScript 2015,但通常被称为ECMAScript 6或者ES2015。
了解了JavaScript我们再来说一说数组吧。
数组
数组就是一组数据的集合。其表现形式就是内存中的一段连续的内存地址。数组名称其实就是连续内存地址的首地址。
它是用来存储一些值的。数组的存储性能更好,在开发中我们经常使用数组来存储一些数据。
数组中保存的内容我们称为元素。元素可以是任意的数据类型。
数组使用索引(或下标,index,指由0开始的整数)来操作元素。
定义数组的几种方法
1. 数据类型 [] 数组名 = new 数据类型 [长度];
数据类型 [] 数组名 = new 数据类型 [长度] 这种方式在定义时给定了数组的长度,但是没有指定每个元素的值。用这种方式定义数组相当于声明了固定容积的一个空数组,所以在定义之后需要我们自己对数组中的元素赋值。
2. 数据类型 [] 数组名 = new 数据类型 [] {元素1,元素2...元素N};
数据类型 [] 数组名 = new 数据类型 [] {元素1,元素2...元素N} 这种方式在定义时不给定数组的长度,而是直接给定数组中每个元素的值。用这种方式声明数组可以直接进行使用,不需要我们再次对元素赋值。
3. 数据类型 [] 数组名 = {元素1,元素2...元素N};
数据类型 [] 数组名 = {元素1,元素2...元素N}; 这种定义方式实际上是第二种定义方式的简写。使用这种定义方式能让我们书写更少的代码但是完成相同的功能。
遍历数组
遍历数组:将数组中元素都获取到。

1、使用for循环遍历数组
for(var i=0;i<数组.length;i++){ //i : 数组的索引
//数组[i]:代表数组的各个元素
}2、使用for... in 语句遍历数组
for( var 变量 in 数组名){
//数组[i]:代表数组的各个元素
}执行: 数组中有几个元素,循环体就会执行几次。 每次执行时,会将数组中的一个索引赋值给变量。
3、使用forEach()方法遍历数组
数组.forEach(function(value,index,obj){
}); 说明:forEach()方法需要一个回调函数作为参数;
value:正在遍历的元素 ; index:正在遍历元素的索引;obj:被遍历数组。
执行: 数组中有几个元素,回调函数就会被调用几次。
查询元素

fontcolor() 方法用于按照指定的颜色来显示字符串。
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
如果没有找到匹配的字符串则返回 -1。注:indexOf()区分大小写
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。注意:新元素添加在数组的末尾,将改变数组长度。
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
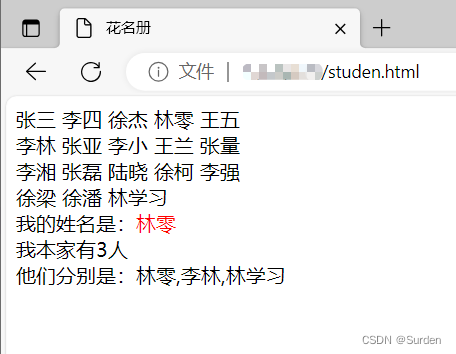
<title>花名册</title>
</head>
<body>
<script>
//定义数组
let arr=["张三","李四","徐杰",,"林零","王五","李林","张亚","李小","王兰","张量","李湘","张磊","陆晓","徐柯","李强","徐梁","徐潘","林学习"];
let list=[];
var num=0,count=0;
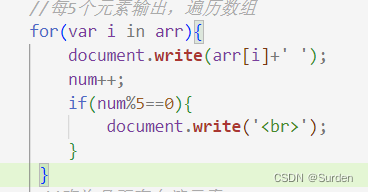
//每5个元素输出,遍历数组
for(var i in arr){
document.write(arr[i]+' ');
num++;
if(num%5==0){
document.write('<br>');
}
}
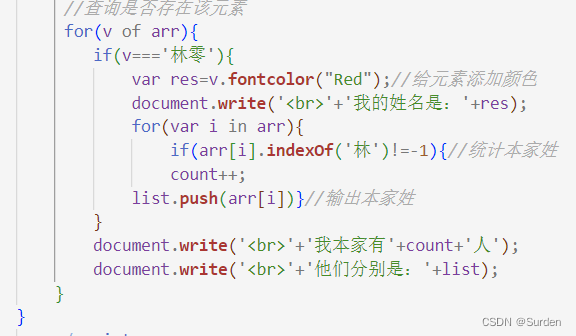
//查询是否存在该元素
for(v of arr){
if(v==='林零'){
var res=v.fontcolor("Red");//给元素添加颜色
document.write('<br>'+'我的姓名是:'+res);
for(var i in arr){
if(arr[i].indexOf('林')!=-1){//统计本家姓
count++;
list.push(arr[i])}//输出本家姓
}
document.write('<br>'+'我本家有'+count+'人');
document.write('<br>'+'他们分别是:'+list);
}
}
</script>
</body>
</html>
以上就是我的方法,肯定不是最优的,且并不完善,但还是希望有帮到你,哪怕一些思路也好。当然,欢迎大家大展身手,也欢迎大家纠错。




 本文介绍了JavaScript的基本概念,重点讲解了数组的定义方法(固定长度和动态赋值),以及遍历数组的for循环、for...in和forEach()方法。同时涉及了查询元素的例子,如使用indexOf()和fontcolor()。
本文介绍了JavaScript的基本概念,重点讲解了数组的定义方法(固定长度和动态赋值),以及遍历数组的for循环、for...in和forEach()方法。同时涉及了查询元素的例子,如使用indexOf()和fontcolor()。
















 690
690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








