概述
本文主要讲解常用控件的使用,包括:TextView、Button、EditText、ImageView、ProgressBar、AlertDialog。
布局文件
布局文件是activity_main.xml,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="#00ff00"
android:textSize="34sp"
android:text="This is TextView"/>
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Type something here"
/>
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/balloon"
/>
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:max="100"
/>
</LinearLayout>
代码文件
代码文件是MainActivity.kt,内容如下:
package com.example.uiwidgettest_noac
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.Button
import android.widget.ImageView
import android.widget.ProgressBar
import androidx.appcompat.app.AlertDialog
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val imageview: ImageView = findViewById(R.id.imageView)
imageview.setOnClickListener{
imageview.setImageResource(R.drawable.ring)
}
//下面是进度条的一些方法
val progressbar:ProgressBar=findViewById(R.id.progressBar)
progressbar.setOnClickListener{
/* if(progressbar.visibility== View.VISIBLE)
progressbar.visibility=View.INVISIBLE
else
progressbar.visibility=View.VISIBLE
*/
progressbar.progress=progressbar.progress+10
}
//下面是报警对话框AlertDialog
val button: Button =findViewById(R.id.button)
button.setOnClickListener{
AlertDialog.Builder(this).apply {
setTitle("This is an Alert Dialog")
setMessage("Your house is on fire now")
setCancelable(false)
setPositiveButton("OK"){dialog,which->}
setNegativeButton("Cancel"){dialog,which->}
show()
}
}
}
}
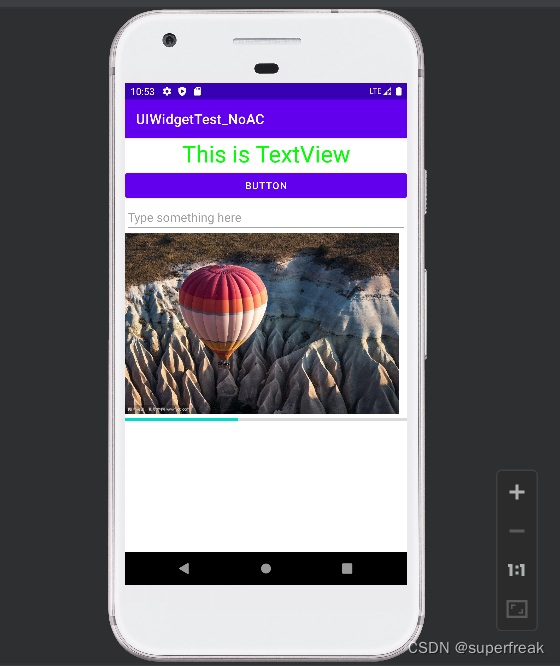
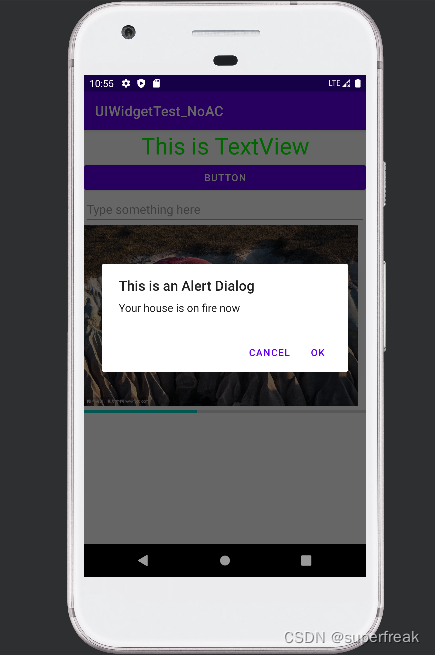
运行效果

点击button,会弹出AlertDialog。

说明
具体的说明在下一篇博文里面写。
 AndroidUI控件基础:TextView、Button等详解,
AndroidUI控件基础:TextView、Button等详解,




 本文详细介绍了Android中的基本控件如TextView、Button、EditText、ImageView、ProgressBar和AlertDialog的使用,以及它们在布局文件中的应用和相关代码示例。
本文详细介绍了Android中的基本控件如TextView、Button、EditText、ImageView、ProgressBar和AlertDialog的使用,以及它们在布局文件中的应用和相关代码示例。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








